
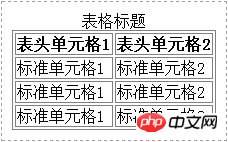
Wir wissen, dass table standardmäßig einen Rahmen hinzufügt, wie unten gezeigt:

Im vorherigen Abschnitt haben wir erklärt, wie man Tabellenränder zusammenführt (den Tabellenrandabstand eliminiert). In der tatsächlichen Entwicklung müssen wir jedoch möglicherweise den Abstand der Tabellenränder festlegen.
In CSS verwenden wir die Eigenschaft „border-spacing“, um den Abstand der Tabellenränder zu definieren.
Syntax:
border-spacing: Pixelwert;
Beschreibung:
Dieses Attribut gibt den Abstand zwischen Zellrändern an. Wenn nur ein Pixelwert angegeben wird, wirkt sich dieser Wert auf den horizontalen und vertikalen Abstand aus. Wenn zwei Längenwerte angegeben werden, wirkt sich der erste auf den horizontalen Abstand und der zweite auf den vertikalen Abstand aus.
In der Anfangsphase von CSS werden Pixel als Einheiten verwendet. In CSS Advanced werden wir andere CSS-Einheiten ausführlich erläutern.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>border-spacing属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
table{border-spacing:5px 10px }
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
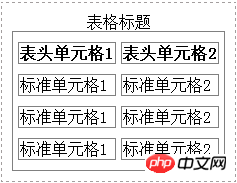
</html>Der Vorschaueffekt im Browser ist wie folgt:

Analyse:
„border-spacing:5px 10px“ definiert den horizontalen Abstand zwischen den Zellen auf 5 Pixel und den vertikalen Abstand auf 10 Pixel. Das Attribut
border-spacing ist dasselbe wie das Attribut border-collapse, das in der vorherigen Lektion gelernt wurde. Es muss nur im Tabellenelement festgelegt werden, damit es wirksam wird Das Festlegen in den Elementen th und td führt zu Coderedundanz.
Das obige ist der detaillierte Inhalt vonCSS: Beispielcode für die gemeinsame Nutzung des Attributs „border-spacing' (Tabellenrandabstand). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




