
1. Es stellt sich heraus, dass es sich nicht um einen Fehler handelt.
Ich bin vor Jahren im Chrome-Browser auf dieses Phänomen gestoßen.
Der Prototyp ist wieder aufgetaucht Als ich es heute mit verschiedenen modernen Browsern getestet habe, stellte ich fest, dass es sich um ein seltsames Geräusch handelte, das anscheinend an den Vorschriften lag und nicht an einem Fehler. Da das Phänomen jedoch wirklich seltsam ist und ich immer noch nicht herausfinden kann, was los ist, werde ich es hier demonstrieren und die Freunde hier fragen: Warum tritt dieses Phänomen auf?
Phänomenbeschreibung
Eine gewöhnliche Tabelle wird mit border-collapse:collapse festgelegt und die Ränder von table zusammengeführt.
Wir legen den Deckkraft-Transparenzwert für das Element fest, z. B. 0,1, dann sollte die Transparenz des Elements 10 % betragen, einschließlich Rand, Hintergrundfarbe usw. Dies entspricht auch unserem Verständnis und ist es auch Normal.
Wenn man beides jedoch zusammennimmt, ergibt sich eine seltsame Analyse. Die Transparenz von Tabellenelementen wie
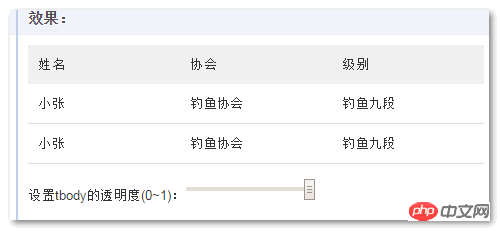
Die Textbeschreibung ist zu blass, schauen wir uns Beispiele an (IE10+, Firefox und Chrome sind alle akzeptabel)~
Standard ist unser

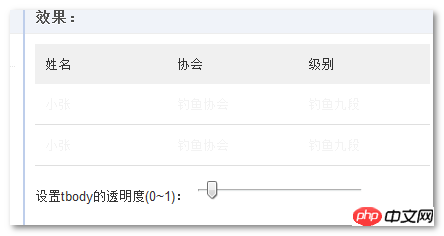
Allerdings ziehen wir den BereichSteuerelement Ändern Sie auf der Demoseite den Wert des Transparenzattributs von
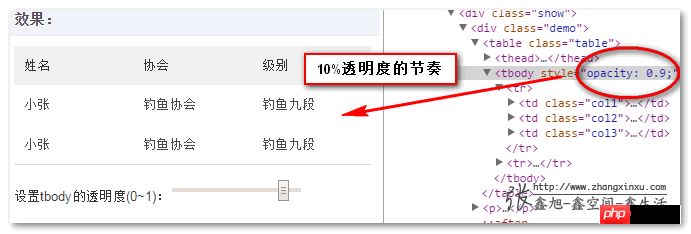
. Als Ergebnis werden Sie feststellen, dass ich es gelöscht habe, wenn die Transparenz des Rahmens (bis) 90 % beträgt Das bloße Auge) beträgt 10 % Transparenz.Unter dem Chrome-Browser scheint der Rand der letzten Zellenreihe nicht von der Deckkraft betroffen zu sein, wie im Screenshot unten gezeigt:

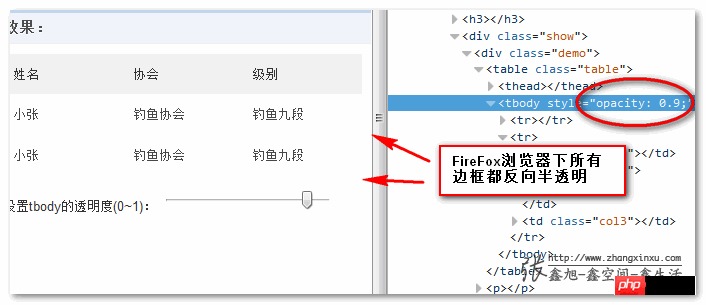
Unter dem Firefox-Browser sind alle Ränder unterschiedlich transparent:

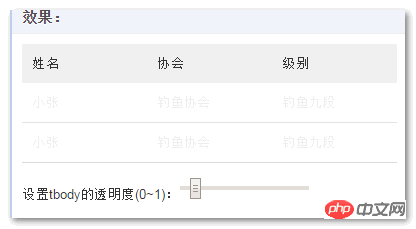
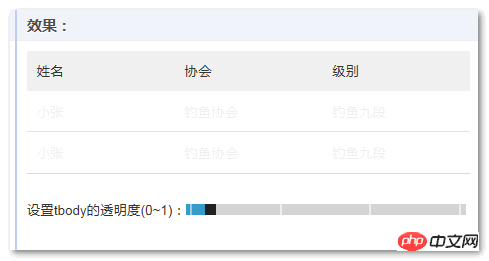
Dann ziehen wir weiter, bis eine Transparenz von fast 10 % erreicht ist völlig transparent, aber die Farbe des Randes wird immer klarer! !


Sogar IE-Browser ist nicht weit dahinter:

2. Verursachte Probleme
Ich möchte CSS3 verwenden, um eine Ein- und Ausblendanimation zu implementieren, aber der Effekt ist so seltsam, dass es sich anfühlt, als würde man auf Nadeln sitzen!
3. So vermeiden Sie diese Peinlichkeit
Im Allgemeinen verwenden wir während der tatsächlichen Entwicklung einen einzelnen Rahmen, kein Raster oder ähnliches. Zu diesem Zeitpunkt können wir:
Verwenden Sie nur für niedrigere Versionen von IE-Browsern border-collapse:collapse; löschen Sie für erweiterte Browser die Anweisung border-collapse:collapse oder verwenden Sie einen separaten Reset und verwenden Sie dann border-spacing:0, um Zellen zu entfernen . Unerwünschter Leerraum.
Dadurch wird die Transparenz im Einklang mit der normalen Wahrnehmung wiedergegeben!
Das obige ist der detaillierte Inhalt vonCSS: Detaillierte Erläuterung des Border-Collapse-Attributs und der Deckkrafttransparenz des TD-Rands in der Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




