
Syntax:
list-style-position : outside | inside
Parameter:
outside: Das Listenelement-Tag wird außerhalb des Textes platziert und der umgebende Text wird nicht entsprechend ausgerichtet Tag
inside: Das Listenelement-Tag wird im Text platziert und der umgebende Text wird entsprechend dem Tag ausgerichtet
Beschreibung:
Legt fest oder ruft ab, wie das Listenelement-Tag als Das Objekt wird entsprechend dem Text angeordnet.
funktioniert nur bei Objekten, deren display-Wert dem Listenelement entspricht (z. B. li-Objekte).
Hinweis: Das Typattribut von OL-Objekten und UL-Objekten gibt das Listen--Attribut für alle nachfolgenden Listenelemente (z. B. LI-Objekte) an. Bitte sehen Sie sich meine anderen Schriften an.
Die entsprechende Skriptfunktion ist listStylePosition. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
ul.in { display: list-item; list-style-position: inside; }Dies ist ein Listenelement mit dem Namen Xiaoqiang. Ist er nicht bezaubernd?
Dies ist ein Listenelement namens Xiaoqiang. Ist er nicht bezaubernd?
Dies ist ein Listenelement namens Xiaoqiang. Ist er nicht bezaubernd?
Die Eigenschaft list-style-position legt fest, wo das Listenelement-Markup platziert werden soll.
Beschreibung
Dieses Attribut wird verwendet, um die Position der Listenmarkierung relativ zum Inhalt des Listenelements anzugeben. Die Außenflagge wird in einem bestimmten Abstand vom Rand des Listenelements platziert, dieser Abstand ist jedoch in CSS nicht definiert. Inside-Flags werden so behandelt, als wären sie Inline-Elemente, die am Anfang des Inhalts des Listenelements eingefügt werden.

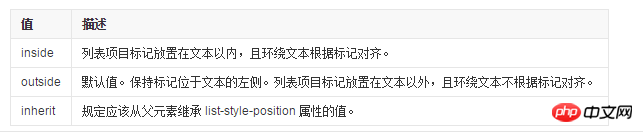
Mögliche Werte

Das obige ist der detaillierte Inhalt vonCSS: Die Verwendung und Definition von List-Style-Position. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




