
Achten Sie im href auf das Ende des Semikolons und das schließende Anführungszeichen
<a>空链接</a><a>弹出</a>

Sie können den Code im Allgemeinen leer lassen. Sie können auch das Nummernzeichen „#“ verwenden, wenn es leer ist, aber das ist nicht sehr gut.
<style>#div1 {width:100px; height:100px; border:1px solid black;}.box {background:red;}</style><script>function toRed()
{var oDiv=document.getElementById('div1');
oDiv.className='box'; //不要写成class
}</script><input><div></div><p>1. Es gibt jedoch keine Methode, um eine Verbindung zur Klasse herzustellen . </p>| getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| getElementsByName() | 返回带有指定名称的对象集合。 |
| getElementsByTagName() | 返回带有指定标签名的对象集合。 |
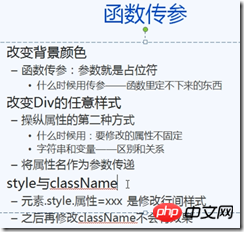
Sie müssen JS verwenden, um einen Indexstil basierend auf className zu erstellen. Sie müssen nach getelement ein sekundäres Attribut „.className“ hinzufügen. Nach dem Hinzufügen ist das Tag mit der ursprünglich angegebenen ID nicht vorhanden nur vom „Pfundzeichen“ indiziert. Der Stil der ID wird auch vom „Punkt“-Index zum Stil der Klasse indiziert.
2 'box'; Verursachte Änderungen: Ein Beispiel ist oDiv, was einer anderen Art entspricht, es auszudrücken:
Wenn das Tag
Wenn
Denken Sie daran Wenn
Dies ist nur eine Methode
- Es gibt auch die Art und Weise des Zitierens Eckige Klammern sind dasselbe wie das durch (Punkt) hervorgerufene Attribut. Es wird im Allgemeinen nicht verwendet, außer in besonderen Fällen.
Wenn sich [''] auf eine Variable bezieht Angenommen, a = 'width', dann wird ['a'] zu [' ' width ' '] Dies entspricht nicht dem Konzept von getelement ['property']
Die Verarbeitungsmethode zu diesem Zeitpunkt kann [a] ohne Anführungszeichen sein!
- Alle können anstelle von
oDiv.className
='Box '; //Die folgenden sind äquivalentoDiv ['className']
= 'Box'; 🎜>Mehrere Ebenen sind ebenfalls verfügbar, oDiv['style']['width'] = '40px'- Wann müssen Sie [''] verwenden? Im Allgemeinen können Funktionsparameter an den Attributnamen übergeben werden, um das Attribut darzustellen. In diesem Fall wird ['']
JS eingebettete HTML-Laufsequenz:
-Ereignisaktion ausführen, die angegebene JS-Funktion ausführen, die Funktion ändert das angegebene ID-Tag.
-Denken Sie über die Auswirkung der Änderung nach, markieren Sie die ID/Klasse für das angegebene Effekt-Tag, verwenden Sie oder #, um {style} zu erstellen, und rufen Sie die ID auf, um die Logik davon zu schreiben CSS ändern und mit der Ereignisfunktion auslösen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Beispielen für className und eine href. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




