
Der Grund für diese Frage ist, dass der Interviewer mich vor einiger Zeit nach der Auswirkung der Verwendung von Rand und Auffüllung auf das Inline-Element gefragt hat. Es schien, als hätte ich nicht viel Antwort . Ich hatte in den letzten zwei Tagen zufällig etwas Zeit, ein paar Demos zu schreiben, um dieses Problem zu untersuchen, und habe dabei mehrere Fallstricke entdeckt.
Zuerst zur Demo gehen:
Stylesheet
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.inline{
border: 1px solid red;
padding: 20px;
}
</style>HTML-Code 1:
<body>
<span class="inline">span</span>
<span class="inline">span</span>
<span class="inline">span</span>
</body>HTML-Code 2
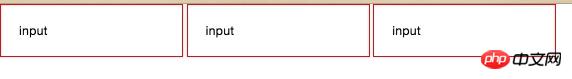
<body>
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
</body>Bitte führen Sie die beiden oben genannten Codeteile mit demselben Stylesheet aus, und Sie werden einen finden Problem: span Obwohl padding-top gesetzt ist, wird es nicht im Browser angezeigt, aber
1 Sowohl span als auch input sind Inline-Elemente ? 
 2. Holen Sie sich das w3c-Dokument http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties
2. Holen Sie sich das w3c-Dokument http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties
'
padding-right',
'padding-bottom', 'padding-left'
Wert:
Initial:
0
Gilt für:
alle Elemente außer table-row-group, table-header-group, table-footer-group, table-row, table-column-group und table-column
Geerbt:
nein
Prozentsätze:
beziehen sich auf die Breite des enthaltenden Blocks
Medien:
visuell
Berechneter Wert:
der Prozentsatz wie angegeben oder die absolute Länge
| Value: |
|
| Initial: | 0 |
| Applies to: | all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column |
| Inherited: | no |
| Percentages: | refer to width of containing block |
| Media: | visual |
| Computed value: | the percentage as specified or the absolute length |
| Wert: td > | |||||||||||||||
| Initial: | 0 | ||||||||||||||
| Gilt für: |
alle Elemente außer Elementen mit Tabelle Andere Anzeigetypen als Tabellenüberschrift, Tabelle und Inline-Tabelle
|
||||||||||||||
| Geerbt: | nein | ||||||||||||||
| Prozentsätze: | beziehen sich auf die Breite des enthaltenden Blocks | ||||||||||||||
| Medien: | visuell | ||||||||||||||
| Berechneter Wert: | der angegebene Prozentsatz oder die absolute Länge |
Diese Eigenschaften haben keine Auswirkung auf nicht ersetzte Inline-Elemente.
那么这是为什么呢?重点来了,
span是行内不可替换元素,而input是行内替换元素,第一次听说,哭瞎.
先上文档:
Die 'height' Eigenschaft gilt nicht. Die Höhe des Inhaltsbereichs sollte sich an der Schriftart orientieren, diese Spezifikation legt jedoch nicht fest, wie. Ein UA kann beispielsweise die Em-Box oder die maximale Ober- und Unterlänge der Schriftart verwenden. (Letzteres würde sicherstellen, dass Glyphen mit Teilen über oder unter dem Geviertfeld immer noch in den Inhaltsbereich fallen, führt aber zu unterschiedlich großen Kästchen für unterschiedliche Schriftarten; ersteres würde sicherstellen, dass Autoren den Hintergrundstil relativ zur „Zeilenhöhe“ steuern können) , führt aber dazu, dass Glyphen außerhalb ihres Inhaltsbereichs gemalt werden.)
Hinweis: Level 3 von CSS wird wahrscheinlich eine Eigenschaft enthalten, um auszuwählen, welches Maß der Schriftart für die Inhaltshöhe verwendet wird.
Der vertikale Abstand, der Rand und der Rand einer nicht ersetzten Inline-Box beginnen oben und unten im Inhaltsbereich und haben nichts mit der 'line-height' zu tun. Aber nur die 'line-height' wird bei der Berechnung der Höhe des Linienfelds verwendet.
Wenn mehr als eine Schriftart verwendet wird (dies kann passieren, wenn Glyphen in gefunden werden). unterschiedliche Schriftarten), wird die Höhe des Inhaltsbereichs durch diese Spezifikation nicht definiert. Wir empfehlen jedoch, die Höhe so zu wählen, dass der Inhaltsbereich gerade hoch genug für entweder (1) die Em-Boxen oder (2) die maximalen Ober- und Unterlängen aller Schriftarten im ist Element. Beachten Sie, dass dies abhängig von der Grundausrichtung der Schriftarten größer als alle beteiligten Schriftgrößen sein kann.
10.3.2 Inline, ersetzte Elemente
oder 'margin-right' wird zu einem verwendeten Wert von '0'.Wenn
'height 'und 'width' haben beide den berechneten Wert 'auto' und das Element hat auch eine intrinsische Breite, dann wird diese intrinsische Breite verwendet Wert von 'width'.Wenn
'height'und 'width' beide berechnete Werte von 'auto' haben und das Element hat keine intrinsische Breite, aber eine intrinsische Höhe und ein intrinsisches Verhältnis; oder wenn 'width' den berechneten Wert 'auto' hat, 'height' einen anderen berechneten Wert hat und das Element ein intrinsisches Verhältnis hat; dann ist der verwendete Wert von 'width' :
(verwendete Höhe) * (intrinsisches Verhältnis)Wenn 'height' und'width'
haben beide berechnete Werte von 'auto' und das Element hat ein intrinsisches Verhältnis, aber keine intrinsische Höhe oder Breite, dann ist der verwendete Wert von 'width' in CSS 2.1 undefiniert. Es wird jedoch empfohlen, dass, wenn die Breite des enthaltenden Blocks nicht selbst von der Breite des ersetzten Elements abhängt, der verwendete Wert von „Breite“ aus der Einschränkungsgleichung berechnet wird, die für nicht ersetzte Elemente auf Blockebene im normalen Fluss verwendet wird. Andernfalls, wenn
'width'den berechneten Wert 'auto' hat und das Element eine intrinsische Breite hat, dann ist diese intrinsische Breite der verwendete Wert von 'width' .Andernfalls, wenn
'width'den berechneten Wert 'auto' hat, aber keine der oben genannten Bedingungen erfüllt ist, dann wird der verwendete Wert von 'width verwendet ' wird 300 Pixel. Wenn 300 Pixel zu breit sind, um auf das Gerät zu passen, sollten UAs stattdessen die Breite des größten Rechtecks verwenden, das ein Verhältnis von 2:1 hat und auf das Gerät passt.的宽,高,或者宽高比的.
Zusammenfassung:
Für Ersatzelemente wie Eingabe, Rand und Polsterung in alle Richtungen,
Für span , a und andere nicht austauschbare Elemente,
padding-left, padding-right haben Auswirkungen, padding-top hat keine Wirkung.
Margin-right und Margin-left haben Auswirkungen, Margin-top und Margin-bottom haben keine Wirkung.
Update 4.16:
Als ich kürzlich den maßgeblichen Leitfaden zu CSS las, hieß es in dem Buch: „Die Polsterung, der Rand und der Rand nicht ersetzter Elemente wirken sich negativ auf Inline aus.“ Elemente und ihre generierten Boxen haben keinen vertikalen Effekt, das heißt, sie haben keinen Einfluss auf die Höhe der Inline-Box. (Ich muss noch mehr Bücher lesen)
Ich habe immer das Gefühl, dass der Artikel zur Hälfte geschrieben ist, daher können Sie sich vorerst den Link unten ansehen, und ich werde tiefer in die Materie eintauchen.
Verwandte Links (Benötigt Treppen, um über hohe Mauern zu gelangen):
http://maxdesign.com.au/news/inline/
http: //stackoverflow.com/questions/12468176/what-is-a-non-replaced-inline-element
http://melon.github.io/blog/2015/03/07/inline -replaced -vs-inline-nonreplaced/
http://reference.sitepoint.com/css/replacedelements
Das obige ist der detaillierte Inhalt vonpadding-top-Attribut von Inline-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




