
Rand (Zeichnungsrahmen) ist eine Eigenschaft von CSS. Sie können damit Rahmen für HTML-Tags zeichnen, die den Bereich bestimmen (z. B. TD, p usw.), Rahmen zum Text hinzufügen und Trennzeichen zur Navigation hinzufügen Lassen Sie uns ein Beispiel mit Ihnen teilen. Interessierte können mehr darüber erfahren.
Jeder, der eine Webseite erstellt hat, macht sich zunächst Gedanken über das Zeichnen von Linien. Es ist ein Attribut von CSS. Sie können es verwenden, um den Bereich von HTML-Tags anzugeben (z. B. TD, S usw.) usw.) Zeichnen Sie einen Rahmen, der den Typ, die Breite und die Farbe der Randlinie festlegen kann. Mit dieser Funktion können Sie einige Spezialeffekte erzeugen. Im Folgenden werden die Anwendungskompetenzen anhand von Beispielen veranschaulicht.
1. Fügen Sie dem Text einen Rahmen hinzu 
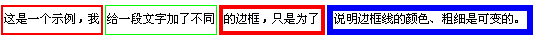
Im obigen Beispiel werden einem Textstück verschiedene Ränder hinzugefügt, nur um die Farbe und Dicke zu veranschaulichen der Grenzlinie ist variabel.
Der CSS-Code des ersten Rahmens lautet: style="max-width:90%"
Die Bedeutung der drei Parameter nach „border“ ist: Die Breite der Randlinie ist: dünn (dünne Linie) ; Randlinientyp: durchgezogen (durchgezogene Linie); Randlinienfarbe: rot (rot).
Die Breite der Randlinie hat drei Standardwerte: dünn (dünne Linie), mittel (mitteldicke Linie) und dick (dicke Linie).
Darüber hinaus kann die Breite auch angepasst werden, z. B.: 1pt , 5px, 2cm usw. .
Der Typ der Grenzlinie hat neun eindeutige Werte: keine (keine Grenzlinie), gepunktet (gestrichelte Linie aus Punkten), gestrichelt (gestrichelte Linie aus kurzen Linien), durchgezogen (durchgezogene Linie), doppelt ( doppelte) Linie, die Breite der Doppellinie plus die Breite des leeren Teils dazwischen entspricht der Breite, die durch Rahmenbreite), Rille (3D-Rillenformrand), Grat (3D-Ridge) definiert ist -förmiger Rand), Inset (3D-Inline-Rand, dunklere Farbe), Outset (3D-Inline-Rand, hellere Farbe),
Hinweis: Wenn das System die Attributwerte dieser Ränder nicht unterstützt, dann „gepunktet“. „, „gestrichelt“, „doppelt“, „Groove“, „Ridge“, „Einsatz“ und „Anfang“ werden alle durch „durchgezogen“ ersetzt.
Farbe der Randlinie: Sie können hexadezimale Farbcodes verwenden, z. B. #00ffcc.
Wie Sie oben sehen können, ist das Hinzufügen von Rändern zu Text tatsächlich sehr einfach. Sie werden die Einstellungen der folgenden Ränder im obigen Beispiel verstehen, ohne sie überhaupt zu erklären! Hier ist ein kleiner Trick für Sie: Um einem Textabschnitt einen Rahmen hinzuzufügen, können Sie CSS zum
-Tag hinzufügen. Um einen Rahmen zu mehreren Textabschnitten hinzuzufügen, schließen Sie diese Textabschnitte zunächst mit p-Tags ein Fügen Sie dann CSS zum
-Tag hinzu. Wenn Sie einer Textzeile mehrere verschiedene Ränder hinzufügen möchten, müssen Sie den Text in die -Tabelle einfügen und dann CSS hinzufügen

Der Code lautet wie folgt:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der CSS-Border-Eigenschaft solide (durchgezogene Linie). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Überprüfen Sie die Portbelegung unter Linux
Überprüfen Sie die Portbelegung unter Linux
 Was sind die am häufigsten verwendeten Befehle in Postgresql?
Was sind die am häufigsten verwendeten Befehle in Postgresql?
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 So führen Sie HTML-Code in vscode aus
So führen Sie HTML-Code in vscode aus
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 Proxy-Switchysharp
Proxy-Switchysharp
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann




