
margin-right funktioniert tatsächlich, aber der Effekt wird nicht angezeigt, wenn die Standardeinstellung der Standardstream ist. Was wäre, wenn wir uns vom Standardstrom lösen würden? Als ich darüber nachdachte, fügte ich sofort eines zur CSS-Datei hinzu: float:right und dann kann ich beim Testen die Wirkung von margin-right sehen.
Heute hat jemand in der Gruppe eine Frage zur Unwirksamkeit von Margin-Right in CSS gestellt. Der CSS-Code und der HTML-Code lauten wie folgt:
Der Code lautet wie folgt:
.style1{
width:400px;
height:440px;
background-color
:red;
border:5px solid silver;
margin-top
:20%;
margin-right:30%;
}Der Code lautet wie folgt:
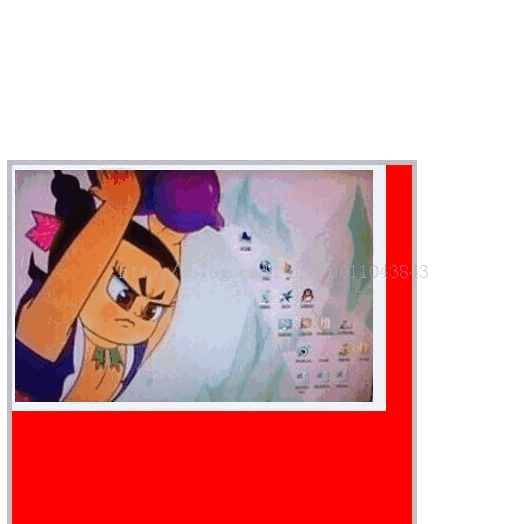
<html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <p class="style1"><img src="bei.jpg"></p> </body> </html>
Kopieren Seinen Code ändern und Bild, ich habe einen Test gemacht, es funktioniert wirklich nicht. 
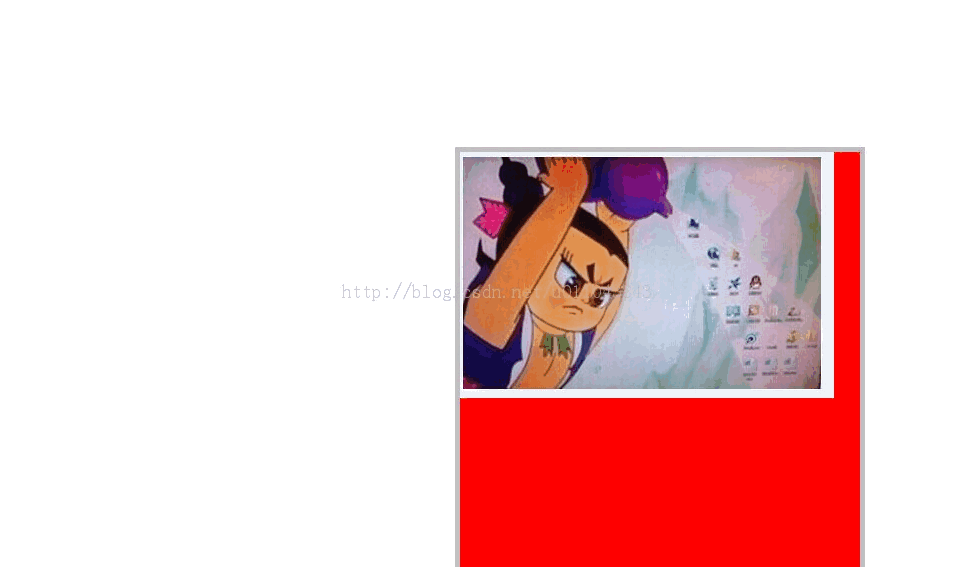
Könnte es sein, dass oben die Wirkung von rechts verdeckt wird? Oder liegt es an der Bestellung? Später stellte sich heraus, dass es sich hierbei um falsche Ideen handelte. Kombiniert mit der vagen Erinnerung von w3school an margin-right: Der Browser ist standardmäßig linksbündig ausgerichtet. Nach der Inspiration funktioniert margin-right tatsächlich, der Effekt wird jedoch nicht angezeigt, wenn der Standardfluss der Standard ist. Was wäre, wenn wir uns vom Standardstrom lösen würden? Als ich darüber nachdachte, fügte ich sofort eines zur CSS-Datei hinzu: float:right; und dann konnte ich beim Testen die Auswirkung von margin-right sehen. 
Die Verwendung von float:left funktioniert ebenfalls nicht. Dies ähnelt der Standardsituation.
PS: Zum Grund, warum das rechte Attribut ungültig ist: Das rechte Attribut ist nur gültig, wenn Position absolut ist und der Standardpositionswert statisch ist, sodass das rechte Attribut ungültig ist. Es wird empfohlen, das Attribut right nicht zu verwenden, wenn Sie das Attribut right nicht verwenden können.
Das obige ist der detaillierte Inhalt vonEine Frage zur Unwirksamkeit von Margin-Right in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




