
Die Funktion focusout() wird verwendet, um eine Handlerfunktion an das Focusout-Ereignis jedes übereinstimmenden Elements zu binden. Darüber hinaus können Sie einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Das Focusout-Ereignis ist das Fokusverlust-Ereignis. Der Unterschied zum Blur-Ereignis besteht darin, dass Focusout erkennen kann, wann die Nachkommenelemente des Elements den Fokus erhalten (mit anderen Worten: Das Focusout-Ereignis unterstützt Bubbling, Blur jedoch nicht).
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Focusout-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über focusout() gebundenes Ereignis zu zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQuery 1.4 hat diese Funktion hinzugefügt.
jQueryObject.focusout( [ data ,] handler )
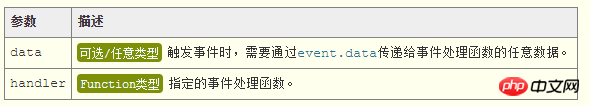
Parameter

jQuery 1.4.3 hinzugefügte Unterstützung: focusout() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. focusout() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Wenn der Rückgabewert des Funktionshandlers falsch ist, bedeutet dies, dass das Standardereignisverhalten des Elements verhindert und verhindert wird, dass das Ereignis im DOM-Baum sprudelt. Wenn beispielsweise die Handlerfunktion des Klickereignisses des Links false zurückgibt, kann das Standard-URL-Sprungverhalten des Links verhindert werden.
Rückgabewert
focusout()Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel & Beschreibung
Bitte beachten Sie den folgenden anfänglichen HTML-Code:
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusout事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusout是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusout事件。
var $ps = $("p");
//为所有p元素的focusout事件绑定处理函数
$ps.focusout( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusout事件绑定处理函数
$ps.focusout( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusout事件
//$ps.focusout( ); // 调用不带任何参数的focusout()函数,会触发每个匹配元素的focusout事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有p元素的focusout事件绑定处理函数
// 文本框失去焦点时,进行表单验证,并显示相应的提示信息
$("p").focusout( inputMap, function(event){
var map = event.data;
var $focusText = $(this).children(":text");
var inputName = $focusText.attr("name");
var tips = '';
if( !$focusText.val() ){
tips = '[' + map[inputName] + ']不能为空!';
}
$("#msg").html( tips );
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.focusout(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




