
Die Funktion
focus() wird verwendet, um eine Handlerfunktion an das Fokusereignis jedes übereinstimmenden Elements zu binden. Diese Funktion kann auch zum Auslösen des Fokusereignisses verwendet werden.
Das Fokusereignis besteht darin, das Fokusereignis des Mauszeigers abzurufen. Darüber hinaus können Sie auch einige zusätzliche Daten an die FunktionEreignishandler übergeben.
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Fokusereignis ausgelöst wird, führtjQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über focus() gebundenes Ereigniszu löschen , verwenden Sie die Funktion unbind().
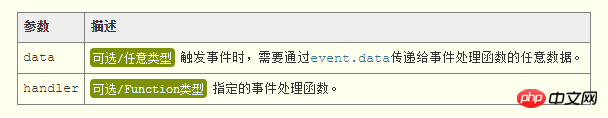
Diese Funktion gehört zum jQuery-Objekt (Instanz). SyntaxjQueryObject.focus( [ [ data ,] handler ] )

des Elements verhindert und verhindert wird, dass das Ereignis im DOM-Baum sprudelt. Wenn beispielsweise die Handlerfunktion des Klickereignisses des Links false zurückgibt, kann das Standard-URL-Sprungverhalten des Links verhindert werden.
Rückgabewertfocus()Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Nicht alle Elemente können den Fokus erhalten. Die Elemente, die den Mauszeigerfokus erhalten können, sind hauptsächlich Formulareingabeelemente.示例&说明
请参考下面这段初始HTML代码:
<input id="t1" name="name" type="text" /><span class="tips"></span> <br> <input id="t2" name="age" type="text" /><span class="tips"></span>
现在,我们为所有text元素的focus事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
var $texts = $(":text");
//为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border-radius", "3px");
} );
// 触发所有text元素的focus事件
// $texts.focus( ); // 调用不带任何参数的focus()函数,会触发每个匹配元素的focus事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的focus事件绑定处理函数
$(":text").focus( inputMap, function(event){
var map = event.data;
$(this).next(".tips").html( '请输入[' + map[this.name] + ']' );
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.focus(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die acht am häufigsten verwendeten Funktionen in Excel
Die acht am häufigsten verwendeten Funktionen in Excel
 Mit WLAN verbunden, aber kein Internetzugang möglich
Mit WLAN verbunden, aber kein Internetzugang möglich
 Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go
 Befehl zum Neustart des Servers
Befehl zum Neustart des Servers
 was bedeutet PM
was bedeutet PM
 Was ist Localstorage?
Was ist Localstorage?
 Was tun, wenn notepad.exe nicht reagiert?
Was tun, wenn notepad.exe nicht reagiert?
 Linux fügt die Update-Quellenmethode hinzu
Linux fügt die Update-Quellenmethode hinzu




