
Die Verwendung des -Elements ist semantisch falsch (obwohl es wie die Abkürzung von icon aussieht); Es ist kürzer als , aber der Unterschied nach gzip ist sehr gering, aber Sie können beim Tippen drei Tasten weniger drücken
Die meisten Symbole verwenden das
leer ;-Elementeimplementiert. Da kein Inhalt vorhanden ist, wird der Bildschirmleser ihn nicht lesen (also wird er übersprungen, selbst wenn eine spezielle Verarbeitung erfolgt). , und es sollte keine Auswirkungen auf das Maschinenverständnis geben. Alles in allem sehe ich keine Mängel in Bezug auf die Praktikabilität. Ob Sie also verwenden, hängt davon ab, wie sauber Sie mit der Einhaltung der Vorschriften umgehen.
:before- und :after-Pseudoelemente sind sehr einfach zu codieren (wie die meisten CSS-Eigenschaften benötigen Sie nicht viele Präfixe). Hier ist ein einfaches Beispiel.
#example:before { content: "#";}#example:after { content: ".";} .
In diesem Beispiel wird das Element mit dem id-Attribut mit einem „Hash-Symbol“ vor dem Inhalt und einem „Punkt“ nach dem Inhalt versehen. Syntaxhinweise
Sie können den
Inhaltsattributwert auf leer setzenSie können das Inhaltsattribut jedoch nicht vollständig entfernen
. Andernfalls funktioniert das#example:before { content: "";
display: block; width: 100px; height: 100px;} . Die Content-Eigenschaft erfordert mindestens einen Nullverweis als Wert (d. h. :content:""). Vielleicht fällt Ihnen auf, dass Sie Pseudoelemente auch mit zwei Doppelpunkten (::before und ::after) schreiben können, was ich bereits besprochen habe. Die kurze Erklärung ist, dass es keinen Unterschied zwischen den beiden Syntaxen gibt. Der einzige Unterschied besteht darin, dass das Pseudoelement (doppelter Doppelpunkt) und die Pseudoklasse in CSS3 (einzelner Doppelpunkt) sind. Schließlich in Bezug auf Syntax. Technisch gesehen können Sie Pseudoelemente allgemein und nicht auf bestimmte Elemente anwenden, wie folgt:
Obwohl das oben Gesagte funktioniert, ist es ziemlich nutzlos. Der Code fügt vor dem Inhalt jedes Elements im DOM ein Hash-Symbol ein. Auch wenn Sie das -Tag und seinen gesamten Inhalt löschen, werden auf der Seite immer noch zwei Hash-Symbole angezeigt: eines im -Tag, und der Browser erkennt automatisch, welches zu erstellen. Eigenschaften des eingefügten Inhalts:before { content: "#";} Wie bereits erwähnt,
Der eingefügte Inhalt ist im Quellcode der Seite nicht sichtbar und kann nur in CSS angezeigt werden.Außerdem sind eingefügte Elemente standardmäßig Inline-Elemente (oder in HTML5 in der Kategorie Textsemantik). Um einem eingefügten Element Höhe, Abstand, Ränder usw. zu geben, müssen Sie es daher normalerweise explizit als Element auf Blockebene definieren.
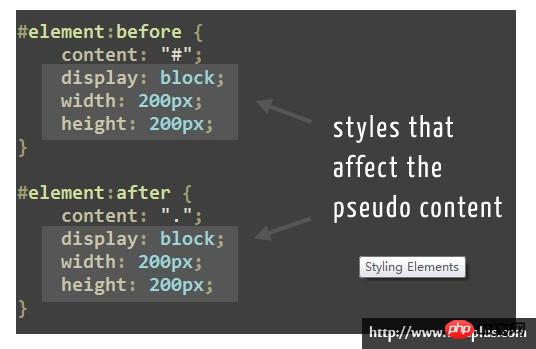
Dies wird eine kurze Erklärung sein, wie man Pseudoelemente entwirft. Sehen Sie sich dieses Bild meines Editors unter dem Text an
In diesem Beispiel wird mein hervorgehobener Stil auf das Element angewendet, das vor und nach dem Inhalt des Zielelements eingefügt wird. Beachten Sie außerdem, dass die typischen
Beachten Sie außerdem, dass die typischen
für eingefügte Elemente gelten. Wenn Sie beispielsweise die Schriftfamilien Helvetica, Arial und Sans Serif auf das Body-Element angewendet haben, erbt das Pseudoelement diese Schriftfamilien wie jedes andere Element.
In ähnlicher Weise erben Pseudoelemente keine Stile, die nicht auf natürliche Weise vom übergeordneten Element geerbt werden (z. B. Abstand und Ränder). Was kommt davor oder danach?
Ihre Intuition ist, dass die Pseudoelemente :before und :after vor oder nach dem Zielelement
eingefügt werden könnten? Dies ist jedoch, wie oben erwähnt, nicht der Fall. Der voneingefügte Inhalt ist das untergeordnete Element des zugehörigen
Zielelements, und der Inhalt, auf den content verweist, wird darin platziert das -Kind Das „Vorher“- oder „Nachher“-Element . Um dies zu demonstrieren, schauen Sie sich den folgenden Code an. Zuerst in HTML: Das Folgende ist das CSS zum Einfügen von Pseudoelementen:
In diesem HTML hat der Text, den Sie betrachten, ein Klassenfeld und dort Ist dieser Text „Anderer Inhalt“ darin (wie Sie sehen würden, wenn Sie den Quellcode der Homepage sehen würden). In CSS wird dieser Inhalt auf eine Breite sowie einige Abstände und sichtbare Ränder<p class="box">Other content.</p>
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
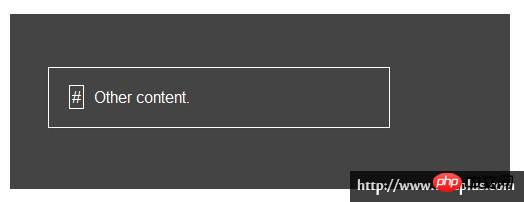
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before { content: url(image.jpg);} 注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after { content: attr(href);} attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个元素的href值立即被放置在每个各自的元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:。
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
Das obige ist der detaillierte Inhalt vonGründe für die Verwendung des i-Tags als kleines Symbol. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




