
Übersicht
jQuery fügt allen übereinstimmenden Elementen eine Ereignishandlerfunktion hinzu, auch wenn das Element später hinzugefügt wird.
Diese Methode ist im Grunde eine Variante der .bind()-Methode. Bei Verwendung von .bind() wird den vom Selektor zugeordneten Elementen ein Ereignishandler zugeordnet, später hinzugefügte Elemente jedoch nicht. Hierfür müssen Sie erneut .bind() verwenden. Beispielsweise kann
<body> <div class="clickme">Click here</div> </body>
ein einfaches Klickereignis an dieses Element binden:
$('.clickme').bind('click', function() {
alert("Bound handler called.");
});Wenn auf das Element geklickt wird, wird ein Warnfeld angezeigt. Stellen Sie sich dann vor, dass danach ein weiteres Element hinzugefügt wird.
$('body').append('<div class="clickme">Another target</div>');
Obwohl dieses neue Element auch mit dem Selektor „.clickme“ übereinstimmen kann, hat das Klicken auf dieses Element keine Auswirkung, da dieses Element nach dem Aufruf von .bind() hinzugefügt wird.
.live() bietet eine Methode für diese Situation. Wenn wir das Klickereignis wie folgt binden:
$('.clickme').live('click', function() {
alert("Live handler called.");
});und dann ein neues Element hinzufügen:
$('body').append('<div class="clickme">Another target</div>');
und dann auf das neue Element klicken, kann er trotzdem den Ereignishandler auslösen. Die Methode
Event Delegate
.live() kann für ein Element wirksam sein, das aufgrund der Verwendung der Ereignisdelegation nicht zum DOM hinzugefügt wurde: Der an das Vorgängerelement gebundene Ereignishandler kann dies tun Reagieren Sie auf Ereignisse, die bei Nachkommen ausgelöst werden. Der an .live() übergebene Event-Handler wird nicht an das Element gebunden, sondern als spezieller Event-Handler behandelt und an den Wurzelknoten des DOM-Baums gebunden. Wenn in unserem Beispiel auf ein neues Element geklickt wird, werden die folgenden Schritte ausgeführt:
generiert ein Klickereignis und übergibt es an
zur Verarbeitung
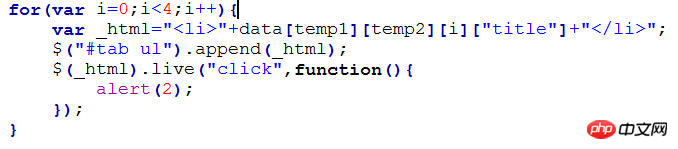
Da es kein Ereignishandler Direkt an Dieser spezielle Ereignishandler ist standardmäßig daran gebunden . Führen Sie die spezielle Funktion zur Verarbeitung von Klickereignissen aus, die an .live() gebunden ist. Diese Ereignisbehandlungsfunktion erkennt zunächst das Ziel des Ereignisobjekts, um zu bestimmen, ob es fortfahren muss. Dieser Test wird implementiert, indem überprüft wird, ob $(event.target).closest('.clickme') ein passendes Element finden kann. Wenn ein passendes Element gefunden wird, wird der ursprüngliche Event-Handler aufgerufen. Da der Test in Schritt 5 oben nur durchgeführt wird, wenn das Ereignis eintritt, können jederzeit hinzugefügte Elemente auf dieses Ereignis reagieren. Zusätzliche Hinweise .live() ist zwar nützlich, kann .bind() jedoch aufgrund seiner speziellen Implementierung auf keinen Fall einfach ersetzen. Die Hauptunterschiede sind: In jQuery 1.4 unterstützt die .live()-Methode benutzerdefinierte Ereignisse und unterstützt auch alle JavaScript-Ereignisse. In jQuery 1.4.1 gibt es sogar Unterstützung für Focus- und Blue-Ereignisse (zugeordnet zu den passenderen, sprudelnden Focusin- und Focusout-Ereignissen). Darüber hinaus wird in jQuery 1.4.1 auch Hover (zugeordnet zu „mouseenter mouseleave“) unterstützt. In jQuery 1.3.x werden jedoch nur JavaScript-Ereignisse und benutzerdefinierte Ereignisse unterstützt: click, dblclick, keydown, keypress, keyup, Mousedown, Mousemove, Mouseout, Mouseover und Mouseup. .live() unterstützt Elemente, die durch DOM-Traversal gefunden werden, nicht vollständig. Stattdessen sollten Sie die Methode .live() immer direkt nach einem Selektor verwenden, wie im vorherigen Beispiel erwähnt. Wenn eine Ereignisverarbeitungsfunktion mit .live() gebunden ist und Sie die Ausführung anderer Ereignisverarbeitungsfunktionen stoppen möchten, muss diese Funktion „false“ zurückgeben. Durch den einfachen Aufruf von .stopPropagation() wird dies nicht erreicht. Weitere Informationen zur Ereignisbindung finden Sie in der Methode .bind(). In jQuery 1.4.1 kann .live() mehrere durch Leerzeichen getrennte Ereignisse akzeptieren und bietet ähnliche Funktionen wie .bind(). Beispielsweise können wir sowohl Mouseover- als auch Mouseout-Ereignisse „live“ binden, wie folgt: In jQuery 1.4.3: Sie können einen oder mehrere Ereignistypen an Zeichenfolgen und binden Datenzuordnung der Funktion, um sie auszuführen In jQuery 1.4 kann der Datenparameter verwendet werden, um zusätzliche Informationen an die Event-Handler-Funktion zu übergeben. Eine gute Verwendung ist die Bewältigung von Problemen, die durch Schließungen verursacht werden. Weitere Informationen finden Sie in der Diskussion zu .bind(). In jQuery 1.4 kann das Live-Ereignis an das DOM-Element „context“ anstelle des Standarddokumentstamms gebunden werden. Um diesen Kontext festzulegen, verwenden wir das zweite Argument der jQuery()-Funktion für ein einzelnes DOM-Element (anstelle einer jQuery-Sammlung oder eines jQuery-Selektors). 参数 type,[fn]String,FunctionV1.3 type:一个或多个事件类型,由空格分隔多个事件。 fn:要从每个匹配元素的事件中反绑定的事件处理函数 type,[data],falseString,Array,boolV1.4 type:一个或多个事件类型,由空格分隔多个事件。 data:传递给事件处理函数的附加参数 false:设置为false会使默认的动作失效。 eventStringV1.4.3 一个或多个事件类型的字符串和函数的数据映射来执行他们 示例 描述: 点击生成的p依然据有同样的功能。 HTML 代码: jQuery 代码: 描述: 阻止默认事件行为和事件冒泡,返回 false jQuery 代码: 描述: 仅仅阻止默认事件行为 jQuery 代码: 这是代码,用live绑定的事件不执行,但是创建的元素能添加进去。这是为什么 你的_html是字符串啊,你是不是要点击li触发事件? Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von jQuery-Live-Events. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!$('.hoverme').live('mouseover mouseout', function(event) {
if (event.type == 'mouseover') {
// do something on mouseover
} else {
// do something on mouseout
}
});$("a").live({
click: function() {
// do something on click
},
mouseover: function() {
// do something on mouseover
}
});$('div.clickme', $('#container')[0]).live('click', function() {
// Live handler called.
});<p>Click me!</p>
$("p").live("click", function(){ $(this).after("<p>Another paragraph!</p>"); });$("a").live("click", function() { return false; });$("a").live("click", function(event){ event.preventDefault(); });
那应该是$('li').live('click',function(){....})
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware




