
Wir wissen, dass es im Attribut PositionPositionierung von CSS zwei gibt, die die absolute Positionierung Wert, Wertabsolut und Wertfest.
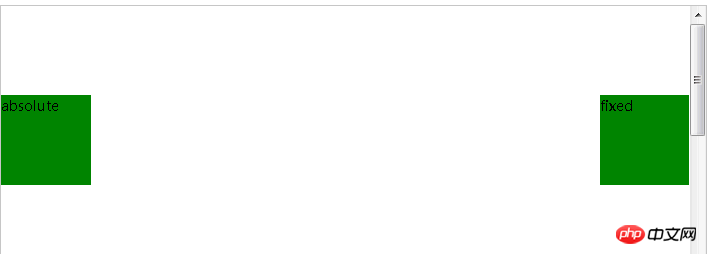
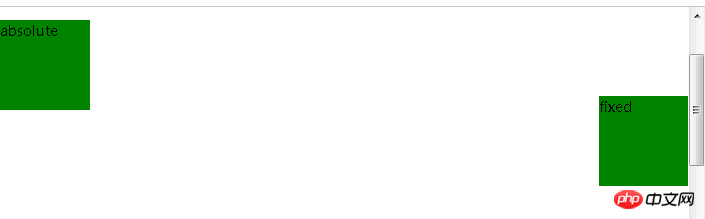
sind beide absolute Positionierungen. Sie sind sowohl konsistent als auch unterschiedlich. Was ist also derUnterschied zwischen den beiden? Das heißt, das Element, das durch den festen Wert von Position positioniert wird, wird an seiner ursprünglichen Position fixiert. Unabhängig davon, wie Sie die Bildlaufleiste ziehen, wird das Element fixiert nicht fest sein. Wird seine Position ändern , was auch aus der Bedeutung des englischen Wortes „fixed, unchanging, sturborn “ ersichtlich ist. Absolut ist genau das Gegenteil . Beim Ziehen der Bildlaufleiste ändert sich die Position mit .
Hier ist ein Beispiel:<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>测试absolute与fixed</title>
<style type="text/css">
div{
width:100px;
height:100px;
background:green;
}
#left{
left:0px;
top:100px;
position:absolute;
}
#right{
right:0px;
top:100px;
position:fixed;
}
</style>
</head>
<body style="height:1000px;">
<div id="left">absolute</div>
<div id="right">fixed</div>
</body>
</html>

offensichtlich.
Das obige ist der detaillierte Inhalt vonIm Positionspositionierungsattribut von CSS: der Unterschied zwischen absolut und fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




