
Werfen wir zunächst einen Blick auf die relevanten Definitionen des Positionsattributs in CSS3:
statisch: keine spezielle Positionierung, die Das Objekt folgt dem normalen Dokumentenfluss. Eigenschaften wie oben, rechts, unten und links werden nicht angewendet.
relativ: Das Objekt folgt dem normalen Dokumentenfluss, wird jedoch im normalen Dokumentenfluss basierend auf den Attributen oben, rechts, unten, links und anderen versetzt. Und seine Kaskadierung wird durch das Z-Index-Attribut definiert.
Absolut: Das Objekt ist vom normalen Dokumentenfluss getrennt und verwendet oben, rechts, unten, links und andere Attribute für die absolute Positionierung. Und seine Kaskadierung wird durch das Z-Index-Attribut definiert.
behoben: Das Objekt wird vom normalen Dokumentfluss getrennt. Verwenden Sie oben, rechts, unten, links und andere Attribute, um das Fenster als Referenzpunkt zu positionieren. Das Objekt scrollt nicht mit. Und seine Kaskadierung wird durch das Z-Index-Attribut definiert.
Wie wäre es, bist du immer noch verwirrt?~ Es spielt keine Rolle, ich erkläre es dir einzeln anhand einiger Grundkonzepte:
Was ist Dokumentenfluss?
Teilen Sie das Formular von oben nach unten in Zeilen auf und ordnen Sie die Elemente in jeder Zeile von links nach rechts an, was den Dokumentenfluss darstellt.
Es gibt nur drei Situationen, die dazu führen, dass Elemente aus dem Dokumentenfluss ausbrechen, nämlich: schwebend, absolute Positionierung und relative Positionierung .
Statische Positionierung (statisch):
statisch, keine spezielle Positionierung, es ist die Standardpositionierungsmethode des HTML-Elements Das heißt, wenn wir das Positionsattribut des Elements nicht festlegen, ist der Standardpositionswert statisch. Es folgt dem normalen Dokumentflussobjekt. Bei dieser Positionierungsmethode nimmt es den oberen, rechten und unteren Platz ein , links, Z-Index und andere Attribute sind ungültig.
Relative Positionierung (relativ):
Relative Positionierung, auch relative Positionierung genannt, wenn wir sie wörtlich analysieren, können wir das sehen Hauptmerkmale von Eigenschaften: Relativ. Aber wozu ist es relativ? Das ist ein wichtiger Punkt und derjenige, der mich am meisten verwirrt. Ich denke, jeder wird es verstehen:
(1) Anfänglich unpositioniert
/******初始*********/
<style type="text/css">
#first { width: 200px; height: 100px; border: 1px solid red; }
#second{ width: 200px; height: 100px; border: 1px solid blue;}
</style>
<body>
<p id="first"> first</p>
<p id="second">second</p>
</body>Anfänglich Originalbild:

(2) Wir ändern das Positionsattribut des ersten Elements:
<style type="text/css">
#first{ width: 200px; height: 100px; border: 1px solid red; position: relative; top: 20px; left: 20px;} /*add position*/
#second{width: 200px; height: 100px; border: 1px solid blue;}
</style>Nach dem relativen Versatz von 20 Pixel:
 -- >> Die gepunktete Linie ist die anfängliche Position im Raum
-- >> Die gepunktete Linie ist die anfängliche Position im Raum
Jetzt können Sie klar erkennen, dass die relative Positionierung relativ zu ihrer ursprünglichen Position im ist Dokumentenfluss Der Versatz basiert auf der Position , und wir wissen auch, dass die relative Positionierung auch dem normalen Dokumentenfluss folgt. Es löst sich nicht vom Dokumentenfluss, sondern von seinen Attributen oben/links/rechts/unten sind effektiv. Man kann sagen, dass es sich um ein Zwischenübergangsattribut von statisch zu absolut handelt. Das Wichtigste ist, dass es auch den Dokumentbereich einnimmt und sich der von belegte Dokumentbereich nicht mit oben / rechts ändert / Der Versatz von Attributen wie links/unten ändert sich, was bedeutet, dass das Element dahinter entsprechend der Position der gepunkteten Linie positioniert wird (bevor Attribute wie oben/links/rechts/unten wirksam werden) , dies muss sei verständlich.
Nun, wir wissen, dass die Attribute „oben“, „rechts“, „links“ und „unten“ den vom relativ positionierten Element eingenommenen Dokumentbereich nicht versetzen. Versetzen Rand und Abstand den Dokumentbereich? Die Antwort lautet: Ja, lassen Sie uns gemeinsam ein Experiment durchführen:
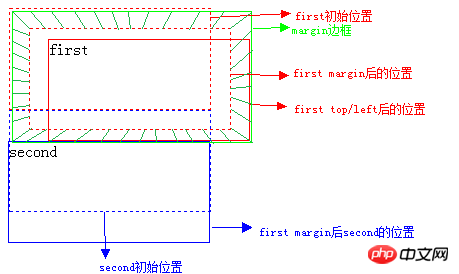
(3) Randattribut hinzufügen:
<style type="text/css">
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;top: 20px;left: 20px;margin: 20px;} /* add margin*/
#second{width: 200px;height:100px;border: 1px solid blue;}
</style> Nach dem Festlegen des Randes: 20px:

Ist es im Vergleich sehr klar? Wir setzen zuerst den Rand des ersten Elements auf 20 Pixel, dann muss der Rand um 40 Pixel nach unten versetzt werden Platz für Dokumente! Ebenso können Sie die Wirkung der Polsterung selbst testen!
Absolute Positionierung (absoulte):
absoulte定位,也称为绝对定位,虽然它的名字号曰“绝对”,但是它的功能却更接近于"相对"一词,为什么这么讲呢?原来,使用absoult定位的元素脱离文档流后,就只能根据祖先类元素(父类以上)进行定位,而这个祖先类还必须是以postion非static方式定位的, 举个例子,a元素使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的祖先类元素(注意,一定要是直系祖先才算哦~),直到标签为止,这里还需要注意的是,relative和static方式在最外层时是以标签为定位原点的,而absoulte方式在无父级是position非static定位时是以作为原点定位。和
元素相差9px左右。我们来看下效果:(4) 添加absoulte属性:
<html>
<style type="text/css">
html{border:1px dashed green;}
body{border:1px dashed purple;}
#first{ width: 200px;height: 100px;border: 1px solid red;position: relative;}
#second{ width: 200px;height: 100px;border: 1px solid blue;position: absolute;top :0;left : 0;}
</style>
<body>
<p id="first">relative</p>
<p id="second">absoult</p>
</body>
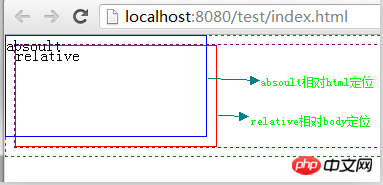
</html>效果图:

哈哈,看了上面的代码后,细心的朋友肯定要问了,为什么absoulte定位要加 top:0; left:0; 属性,这不是多此一举呢?
其实加上这两个属性是完全必要的,因为我们如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~
少了left/right/top/bottom属性不行,那如果我们多设了呢?例如,我们同时设置了top和bottom的属性值,那元素又该往哪偏移好呢?记住下面的规则:
如果top和bottom一同存在的话,那么只有top生效。
如果left和right一同存在的话,那么只有left生效。
既然absoulte是根据祖先类中的position非static元素进行定位的,那么祖先类中的margin/padding会不会对position产生影响呢?看个例子先:
(5) 在absoulte定位中添加margin / padding属性:
#first{width: 200px;height: 100px;border: 1px solid red;position: relative;margin:40px;padding:40px;}
#second{width: 200px;height:100px;border: 1px solid blue;position: absolute;top:20px;left:20px;}
<p id="first">first
<p id="second">second</p>
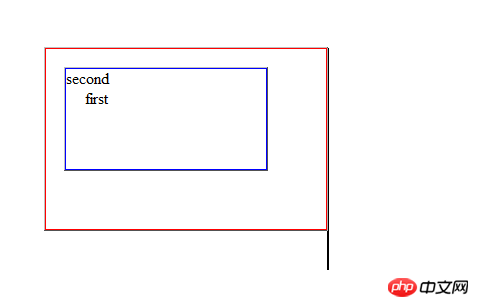
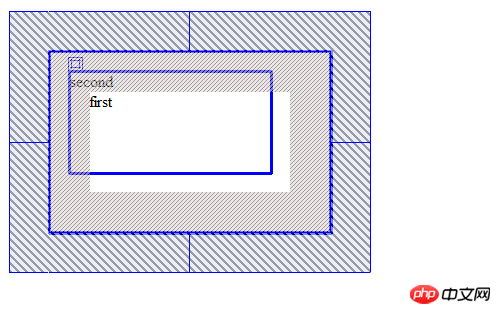
</p>效果图:


看懂了,祖先类的margin会让子类的absoulte跟着偏移,而padding却不会让子类的absoulte发生偏移。总结一下,就是absoulte是根据祖先类的border进行的定位。
Note : 绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
固定定位(fixed):
fixed定位,又称为固定定位,它和absoult定位一样,都脱离了文档流,并且能够根据top、right、left、bottom属性进行定位,但不同的是fixed是根据窗口为原点进行偏移定位的,也就是说它不会根据滚动条的滚动而进行偏移。
z-index属性:
z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
Note:使用static 定位或无position定位的元素z-index属性是无效的。
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der vier Positionsattribute in CSS (fest | absolut | relativ | statisch). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




