
Nachdem er so lange Lian Lian Kan gespielt hatte, entdeckte der Blogger zum ersten Mal, dass Lian Lian Kan höchstens zwei Züge haben kann. orz…
Ich habe im Internet nach Lianliankans Verbindungsalgorithmus-Urteil gesucht, aber kein sehr umfassendes gefunden. Nach meiner eigenen Erkundung habe ich das folgende Bild gezeichnet (das Bild ist etwas hässlich ... )
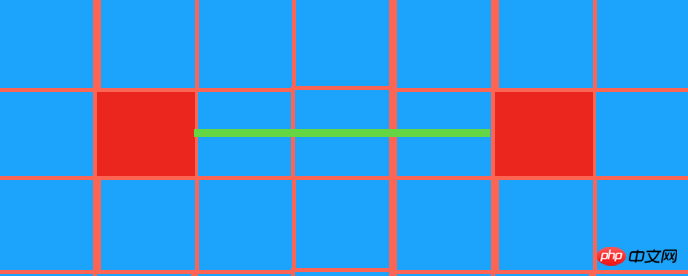
1. 2 Objekte liegen auf derselben Geraden und können direkt verbunden werden (das muss nicht erklärt werden)

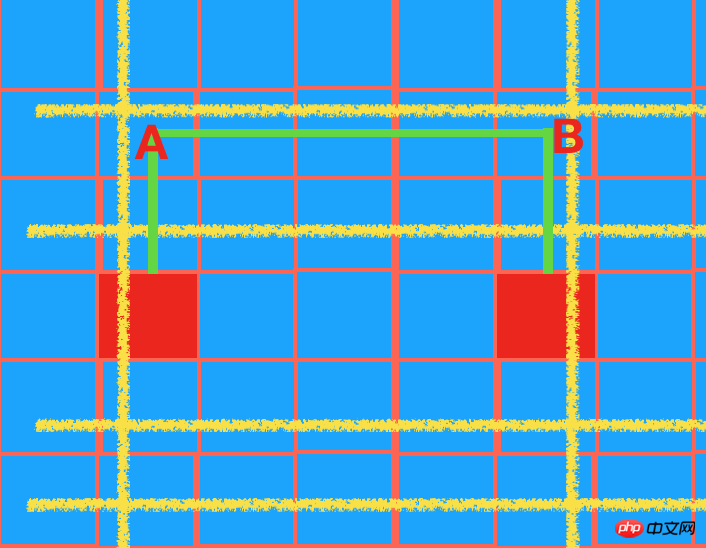
2.2 Die Objekte liegen auf derselben geraden Linie, mit Hindernissen in der Mitte und können nicht direkt verbunden werden (2 Kurven)
[Schleife durch die Schnittpunkte in der gelben Linie, z. B. Punkte A und B, und stellen Sie dann fest, ob sich Hindernisse auf der blauen Linie befinden. Wenn nicht, können Sie die Schleife fortsetzen, um neue Punkte A und B zu finden >
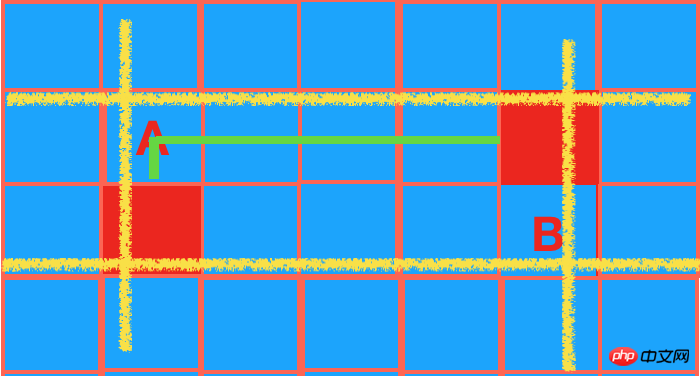
 3. Die beiden Objekte liegen nicht auf derselben geraden Linie, einer Drehung
3. Die beiden Objekte liegen nicht auf derselben geraden Linie, einer Drehung
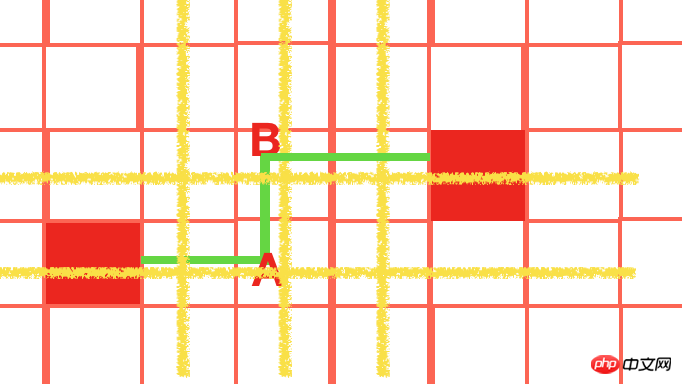
[Die beiden Objekte verlängern die x- und y-Achse an ihren jeweiligen Standorten. Wie in der Abbildung gezeigt In der Abbildung unten sind die Schnittpunkte A und B. Beurteilen Sie einfach, ob es Hindernisse direkt von 2 Schnittpunkten zu 2 Objekten gibt. Wenn nicht, können sie verbunden werden nicht da Auf derselben geraden Linie hat die Verbindungslinie 2 Windungen
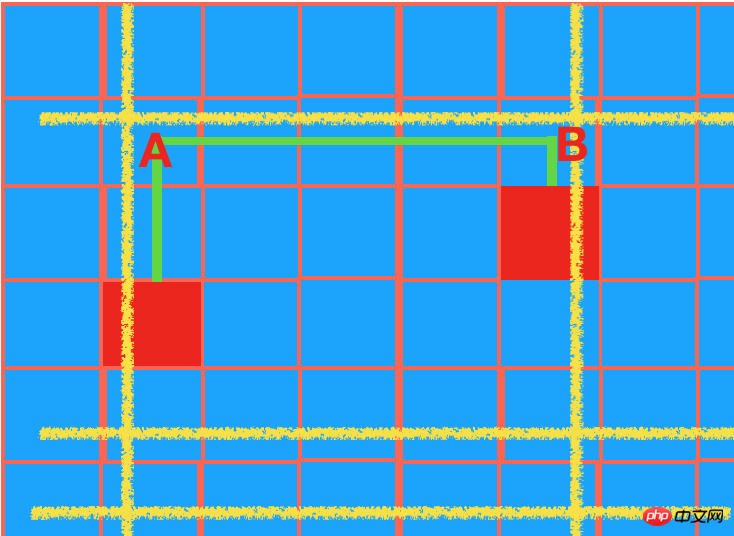
[Das gleiche Prinzip ist wie in der Abbildung unten dargestellt. Wenn es keine Hindernisse von den Schnittpunkten A und B zum Objekt gibt, können sie verbunden sein. Die Ordinate von Punkt A ist die gleiche wie die von Punkt B.】
 In einem anderen Fall sind A und B die Schnittpunkte der x-Achse und der mittleren y-Achse. Achse der beiden Objekte A, B Die x-Koordinate von Erhöhen Sie für jede Achse einfach die y-Achse nach dem gleichen Prinzip. Kann alle Verbindungsbeurteilungen abdecken~
In einem anderen Fall sind A und B die Schnittpunkte der x-Achse und der mittleren y-Achse. Achse der beiden Objekte A, B Die x-Koordinate von Erhöhen Sie für jede Achse einfach die y-Achse nach dem gleichen Prinzip. Kann alle Verbindungsbeurteilungen abdecken~
Nachdem wir über die Logik der Verbindungsbeurteilung gesprochen haben, schreiben wir das gesamte Spielgerüst auf. Das Spiel verwendet grundsätzlich natives Javascript und wird mit der Spiel-Engine von createjs entwickelt.
Code-Idee:
1. Zeichnen Sie die Spielzeichnung und bestimmen Sie, wie viele Palastbilder es sein wird die minimale Bildschirmgröße (iPhone4 320*480), bestimmt als 7*9 Palastbild. 
 Was das Zeichnen von Linien und das Entfernen identischer Objekte betrifft: Solange Sie die Verbindungslogik kennen, werden Sie auf jeden Fall selbst Linien zeichnen und Objekte entfernen. Daher wird in diesem Artikel nur die Verbindungsbeurteilung behandelt ~
Was das Zeichnen von Linien und das Entfernen identischer Objekte betrifft: Solange Sie die Verbindungslogik kennen, werden Sie auf jeden Fall selbst Linien zeichnen und Objekte entfernen. Daher wird in diesem Artikel nur die Verbindungsbeurteilung behandelt ~
Um zu beurteilen, ob eine Linie verbunden werden kann, müssen Sie mit der einfachsten Methode beginnen, wie folgt:
Kann dieselbe gerade Linie mit einer geraden Linie verbunden werden ---> Wenn a Wenn ein Punkt umschlossen ist, wird er nicht verbunden. ---> Zwei Punkte liegen auf einer geraden Linie, sie können jedoch nicht auf derselben geraden Linie verbunden werden kann verbunden werden
Verbindungsurteil
Das obige ist der detaillierte Inhalt vonFront-End-Implementierung des Beispielcodes für das Lianliankan-Minispiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So deaktivieren Sie automatische Updates in Win10
So deaktivieren Sie automatische Updates in Win10
 Was sind Endgeräte?
Was sind Endgeräte?
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?




