
Dieser Artikel stellt Ihnen jquery vor. Doppelklicken Sie, um die Tabelle anhand des Beispielcodes zu bearbeiten.
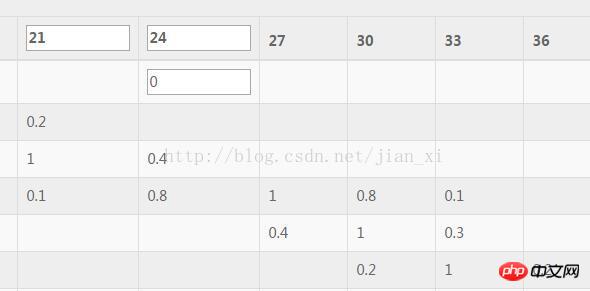
Lassen Sie mich Ihnen das zeigen Zuerst rendern:

Das Folgende ist eine einfache Tabellenbearbeitungsfunktion, die auf einfache Weise implementiert wurde:
Der einfache HTML-Code wird übersprungen, das Folgende ist der js Implementierungsprozess
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>Das obige ist der detaillierte Inhalt vonEine Erklärung, wie Sie mit jQuery die Doppelklick-Tabellenbearbeitungsfunktion implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




