
1. Einführung in das Positionselement
Das Positionsattribut gibt den Positionierungstyp des Elements an. Durch die Positionierung kann die Position, an der das Element relativ zu seiner normalen Position erscheinen soll, genau festgelegt werden definiert oder Position relativ zum übergeordneten Element, einem anderen Element, dem Browserfenster usw.
Das Positionsattribut enthält 5 Attributwerte, nämlich statisch, relativ, absolut, fest und erben.
Die spezifische Beschreibung des Attributwerts wird in der folgenden Tabelle angezeigt:
| Attribute value | BeschreibungKategorie | |||||||||||||||||||
| statisch |
|
|||||||||||||||||||
| relative | folgt dem Standarddokumentfluss. Bewegt sich relativ zur ursprünglichen Position des Elements und umgebende Elemente ignorieren die Bewegung des Elements. Sie müssen die oberen, unteren, linken und rechten Werte für die Positionierung festlegen.
|
Relativ positioniert | ||||||||||||||||||
| absolut | Das Element ist vom normalen Dokumentenfluss getrennt. wird relativ zum ersten nicht statisch positionierten Element positioniert, das das Element enthält. Wenn die Bedingungen nicht erfüllt sind, wird es basierend auf dem äußersten Fenster positioniert. Sie müssen die oberen, unteren, linken und rechten Werte für die Positionierung festlegen. | Absolut positioniert | ||||||||||||||||||
| fest | Das Element befindet sich außerhalb des normalen Dokumentenflusses. Relativ zum äußersten Fenster positioniert, an einer bestimmten Position auf dem Bildschirm fixiert und verschwindet nicht durch Scrollen auf dem Bildschirm. Sie müssen die oberen, unteren, linken und rechten Werte für die Positionierung festlegen. | Absolute Positionierung (feste Positionierung) | ||||||||||||||||||
| inherit | Erbt den Positionswert des übergeordneten Elements. |
| Beschreibung | |
| links | Gibt an, wie viel Abstand zum linken Ende des Elements eingefügt werden soll, und Ein positiver Wert verschiebt das Element nach rechts. |
| right | Gibt an, wie viel Abstand zum rechten Ende des Elements eingefügt werden soll. Ein positiver Wert verschiebt das Element nach links. |
| bottom | Gibt an, wie viel Abstand unterhalb des Elements eingefügt werden soll. Ein positiver Wert bewirkt, dass das Element nach oben verschoben wird. |
| top | Gibt an, wie viel Abstand über dem Element eingefügt werden soll, und ein positiver Wert verschiebt das Element um wie weit nach unten. |
Der Wert des Offset-Attributs kann ein negativer Wert sein bewegt sich in die gleiche Richtung. Legen Sie in den allgemeinen Einstellungen einfach einen oder zwei Offsets fest.
Wenn die Position in einem Element auf einen nicht standardmäßigen Wert festgelegt wird, wird das Element zu dem Element, in dem die Position festgelegt wird. Nachdem das Element die festgelegte Position erreicht hat, wird es zum Positionierungsreferenzpunkt des nächstgelegenen absolut positionierten Nachkommenelements, dh das Element ist das erste nicht statisch positionierte Element, das als absolut positioniertes untergeordnetes Element festgelegt wird.
Derzeit unterstützen alle Mainstream-Browser die Verwendung des Positionsattributs. Beachten Sie jedoch, dass nicht alle IE-Browser den Inherit-Attributwert unterstützen.
2. Detaillierte Einführung der Attributwerte
Legen Sie zunächst den Anzeigeinhalt des Beispiels fest, legen Sie jeweils drei p-Blockelemente fest und Legen Sie den jeweiligen Klassenattributwert fest. Der HTML-Quellcode lautet wie folgt:
<p class="p0"><p class="p1 p">This is p1.</p><p class="p2 p">This is p2.</p><p class="p3 p">This is p3.</p></p>
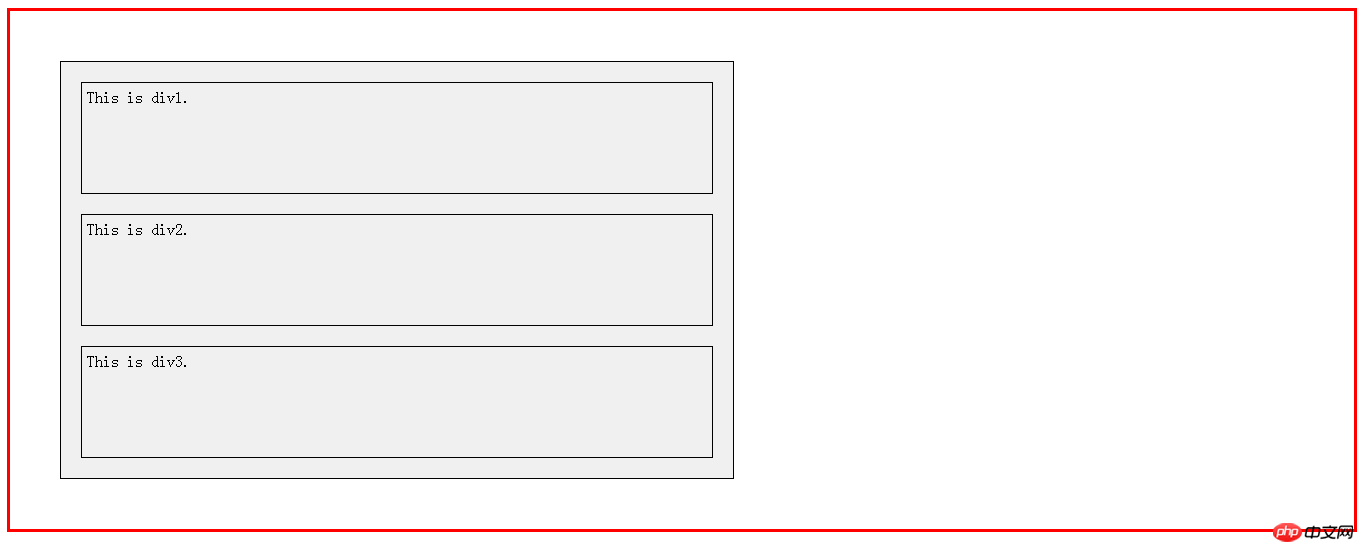
Stellen Sie den Anzeigeeffekt des Originalbeispiels ein, um den Screenshot leichter verständlich zu machen 3px roter Rand. Der große P-Block, der die drei P-Blöcke umgibt, wird mit einem 1 Pixel großen schwarzen Rand, einer grauen Hintergrundfarbe und einer Breite von 50 % festgelegt. Die drei p-Blöcke legen den gleichen Rand und die gleiche Höhe von 100 Pixel fest. Der CSS-Quellcode lautet wie folgt:
body {border: 3px solid red;
}.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;
}.p {height: 100px;border: 1px solid black;margin: 20px;padding: 5px;
}Das endgültige Beispiel-Rendering lautet wie folgt:

1 , relativ – Versetzt die Position des Elements relativ zum Dokumentfluss um einen bestimmten Abstand. Das
-Element folgt dem Standarddokumentfluss und bewegt sich relativ zur ursprünglichen Position des Elements die Bewegung des Elements. Für die relative Positionierung müssen Sie die Werte oben, unten, links und rechts festlegen.
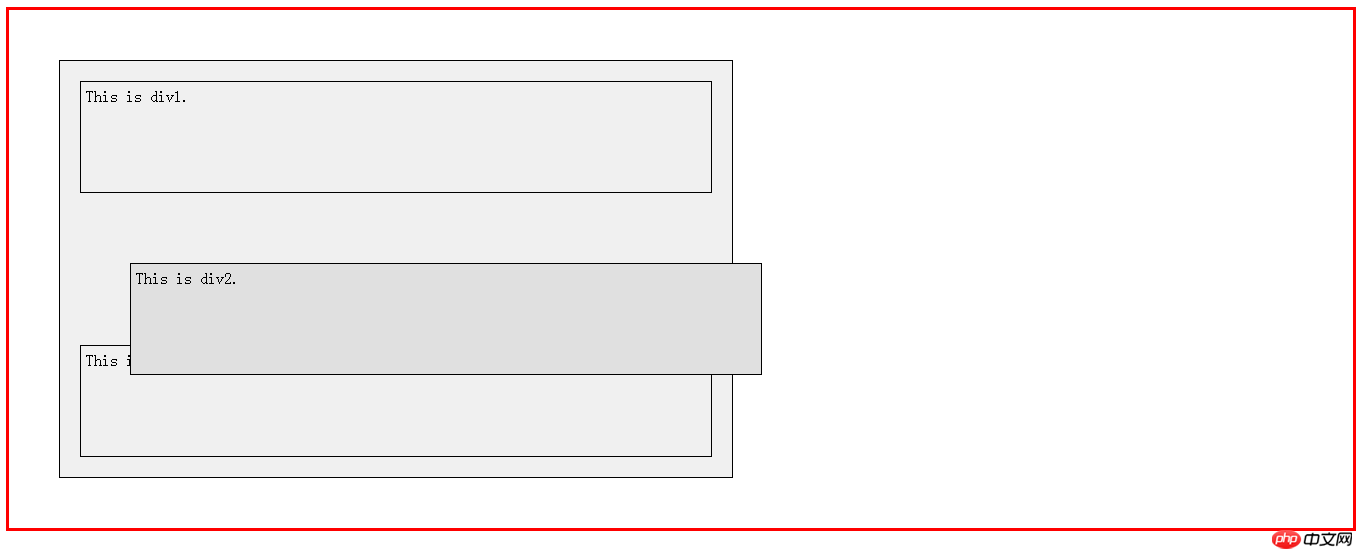
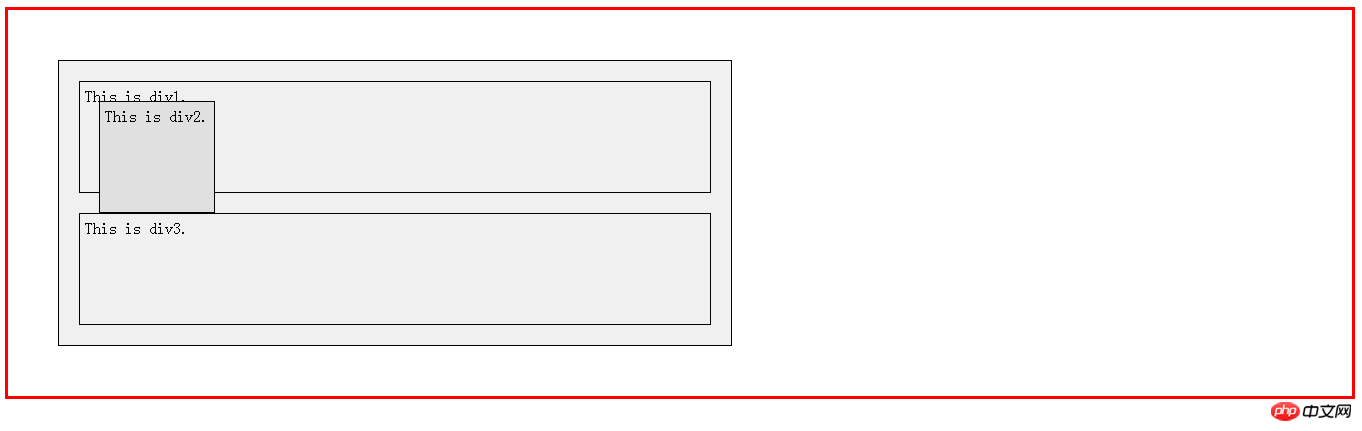
Zum Beispiel: Setzen Sie das Positionsattribut des zweiten p-Blocks auf relativ und stellen Sie den Versatz auf 50 Pixel nach rechts und 50 Pixel nach unten ein.
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;
}Wie Sie in der folgenden Darstellung sehen können, wurden der erste und dritte p-Block nicht verschoben, was darauf hinweist, dass der relative Attributwert dafür sorgt, dass das Element dem Standarddokument folgt fließen . Nach dem Festlegen des Versatzes wird der zweite p-Block um 50 Pixel nach rechts und 50 Pixel nach unten versetzt.

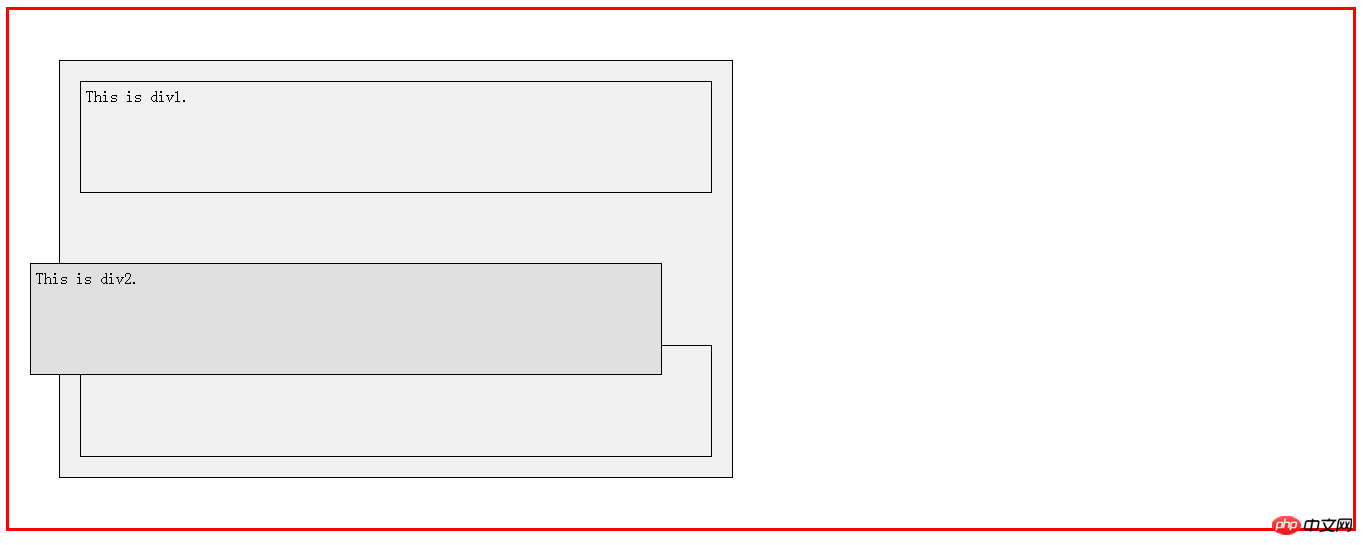
.p2 {background-color: #e0e0e0;position: relative;left: -50px;top: 50px;
}Wenn der linke Versatz auf -50 Pixel eingestellt ist, wie in der Abbildung unten gezeigt, ist der zweite Elementblock auf links Offset um 50px.

2. absolut – Versatz des Elements um einen bestimmten Abstand relativ zur Position des Dokumentflusses oder der Position des zuletzt positionierten Vorgängerelements
Das Element bricht aus dem Standarddokumentfluss aus und wird relativ zum ersten nicht statisch positionierten Element positioniert, das es enthält. Sie müssen die oberen, unteren, linken und rechten Werte für die absolute Positionierung festlegen.
Für ein Element verwenden Sie Breite und Höhe, um seine Größe festzulegen. Der festgelegte Prozentsatz ist relativ zur Größe des zuletzt positionierten Vorgängerelements.
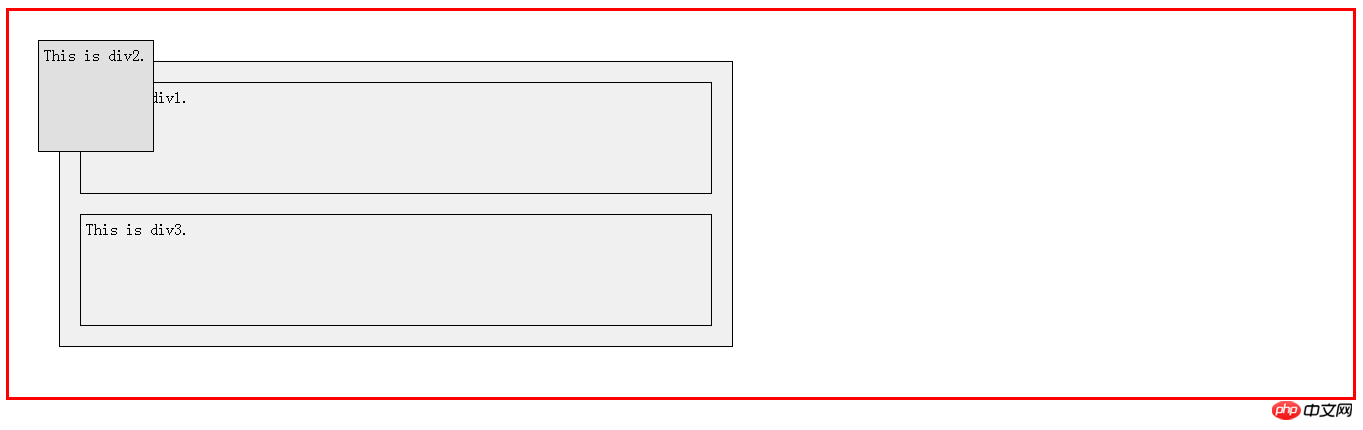
Zum Beispiel*2: Setzen Sie das Positionsattribut des zweiten p-Blocks auf „absolut“ und stellen Sie den Versatz auf 50 Pixel nach rechts und 50 Pixel nach unten ein. Beachten Sie, dass der Positionswert des übergeordneten Elements des Elements zu diesem Zeitpunkt nicht auf einen nicht standardmäßigen Wert festgelegt ist.
.p2 {background-color: #e0e0e0;position: absolute;left: 20px;top: 20px;
}Wie Sie auf dem Bild sehen können, bewegt sich das dritte p-Element nach oben und das zweite Element löst sich vom ursprünglichen Dokumentenfluss. Wenn der Positionswert des übergeordneten Elements des Elements nicht auf einen nicht standardmäßigen Wert festgelegt ist, wird der zweite Block von p Elementen relativ zum Wert des Körpers nach rechts und unten versetzt.

Schauen wir uns die Situation an, in der der Positionswert des übergeordneten Elements dieses Elements auf einen nicht standardmäßigen Wert festgelegt ist.
.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;position: relative;}Wenn der Positionswert des übergeordneten Elements des Elements auf einen nicht standardmäßigen Wert eingestellt ist, ist der zweite p-Elementblock zu diesem Zeitpunkt relativ zu A Ein großer p-Elementblock mit drei Elementblöcken wird zum Versetzen nach rechts und unten verwendet.

3. fest – Versetzen Sie das Element um einen bestimmten Abstand relativ zum Ansichtsfenster. Das
-Element wird vom angezeigt Der Standarddokumentfluss wird relativ zum äußersten Fenster positioniert, an einer bestimmten Position auf dem Bildschirm fixiert und verschwindet nicht, wenn der Bildschirm gescrollt wird. Sie müssen die oberen, unteren, linken und rechten Werte für die Positionierung festlegen.
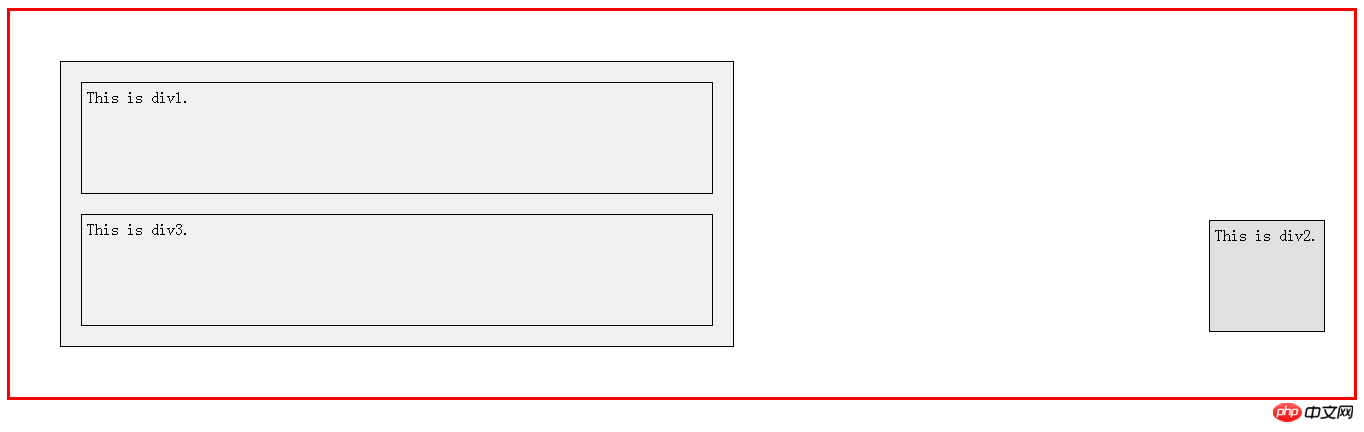
Zum Beispiel*3: Setzen Sie das Positionsattribut des zweiten p-Blocks auf „Fest“ und stellen Sie den Versatz auf 20 Pixel nach rechts und 200 Pixel nach unten ein.
.p2 {background-color: #e0e0e0;position: fixed;right: 20px;top: 200px;
}Wie auf dem Bild zu sehen ist, befindet sich die Position des zweiten p-Elementblocks in der unteren rechten Ecke, also 20 Pixel nach links und 200 Pixel nach links unten relativ zum Ansichtsfenster. Und wenn die Seite verschoben wird, behält sie ihre Position bei.

Z-Index
Z-index可用于设置元素之间的层叠顺序。只对于定位元素有效,即只对于position属性的属性值为absolute、relative和fixed有效。静态定位元素按照文档出现顺序从后往前进行堆叠。设定位置元素忽略文档出现顺序,根据z-index值由小到大的顺序从后往前堆叠,即Z-index的值越高表示元素显示的顺序越优先。设置为负值z-index的设定位置元素位于静态定位元素和非设定位置浮动元素之下。z-index值不必为连续值,其默认值为auto。当设置的值相同时,后加载的元素优先显示。
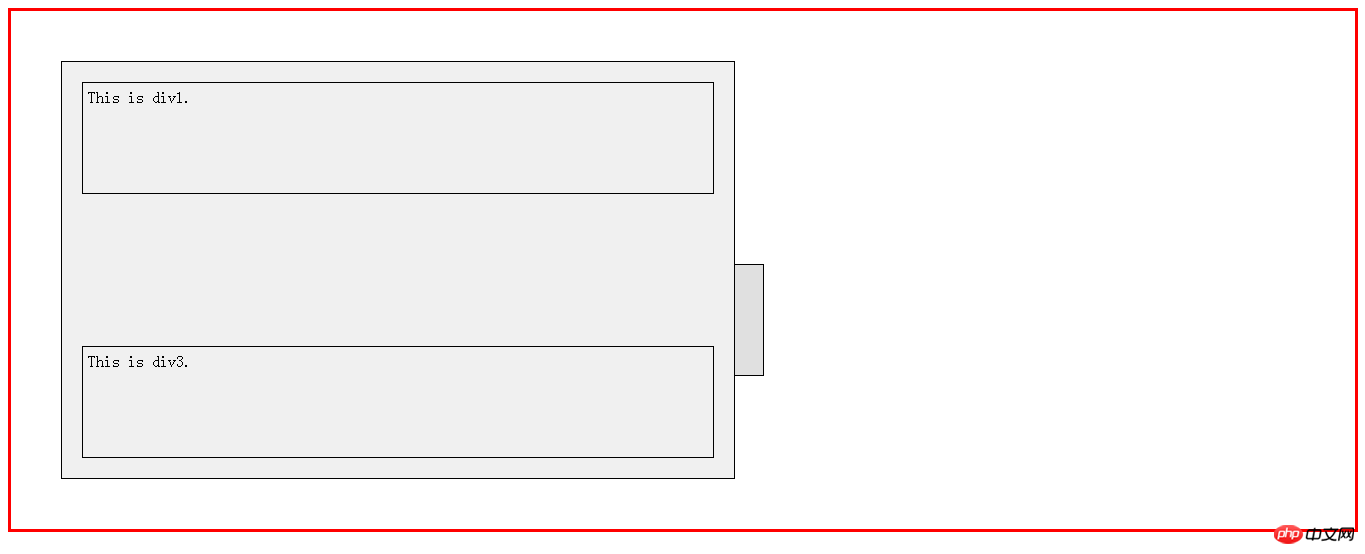
举个栗子*4:将relative示例的元素设置-index值为-1。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;z-index: -1;}从图中可以看到,当元素的z-index设置为负值时,设定位置元素是位于静态定位元素之下,即是di第二个p元素的父元素p0的位置之下。

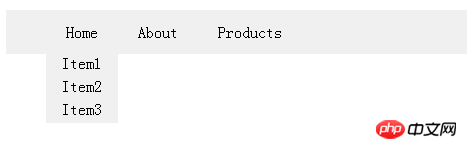
四、实际应用——使用绝对定位显示二级菜单
使用无序列表和Flex布局导航栏菜单,HTML源代码如下:
<ul class="MenuWrap"><li id="ListItem1"><a href="#" class="ListItem" >Home</a><ul class="MenuWrap2" id="MenuWrap2"> <li><a href="#" class="ListItem2">Item1</a></li><li><a href="#" class="ListItem2">Item2</a></li><li><a href="#" class="ListItem2">Item3</a></li></ul></li><li id="ListItem2"><a href="#" class="ListItem">About</a></li><li id="ListItem3"><a href="#" class="ListItem">Products</a></li></ul>
将包裹二级菜单的ul元素设置的position属性设置为非默认值relative。再将二级菜单的position属性设置为绝对定位,根据一级菜单的高度设置偏移量。并且将二级菜单的显示方式display属性设置为none值表示不显示。最后再通过JavaScript设置鼠标悬浮经过一级菜单栏时显示二级菜单栏。CSS源代码如下:
.MenuWrap {background-color: #f0f0f0;min-height: 2.75em;display: flex;align-items: center;list-style-type: none;position: relative;}.ListItem {color: black;text-decoration: none;padding:0px 20px;
}ul.MenuWrap2 {padding: 0px;
}.MenuWrap2 {list-style-type: none;background-color: #f0f0f0;min-width: 4.5em;text-align: center;position: absolute;top: 2.75em;display: none;}.MenuWrap2 li {padding-bottom: 5px;
}.ListItem2 {color:black;text-decoration: none;
}最后的效果图如下:

五、总结
元素的定位模型中需要区分每个属性值的不同定位方式,分为绝对定位、相对定位、固定定位以及默认定位和继承父元素。其中绝对定位和固定定位都脱离原本的文档流,而相对定位则遵循原本的文档流。设置元素的定位方式后,还需要指定偏移量。可以从上、右、下、左四个方向进行偏移。并且可以利用Z-index属性设置元素之间的层叠顺序。
定位模型是在CSS中设置元素位置的重要方式之一,使用该模型可以实现页面常用的菜单导航、悬浮公告等效果。
Das obige ist der detaillierte Inhalt vonPositionierungsmodell in CSS3 – Positionsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




