
Beim Erstellen einer Website kann der visuelle Unterschiedseffekt verwendet werden
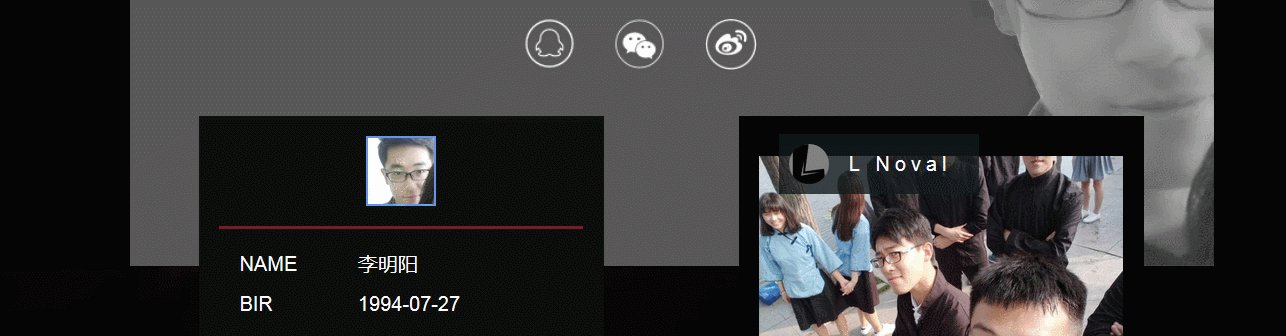
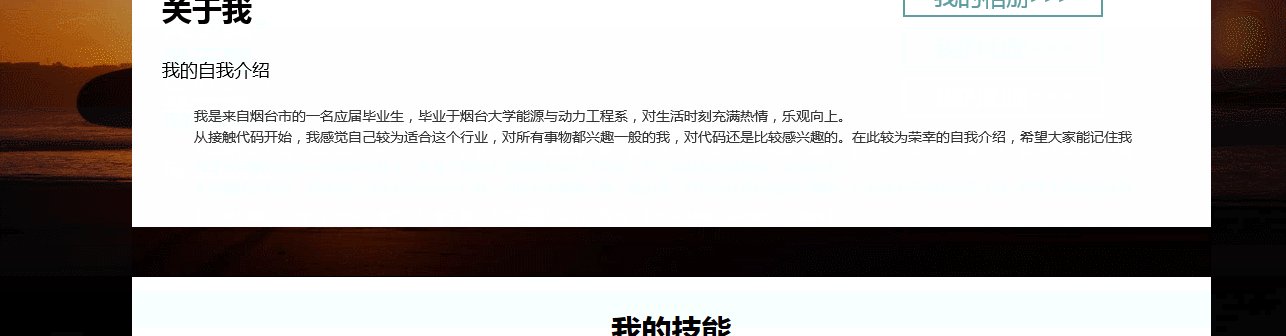
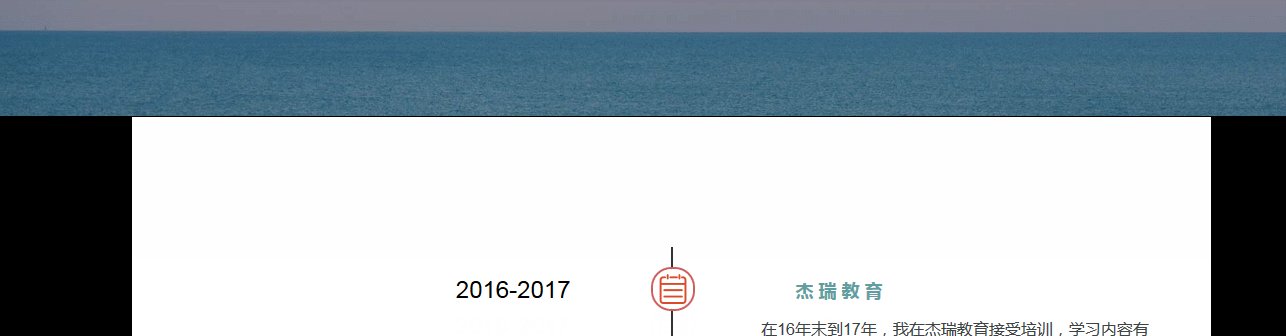
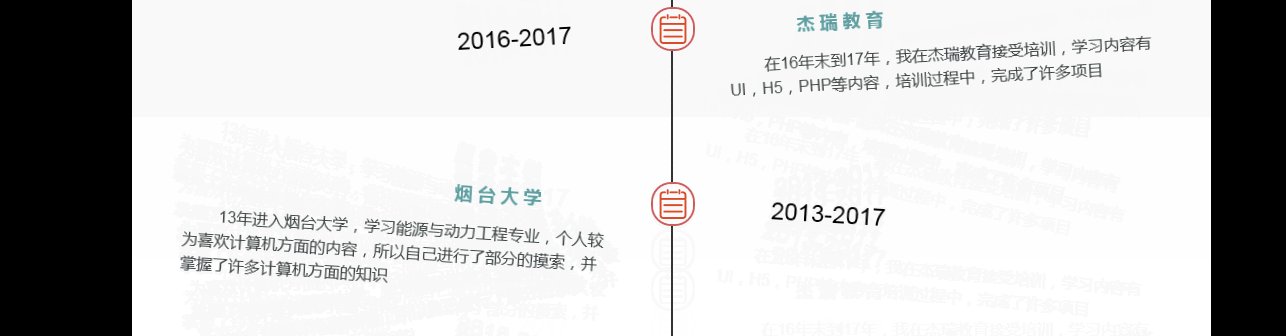
Wie im Bild gezeigt

Der visuelle Unterschied Der Effekt wird beim Erstellen einer Webseite verwendet. Er hat sehr coole Effekte. Heute werden wir darüber sprechen, wie man dynamische visuelle Unterschiede darstellt.
Der Effekt ist wie im Bild gezeigt:

Die Produktionsmethode erfordert zunächst ein Plug-in für visuelle Unterschiede
Das von mir verwendete Plug-in ist ein beliebterer visueller Unterschied Plug-in
<link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/style.css" />
Importieren Sie diese drei. Nachdem Sie eine CSS-Datei erstellt haben, können Sie das Bild im Stil ändern
Ändern Sie das Bild in das angegebene GIF
unten Einführung in die Methode ohne Verwendung von Plug-Ins
<div id="bei1"> <img src="img/pubu1.gif"/> </div> <div id="bei2"> <img src="img/pubu2.gif"/> </div>
Ein GIF ausgewählt
Verwenden Sie PS, um einfach ein großes GIF-Bild zuzuschneiden und zwei Seiten entsprechend dem Kantenverhältnis auszuschneiden


#bei1{
position: fixed; //首先进行定位,相对浏览器定位,定在一左一右
left: 0px; //通过调整左右距离定在屏幕左右
z-index: -1; //调整z-index使其置入最底层
width: 13%; //合理调整宽度,使图片高度超过目前市面上绝大多数的屏幕高度
img{
width: 100%; //改变图片宽度为100%
min-height: 1080px; //这里是为了防止高度不足,设定的最小高度
}
}
#bei2{
position: fixed;
right: 0px;
z-index: -1;
width: 13%;
img{
width: 100%;
min-height: 1080px;
}
}Zeigen Sie den Hauptinhalt in der Mitte des Bildschirms an und bedecken Sie den Randbereich
#zuopinx{
width: 80%; //主要内容宽度
background-color: #EEEEEE;
position: relative;
margin: 0 auto; //居中
margin-top: 80px;
z-index: 15;
padding-top: 40px;
padding-bottom: 40px;
display: flex;
flex-wrap:wrap;
justify-content: space-around;
}Der Effekt kann direkt ausgedrückt werden
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen dynamischen visuellen Hintergrundhintergrund (h5). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Verwendung der gettickcount-Funktion
Verwendung der gettickcount-Funktion
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Welche Programme können mit PHP entwickelt werden?
Welche Programme können mit PHP entwickelt werden?
 wie man eine Website erstellt
wie man eine Website erstellt
 So konvertieren Sie Excel in VCF
So konvertieren Sie Excel in VCF




