
Angualrjs dient aus Sicherheitsgründen zum Filtern der entsprechenden Zeichenfolge, um HTML-Angriffe zu vermeiden. Aber manchmal müssen wir HTML rendern, beispielsweise eine hierarchische Dropdown-Box implementieren. Der Code lautet wie folgt:


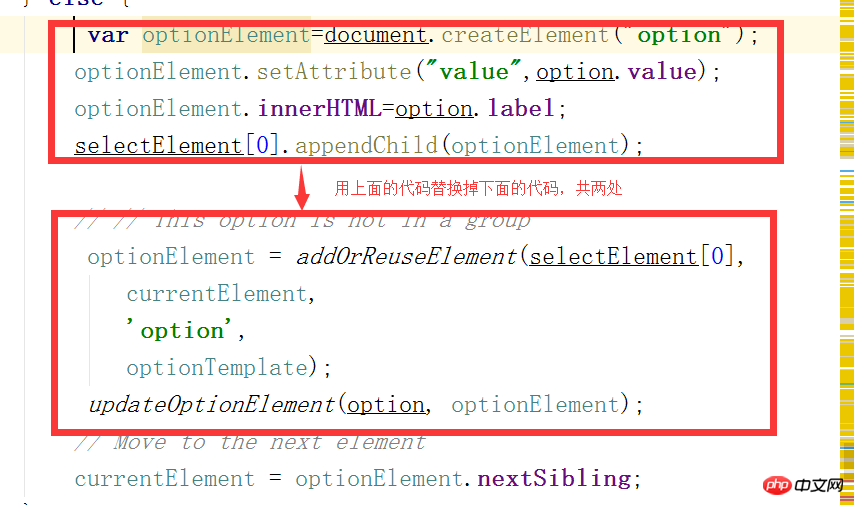
1 <body ng-app="app" ng-controller="controller"> 2 <select ng-model="value" ng-options="t.text for t in testList"></select> 3 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 4 <script type="text/javascript"> 5 var app= angular.module("app",[]); 6 app.controller("controller",["$scope",function ($scope) { 7 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}]; 8 $scope.value=20; 9 $scope.testList=testList;10 }]);11 </script>12 </body>Sie können sehen, dass Leerzeichen direkt als gerendert werden. Eine einfache und grobe Lösung besteht darin, den AngularJS-Quellcode zu ändern, den HTML-Code nicht mehr zu filtern, im AngularJS-Quellcode nach der Funktion updateOptions zu suchen und das entsprechende Skript direkt zu ersetzen, wie unten gezeigt: 🎜> Es ist ersichtlich, dass Leerzeichen vorhanden sind Obwohl diese Methode einfach ist, wirkt sich die Änderung auf alle Dropdown-Box-Steuerelemente aus und ist möglicherweise anfällig für HTML-Angriffe. Eine zufriedenstellendere Methode ist derzeit die Verwendung von ng-bind-html Das Dropdown-Feld bindet Daten ebenfalls. Der entsprechende Code lautet wie folgt:

 Code anzeigen
Code anzeigen
1 <body ng-app="app" ng-controller="controller"> 2 <select ng-module="value" > 3 <option ng-repeat="data in testList" value="{{data.id}}" ng-selected="data.id==value" ng-bind-html="data.text"> 4 </option> 5 </select> 6 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 7 <script type="text/javascript"> 8 var app= angular.module("app",[]); 9 app.controller("controller",["$scope","$sce",function ($scope,$sce) {10 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}];11 for(var i=0;i<testList.length;i++)12 {13 testList[i].text=$sce.trustAsHtml( testList[i].text);14 }15 $scope.value='20';//注意,此处必须为字符串类型,否则无法获取选中的值16 $scope.testList=testList;17 18 }]);19 20 </script>21 </body> Ansicht Code
Ansicht Code
1 <body ng-app="app" ng-controller="controller"> 2 <drop-down-list d-list="testList" value="id" text="text" d-select-value="value" ></drop-down-list> 3 {{value}} 4 <script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js?1.1.11"></script> 5 <script type="text/javascript"> 6 var app= angular.module("app",[]); 7 app.controller("controller",["$scope","$window",function ($scope,$window) { 8 var testList=[{id:0,text:" 全国"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山东"}]; 9 $scope.value=20;10 $scope.testList=testList;11 }]);12 app.directive("dropDownList",function () {13 return{14 restrict:'E',15 scope :{16 dList:'=',17 dSelectValue:'='18 } ,19 link:function(scope, element, attrs) {20 var d=document;21 var value=attrs["value"];//对应option的value22 var text=attrs["text"];23 var selectValue=scope.dSelectValue;24 element.on("change",function(){25 var selectedIndex=this.selectedIndex;26 scope.$apply(function(){27 scope.dSelectValue=selectedIndex;28 });29 })30 31 for(var i=0;i<scope.dList.length;i++)32 {33 var option=d.createElement("option");34 option.value=scope.dList[i][value];35 option.innerHTML=scope.dList[i][text];36 if(selectValue==option.value)37 {38 option.setAttribute("selected",true);39 }40 element.append(option);41 }42 },43 template:'<select></select>',44 replace:true45 46 };47 });48 49 </script>50 </body>Das obige ist der detaillierte Inhalt vonDas Angularjs-Dropdown-Feld implementiert das Rendern von HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




