
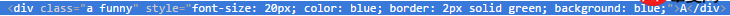
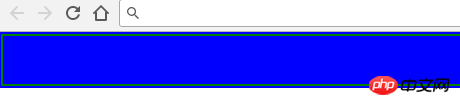
$('#five .a')
.css({
color:'blue',
border:'2px solid green',
background:'blue'
});$('#five .a')
.addClass('funny'); <style>
.funny{
font-size: 21px;
background-color: gray ;
padding: 10px;
color: yellow ;
}
</style>
<div id="five">
<div class="a">A</div>
</div>

Das obige ist der detaillierte Inhalt vonjQuery fügt die Prioritätsstufe von Stilattributen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




