
Aufgrund neuer Arbeitsanforderungen musste ich der Seite ein Wasserzeichen hinzufügen, aber ich stellte fest, dass die Online-Beispiele meinen Anforderungen nicht gerecht wurden, und beschloss, es selbst zu schreiben.
Es gibt mehrere besondere Anforderungen:
1. Sie können mehrere Zeilen Wasserzeichen schreiben und diese in der Mitte ausrichten.
2. Jede Reihe von Wasserzeichen ist versetzt.
PS: Die Beispiele, die ich gefunden habe, sind alle einzeilige Wasserzeichen und können daher nicht verwendet werden. Der Effekt, den ich erzielen möchte, ist wie folgt.

(Abbildung 1)
Implementierungsideen
Implementierungsseite Es gibt zwei Hauptmethoden zur Wasserzeichenmarkierung.
1. DOM-Element
besteht darin, das Wasserzeichen im DOM-Element zu platzieren und es gemäß bestimmten Regeln im Zielbereich zu platzieren.
Vorteile:
(1) Die Elementberechnungsmethode ist relativ einfach.
Nachteile:
2. Leinwand
Schreiben Sie zuerst das Wasserzeichen in die Leinwand, erstellen Sie dann ein Hintergrundbild und legen Sie es zusammen mit dem Hintergrundbild an.
Vorteile:
(1) Machen Sie sich keine Sorgen über dynamische Änderungen im Zielbereich.
Nachteile:
(2) Die Berechnungsmethode ist komplex.
Nachdem ich darüber nachgedacht hatte, entschied ich mich für die zweite Implementierungsmethode, die sich auf die Leistung konzentrierte.
Schwierigkeiten bei der Implementierung
1. Leinwand dreht sich nicht für Text
Beim Leinwandzeichnen gibt es keine Kontrolle über die Textrotation, Sie können also nur die Leinwand drehen und jede Textzeile einzeln nach Regeln anordnen.
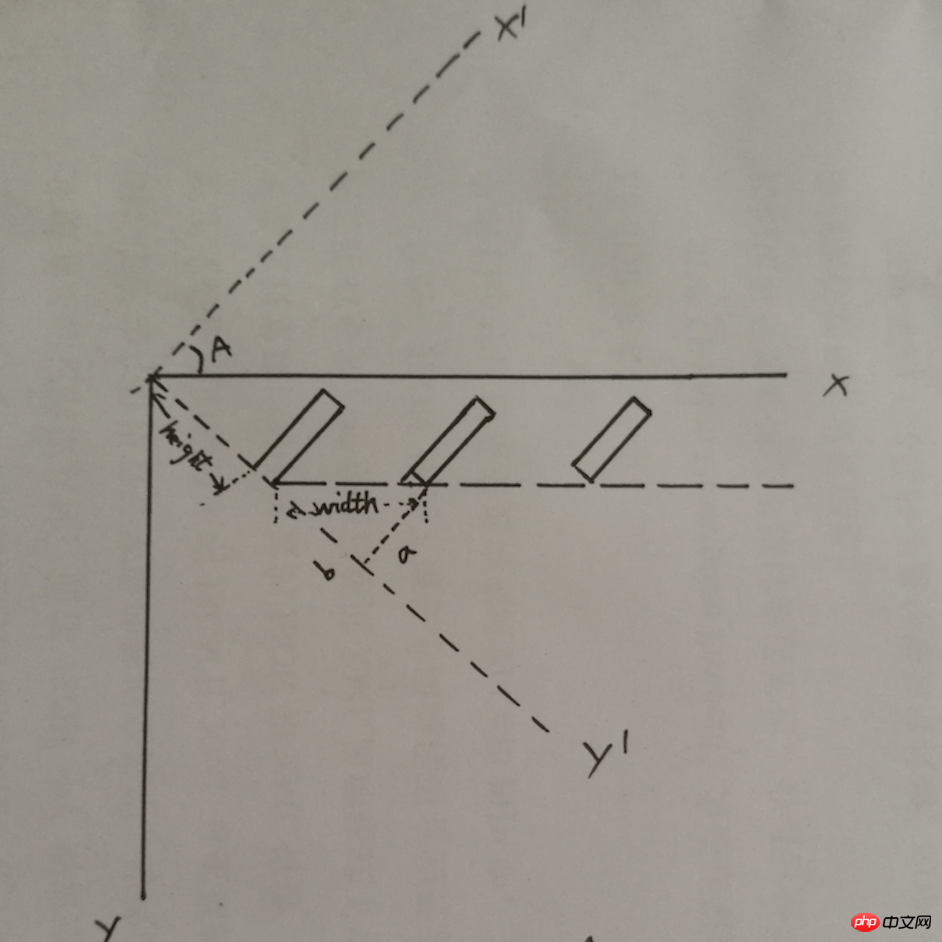
Wie unten gezeigt, ist x0y das Ansichtsfenster (das heißt, was Sie sehen können), x'0y' ist die Leinwand nach der Drehung um den A-Winkel. Wenn wir also die Leinwand zeichnen, ist die Position jeder Zeile von Der Text muss eine Korrektur vornehmen.

(Abbildung 2)
PS: Das Rechteck stellt jede Textzeile dar, die Breite ist der horizontale Abstand jeder Textzeile und die Höhe y-Koordinate der ersten Textzeile.
Die Formel für die Koordinaten jeder Textzeile lautet (Pseudocode):
x = width * cosA;
y = x * tanA + height;

(Bild 3)
Also habe ich bei der gestaffelten Methode drei Leinwände verwendet, die erste Leinwand ist offiziell gezeichnet und die zweite wird der Text sein Das Array wird auf den Kopf gestellt und die ersten beiden werden auf der dritten Leinwand gezeichnet, sodass sie versetzt sind.
3. Das horizontale Abstandsproblem, das durch die unterschiedliche Länge jeder Textzeile verursacht wird
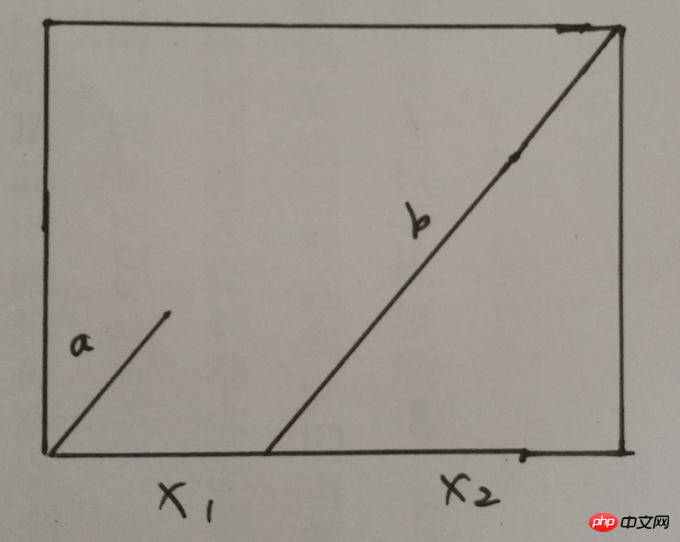
Wie unten gezeigt, sind a und b zwei Absätze von Texten, die länger sind. Das b führt dazu, dass der horizontale Abstand größer wird. Wenn es direkt als Hintergrundbild verwendet wird, ist die horizontale Länge unterschiedlich, was unangenehm aussieht.

(Bild 4)
Für dieses Problem besteht meine Lösung darin, die beiden Absätze a und b mehrmals horizontal zu zeichnen. Es wird zur Zeichnung a, b , a, b, a, b Nach einiger Zeit werden Sie feststellen, dass der Abstand normal ist.
4. Die erste Textzeile x beginnt nicht bei 0
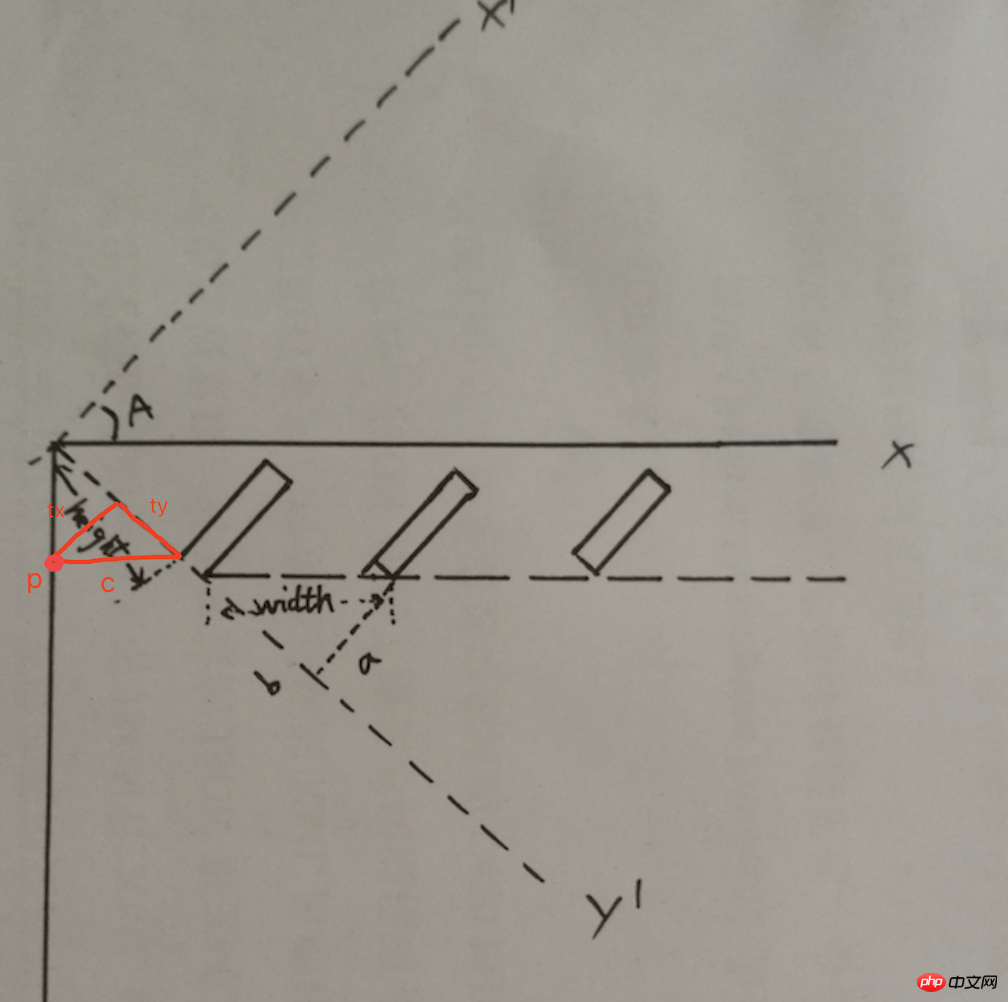
Tatsächlich ist sie die erste, nachdem die Leinwand gedreht wurde Die im Fenster angezeigte Linie beginnt nicht bei 0 (obwohl sie bei 0 gezeichnet ist). Wie Sie in Abbildung 2 sehen können, gibt es immer noch einen Abstand.

(Abbildung 5)
Wenn Sie beispielsweise die erste Linie zum Punkt p im Fenster verschieben, müssen Sie Korrekturen an tx und ty vornehmen . Pseudocode:
tx = height * sinA * cosA;
ty = height * sinA * sinA;
PS: Wenn sich jemand meinen Code hier ansieht, wird er fündig dass ty mit einer weiteren sinA multipliziert wird, die Verschiebung ist auch nicht korrekt. Ich hoffe, jemand weiß es und kann es mir sagen.
Code
Ich habe den Code auf GitHub gestellt, bitte geben Sie mir Vorschläge.
Codeadresse:
Der endgültige Effekt ist tatsächlich Abbildung 1.
Zusammenfassung
Dies ist ein einfaches Plug-in mit nicht viel Code Tatsächlich ist für es selbst keine JQuery erforderlich, sondern nur die gewohnheitsmäßige Implementierung. Hier gibt es tatsächlich einen wichtigen Punkt, nämlich das Ansichtsfenster und die Leinwand, die ich im SVG-Artikel zusammengefasst habe. Außerdem hoffe ich, dass Sie Lösungen für mehrere Schwierigkeiten finden, auf die ich gestoßen bin.
Das obige ist der detaillierte Inhalt vonJQuery-Seiten-Wasserzeichen-Plug-in, unterstützt mehrzeilige Wasserzeichen und Zeilenstaffelung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




