
Die Web-API hat document.querySelector und document.querySelectorAll neu eingeführt, um Elemente bequemer aus dem DOM auszuwählen. Die Funktionen ähneln jQuerys Selektor. Dies macht das Schreiben von nativem JavaScript-Code viel einfacher.
Die beiden Methoden verwenden eine ähnliche Syntax und erhalten beide einen String-Parameter. Dieser Parameter muss eine zulässige CSS-Auswahlsyntax sein.
element = document.querySelector('selectors');elementList = document.querySelectorAll('selectors');Der Parameter „selectors“ kann mehrere durch Kommas getrennte CSS-Selektoren enthalten.
element = document.querySelector('selector1,selector2,...');elementList = document.querySelectorAll('selector1,selector2,...');Mit diesen beiden Methoden können keine Elemente mit Pseudoklassenstatus gefunden werden. Beispielsweise erhält querySelector(':hover') nicht die erwarteten Ergebnisse .
Diese Methode gibt ein einzelnes Element zurück, das die Bedingung erfüllt. Verwenden Sie den vom Parameter bereitgestellten CSS-Selektor, um im DOM nach den Prinzipien der Tiefendurchquerung und der Vorbestellungsdurchquerung zu suchen und das erste Element zurückzugeben, das die Bedingungen erfüllt.
element = document.querySelector('p#container');//返回id为container的首个div
element = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的首个元素Diese Methode gibt alle Elemente zurück, die die Bedingungen erfüllen, und das Ergebnis ist eine NodeList-Sammlung. Die Suchregeln sind die gleichen wie zuvor beschrieben.
elements = document.querySelectorAll('p.foo');//返回所有带foo类样式的pEs ist jedoch zu beachten, dass die Elemente in der zurückgegebenen nodeList-Sammlung nicht live sind. Um zwischen Echtzeit- und Nicht-Echtzeit-Rückgabeergebnissen zu unterscheiden, sehen Sie sich bitte das folgende Beispiel an:
<p id="container"> <p></p> <p></p></p>
//首先选取页面中id为container的元素
container=document.getElementById('#container');
console.log(container.childNodes.length)
//结果为2//然后通过代码为其添加一个子元素
container.appendChild(document.createElement('p'));
//这个元素不但添加到页面了,这里的变量container也自动更新了
console.log(container.childNodes.length)//结果为3Anhand des obigen Beispiels können Sie gut verstehen, welche Elemente in Echtzeit aktualisiert werden. document.getElementById gibt das Echtzeitergebnis zurück. Nach dem Hinzufügen eines Unterelements wird erneut die Anzahl aller Unterelemente abgerufen, die von ursprünglich 2 auf 3 aktualisiert wurde (einiges Durchsuchen ist möglich). (hier nicht berücksichtigt) Browser wie Chrome analysieren auch Leerzeichen als untergeordneten Knoten.
Wir wissen, dass Backslash zum Escapen verwendet wird. Wenn wir beispielsweise ein Nullzeichen in einer Zeichenfolge darstellen möchten, verwenden wir „b“ und Zeilenumbruch „n“. Es ist auch wichtig zu verstehen, dass Escapezeichen in den Parametern unterstützt werden, die für querySelector und querySelectorAll bereitgestellt werden.
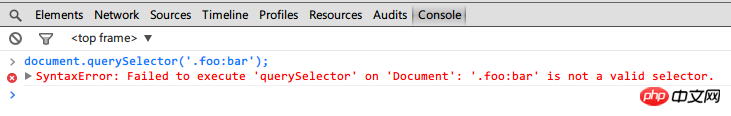
Schauen wir uns zunächst ein Beispiel an. Wir haben zum Beispiel ein p, dessen Stilklasse 'foo:bar' ist. Natürlich weiß ich, dass man es im Allgemeinen nicht so schreibt. Wenn wir es auswählen müssen, müssen wir den Doppelpunkt maskieren, sonst wird ein Fehler ausgegeben.
<p class="foo:bar"></p>

Der Browser beschwert sich, dass es sich nicht um eine legale Select-Anweisung handelt.
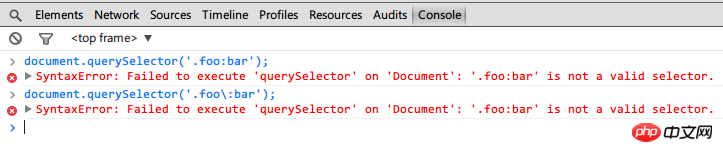
Gleichzeitig kommt das Interessante: Vielleicht dachten Sie, dass die direkte Flucht aus dem Dickdarm das Problem lösen würde.

In ähnlicher Weise bedeutet es auch illegal. Der Grund dafür ist, dass der Backslash selbst Escape in der Zeichenfolge bedeutet. Er kann nicht mit dem Doppelpunkt kombiniert werden, um zu maskieren, sodass ein Fehler ausgegeben wird.
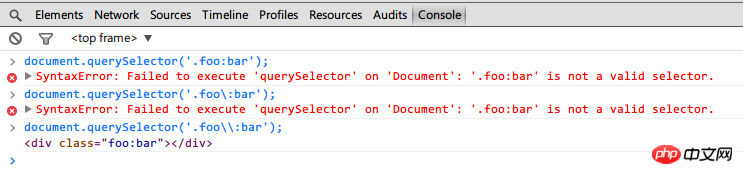
Der richtige Ansatz besteht also darin, den Backslash '.foo\:bar' zu maskieren und ihn dann an querySelector zu übergeben, der nach dem ' erhält. .foo\:bar'-Parameter, die Zeichenfolge maskiert zwei Backslashes in einen, und querySelector kombiniert dann den vorherigen Backslash mit einem Doppelpunkt, um das Ergebnis korrekt zu maskieren.

bedeutet, dass es zweimal maskiert wurde, einmal in der Zeichenfolge und einmal, wenn querySelector die Parameter analysiert.
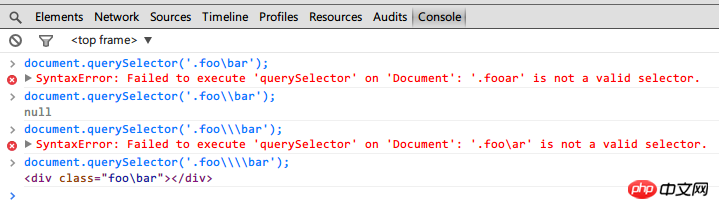
Nachdem wir dies verstanden haben, können wir uns ein interessanteres Beispiel ansehen. Wir möchten beispielsweise Elemente auswählen, deren Klassennamen Backslashes enthalten. Ja, wir müssen insgesamt vier Backslashes verwenden! richtig zu funktionieren.
<p class="foo\bar"></p>

Sprechen wir über die JQuery-Operation select (Wert, Einstellung ausgewählt)
Zum Beispiel
1. Legen Sie das Element fest, dessen Wert pxx ist, um
$(".selector").val("pxx");
2 auszuwählen . Text festlegen Wählen Sie
für das pxx-Element $(".selector").find("option[text='pxx']").attr("selected",true);
Hier werden eckige Klammern verwendet. Dem Gleichheitszeichen in den Klammern wird der Attributname ohne Anführungszeichen vorangestellt. Oftmals kann die Verwendung von eckigen Klammern die Logik sehr vereinfachen.
3. Den Wert des aktuell ausgewählten Elements abrufen
$(".selector").val();
4. Holen Sie sich den Text des aktuell ausgewählten Elements
$(".selector").find("option:selected").text();
Hier wird ein Doppelpunkt verwendet , beherrschen Sie es. Durch seine Verwendung wird auch der Code prägnant.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Anwendungsbeispiele des jQuery-Klassenselektors querySelector. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




