
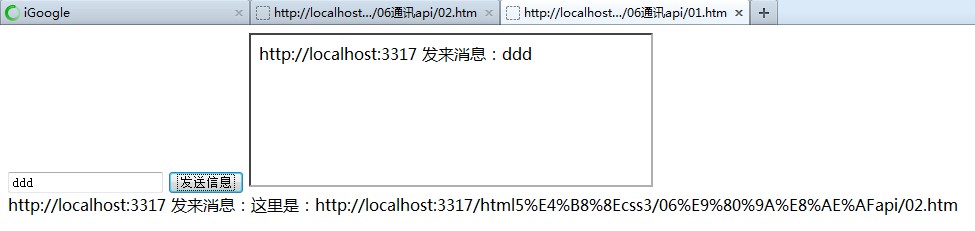
HTML5 unterstützt dokumentübergreifendes Messaging (Cross-Document Messaging). Da Nachrichtenkommunikation verwendet wird, müssen Ereignisse auftreten. Entsprechend der Generierung und dem Verbrauch von Ereignissen können wir den Sender und den Empfänger ermitteln, dh den Sender und den Zuhörer. Litener muss die folgende Arbeit ausführen: eine Nachrichtenverarbeitungsfunktion schreiben; die Nachrichtenverarbeitungsfunktion registrieren: addEventListener('message', function, false); http: //m.sbmmt.com'); Die im Ereignisobjekt enthaltenen Elemente umfassen: Daten: übergebene Daten; Ursprung: Ursprung; Quelle: Quellobjekt; OK; Sehen Sie sich ein Beispiel an, das verschachtelte Seiten innerhalb von Seiten und Unterseiten zeigt
1 Zusammenfassung der Instanznutzung von %r und %s

Einführung: HTML5 unterstützt dokumentübergreifendes Messaging (Cross-Document Messaging). Da Nachrichtenkommunikation verwendet wird, müssen Ereignisse auftreten. Entsprechend der Generierung und dem Verbrauch von Ereignissen können wir den Sender und den Empfänger ermitteln, dh den Sender und den Zuhörer. Litener muss die folgende Arbeit ausführen: eine Nachrichtenverarbeitungsfunktion schreiben; die Nachrichtenverarbeitungsfunktion registrieren: addEventListener('message', function, fal...
2 . Was ist Nachrichtenkommunikation?

Einführung: HTML5 unterstützt Da Nachrichtenkommunikation verwendet wird, müssen wir anhand der Generierung und des Verbrauchs von Ereignissen den Absender und den Empfänger finden. Führen Sie die folgenden Schritte aus: Schreiben Sie eine Nachricht Verarbeitungsfunktion; Registrieren Sie die Nachrichtenverarbeitungsfunktion: addEventListener('message', function, fal...
3. Detaillierte Erläuterung des Nachrichtenkommunikationscodes in HTML5

Einführung: HTML5 unterstützt die dokumentübergreifende Nachrichtenkommunikation (Cross-Document Messaging). Wird verwendet, müssen Ereignisse entsprechend der Generierung und dem Verbrauch von Ereignissen generiert werden, d. h.
4 -Dokumentnachrichtenübertragung neuer Funktionen von HTML5

5.
Detaillierte Einführung Cross- Dokument-Messaging in HTML5

Einführung: Die Übertragung von Nachrichten zwischen Seiten verschiedener Domainnamen wird im Allgemeinen als Cross-Document Messaging oder kurz XDM bezeichnet. Beispielsweise kommuniziert eine Seite in der Domäne www.leemagnum.com mit einer Seite in der Domäne http://blog.csdn.NET/lee_magnum, die sich in einem Inline-Frame befindet. Vor dem Aufkommen des XDM-Mechanismus hätte es lange gedauert, diese Art der Kommunikation stressfrei umzusetzen. XDM standardisiert diesen Mechanismus und ermöglicht uns eine sichere und einfache dokumentenübergreifende Kommunikation. Einführung: HTML5-tatsächlicher Kampf und Analyse von dokumentübergreifendem Messaging (Iframe-Informationsübertragung) 8.HTML5-Programmierreise – Vorstudie zur Kommunikationstechnologie Einführung: In diesem Artikel werden hauptsächlich zwei Module erläutert, die zum Aufbau einer quellenübergreifenden Echtzeitkommunikation verwendet werden: Cross Document Messaging und XMLHttpRequestLevel2. Mit diesen beiden Modulen können wir Webanwendungen für die sichere Kommunikation zwischen verschiedenen Domänen erstellen. Einführung: Möchten Sie Cross-Document-Nachrichtenübertragung implementieren? Dokumentnachrichten Die Übertragung muss zuerst das Nachrichtenereignis des Fensterobjekts überwachen und dann die postMessage()-Methode des Fensterobjekts verwenden, um Nachrichten an andere Fenster zu senden. Als nächstes werde ich Ihnen eine detaillierte Einführung geben [Verwandte Q&A-Empfehlungen]: Javascript – Wie kann man Nachrichten elegant zwischen Fenstern (oder Tabs) in einem Browser weitergeben? Javascript – Problem mit dem Listening-Ereignis der übergeordneten Seite im Iframe Einführung: HTML5 fügt zwei neue APIs im Zusammenhang mit der Kommunikation, der dokumentübergreifenden Nachrichtenübertragung und der WEB-Sockets-API hinzu. Die Funktion zur dokumentübergreifenden Nachrichtenübertragung kann verwendet werden in verschiedenen Webdokumenten und verschiedenen Ports (domänenübergreifende Situationen) für die Nachrichtenzustellung. Durch die Verwendung der Web-Sockets-API können Client und Server Daten über den Socket-Port übertragen, sodass die Daten-Push-Technologie verwendet werden kann
Einführung: HTML5 fügt zwei neue APIs im Zusammenhang mit der Kommunikation, der dokumentübergreifenden Nachrichtenübertragung und der WEB-Sockets-API hinzu. Die Funktion zur dokumentübergreifenden Nachrichtenübertragung kann verwendet werden in verschiedenen Webdokumenten und verschiedenen Ports (domänenübergreifende Situationen) für die Nachrichtenzustellung. Durch die Verwendung der Web-Sockets-API können Client und Server Daten über den Socket-Port übertragen, sodass die Daten-Push-Technologie verwendet werden kann
Das obige ist der detaillierte Inhalt vonEmpfohlene 10 dokumentübergreifende Spezialeffekte (Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Überprüfen Sie die Portbelegung unter Linux
Überprüfen Sie die Portbelegung unter Linux
 Was sind die am häufigsten verwendeten Befehle in Postgresql?
Was sind die am häufigsten verwendeten Befehle in Postgresql?
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 So führen Sie HTML-Code in vscode aus
So führen Sie HTML-Code in vscode aus
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 Proxy-Switchysharp
Proxy-Switchysharp
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann




