
Ich stoße in letzter Zeit oft auf öffentliche Eingabeaufforderungen, da die Verwendung des Frameworks selbst ein öffentliches Eingabeaufforderungsmodul geschrieben hat. Der folgende Artikel stellt hauptsächlich die Verwendung von Angular vor. jsEin Tutorial zum Schreiben eines öffentlichen Eingabeaufforderungsmoduls. Freunde, die es benötigen, können es sich gemeinsam ansehen.
Vorwort
Beim Schreiben einiger großer Projekte stößt man oft auf einige allgemeine Tipps. Die Verwendung des Frameworks selbst ist daher oft unpraktisch Ich habe eine von Hand geschrieben. Schauen wir uns die ausführliche Einleitung an:
Die Darstellung ist wie folgt

Die Methode ist wie folgt
1 Registrieren Sie zunächst ein Modul in Angular

2 .

Registrieren Sie ein Modul, um Abhängigkeiten einzufügen
3. Geben Sie verschiedene Methoden zurück, um mit unterschiedlichen Situationen umzugehen
 Vier.
Vier.
Holen Sie sich den Vorlagenpfad
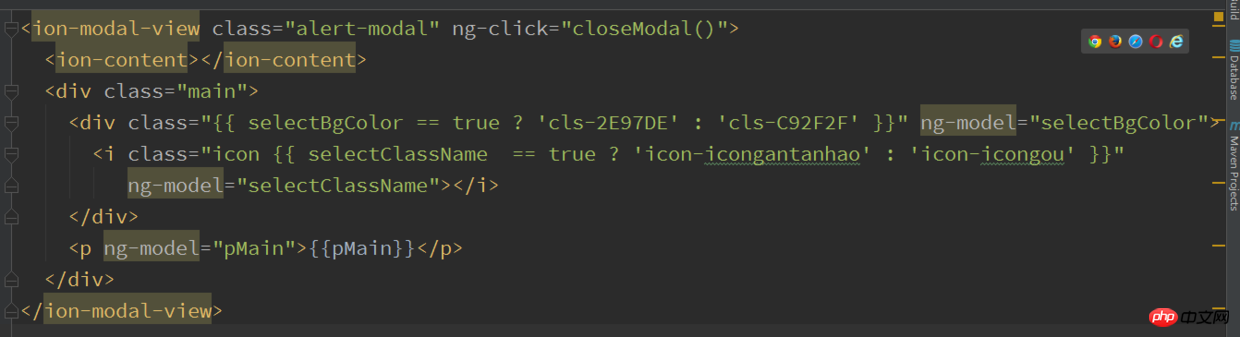
Fünf: Schreiben Sie die Vorlage Inhalt und rufen Sie ihn mit Angular wie einen normalen Seitendienst auf 

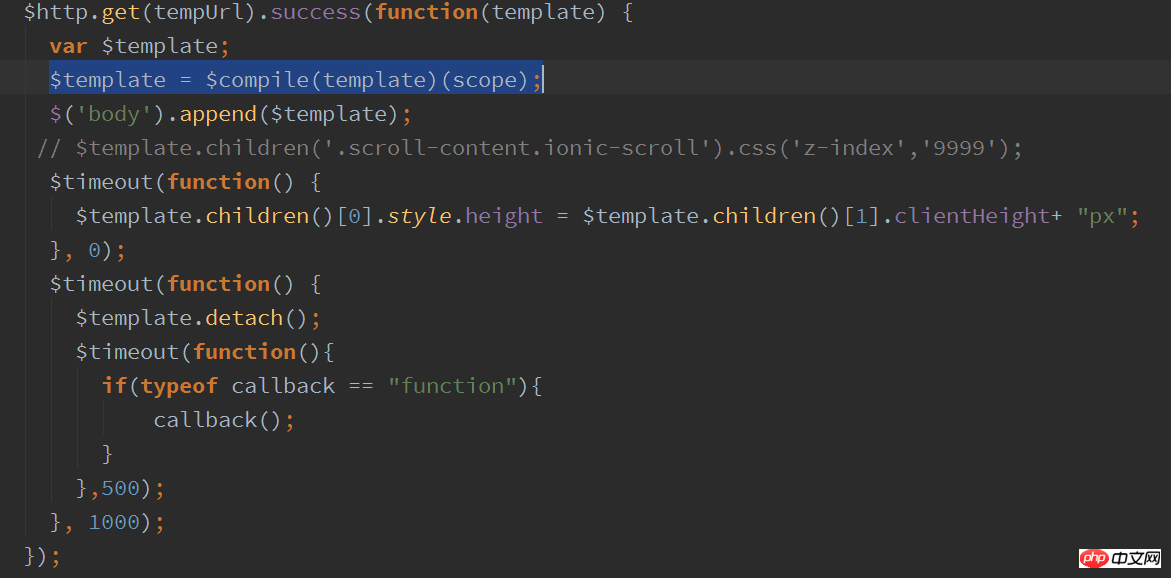
1. Aktivieren Sie den HTTP-Dienst, um Vorlageninhalte zu erhalten
2. Wichtige Punkte, die Sie beachten sollten
Dieser Code ist sehr wichtig. Er wird verwendet, um den Vorlageninhalt zu aktivieren und ihn in ein HTML-Codefragment umzuwandeln, das von Angular erkannt werden kann 3. Festlegen der Zeit für das Verschwinden der Eingabeaufforderungsbox
3. Festlegen der Zeit für das Verschwinden der Eingabeaufforderungsbox
Rückruffunktion
Wird für das Verschwinden der Vorlage verwendet
7. Legen Sie die Variable $template = $compile(template)(scope); fest der HTML-Code
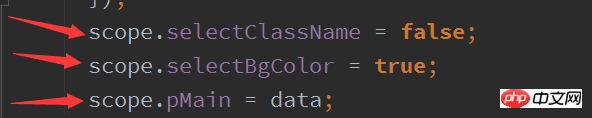
1. Da es sich nicht in der Kontrollebene $scope$template.detach(); befindet, kann das Objekt

Denken Sie daran, Warnung einzufügen
einzugeben Modell
Das obige ist der detaillierte Inhalt vonTeilen von Methoden zum Schreiben öffentlicher Eingabeaufforderungsmodule in Angular.js (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie einen DNS-Fehler
So beheben Sie einen DNS-Fehler
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 Der Unterschied zwischen großer Funktion und max
Der Unterschied zwischen großer Funktion und max
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Der Computer ist infiziert und kann nicht eingeschaltet werden
Der Computer ist infiziert und kann nicht eingeschaltet werden
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll




