
1. Übersicht
Die meisten 3DModelle, die in der modernen WebGLProgrammierung verwendet werden, werden aus 3DsMax-Modellen oder BlEnder-Modellen konvertiert Der Modus eignet sich besser für Szenarien, in denen 3D-Designer und 3D-Programmierer zusammenarbeiten. Für WebGL-Enthusiasten, die alleine arbeiten, ist dieser Modus jedoch zu schwer: Ganz zu schweigen von den verschiedenen Fehlern im Konvertierungs-Plug-In selbst, die die Erfolgsquote der Konvertierung erheblich verringern. Um nur ein einfaches Modell zu generieren, ist ein systematisches Erlernen von 3DsMax erforderlich Die Verwendung von Blender gibt den Menschen das Gefühl, dass der Gewinn den Gewinn überwiegt.
Basierend auf den oben genannten Überlegungen plane ich, einen einfachen WebGL-Modell-Editor basierend auf Babylonjs zu schreiben, der von mir selbst und anderen WebGL-Enthusiasten mit den gleichen Anforderungen verwendet werden kann. Der Editor heißt NeuesLand, was bedeutet, dass man durch eigene Anstrengungen eine bessere Welt schaffen kann. Die erste Phase der Netzanpassungs- und Textureinstellungsfunktionen ist abgeschlossen. Das Testprogramm wird auf github basierend auf der MIT-Lizenz veröffentlicht und kann über http://ljzc002.github.io/Newland/HTML/index_newland.html aufgerufen werden.
Da es zu viel Code gibt, stellen wir hier hauptsächlich die Verwendungsmethoden und Designideen vor. Der vollständige Code kann unter https://github.com/ljzc002/ljzc002.github.io/ eingesehen werden. Baum/Meister/Newland . Die spezifische Verwendung oder Änderung des Codes erfordert eine bestimmte 3D-Programmiergrundlage. Sie können sich das von mir aufgezeichnete Tutorial zur Einführung in die 3D-Programmierung ansehen: http://www.bilibili.com/video/av8248516/, http: //www.bilibili.com/video/av8834942/, http://www.bilibili.com/video/av9234256/, http://www.bilibili.com/video/av9546734/, oder Sie können Ihre eigenen Kanäle finden um mehr zu erfahren.
Chrome geschrieben und debuggedund erfordert einen separaten oder integrierte Grafikkarte im Gerät und erfordert die Berechtigung des Benutzers, die Grafikkarte über den Browser aufzurufen. Derzeit kann der Test auf den Betriebssystemen Windows 7 und Centos 7 ausgeführt werden.
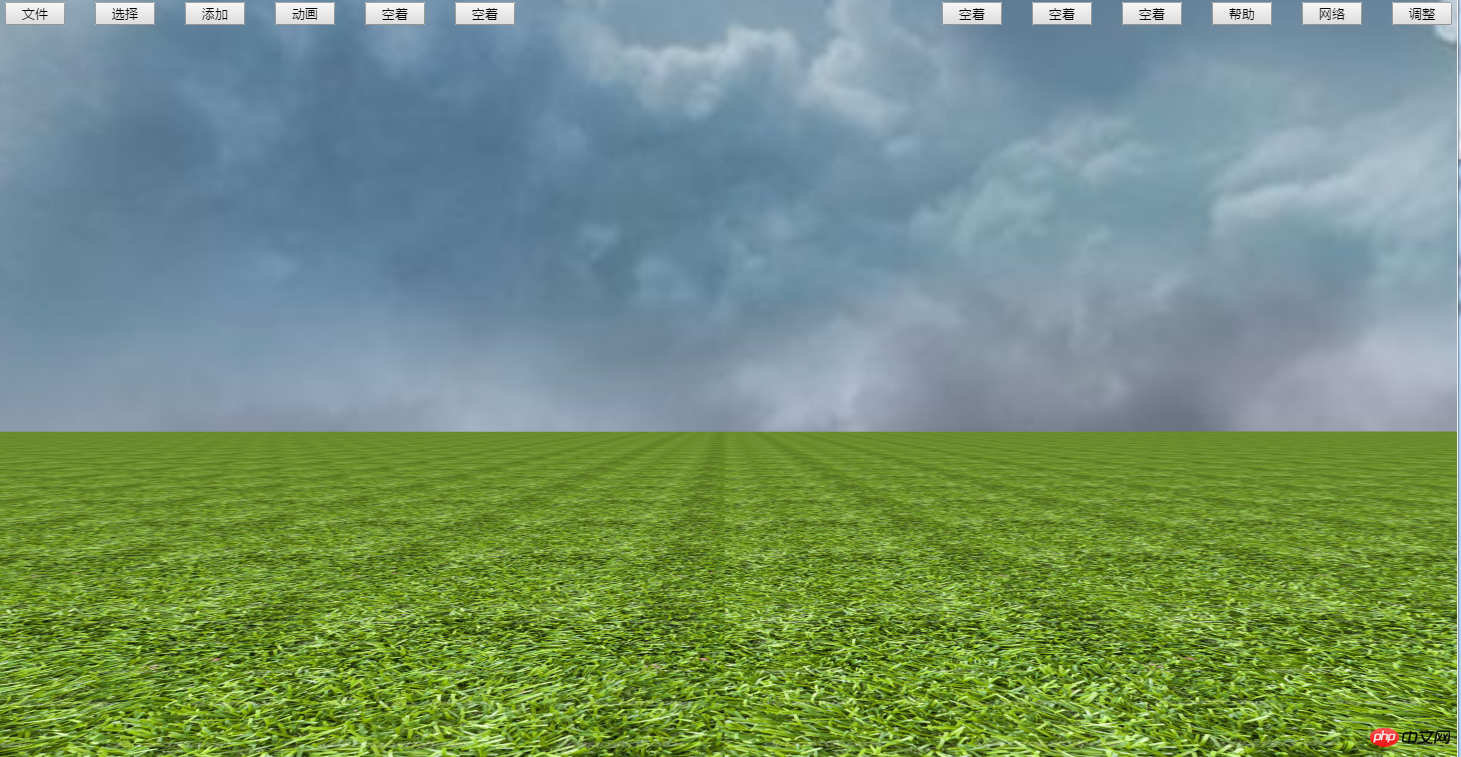
Die Hauptschnittstelle des Programms ist wie folgt:
Schaltfläche .

-Zustand gedrückt gehalten werden (ähnlich der Maussteuerung von FPS). Spiele ), aber da das im Browser ausgeführte JavaScript keine Berechtigung hat, die Maus direkt zu steuern, um sie in die Mitte des Bildschirms zurückzusetzen, unterliegt dieser Steuerungsmodus bestimmten Bereichseinschränkungen. Mit der Option „View Switch“ kann zwischen der Ego- und Third-Person-Perspektive des „aktuellen Fahrzeugs“ gewechselt werden. In Zukunft ist geplant, verschiedene Fahrzeuge mit unterschiedlichen Standardgeschwindigkeiten einzurichten und Standardfunktionen. Benutzer können frei zwischen verschiedenen Fahrzeugen wechseln.
Mit der Option „Geschwindigkeit anpassen“ können Sie die Geschwindigkeit der Blickpunktbewegung, den Anpassungsbereich des Rasters im Editor, die Mausempfindlichkeit und andere Steuerungsparameter anpassen.
Mit der Option „Free Browse“ kann sich der Blickwinkel ohne die Einschränkungen des Fahrzeugs frei bewegen. Zu diesem Zeitpunkt werden die Bewegungstasten von den Wasd-Tasten auf die Aufwärts-, Abwärts-, Links- und Rechtstasten umgestellt
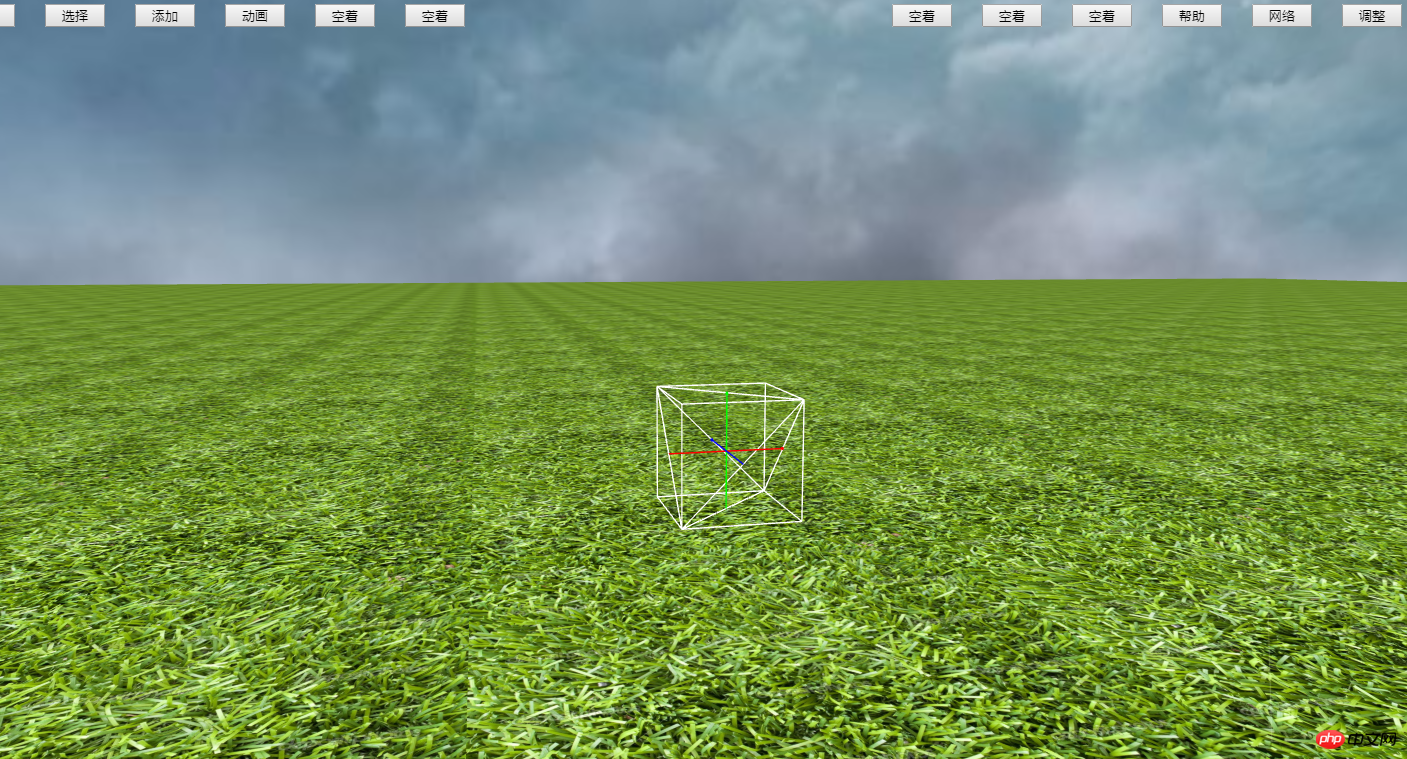
Wählen Sie „Hinzufügen-》
Neues Gitter-》Würfel“, um der Szene ein Standardwürfelgitter hinzuzufügen, wie unten gezeigt:

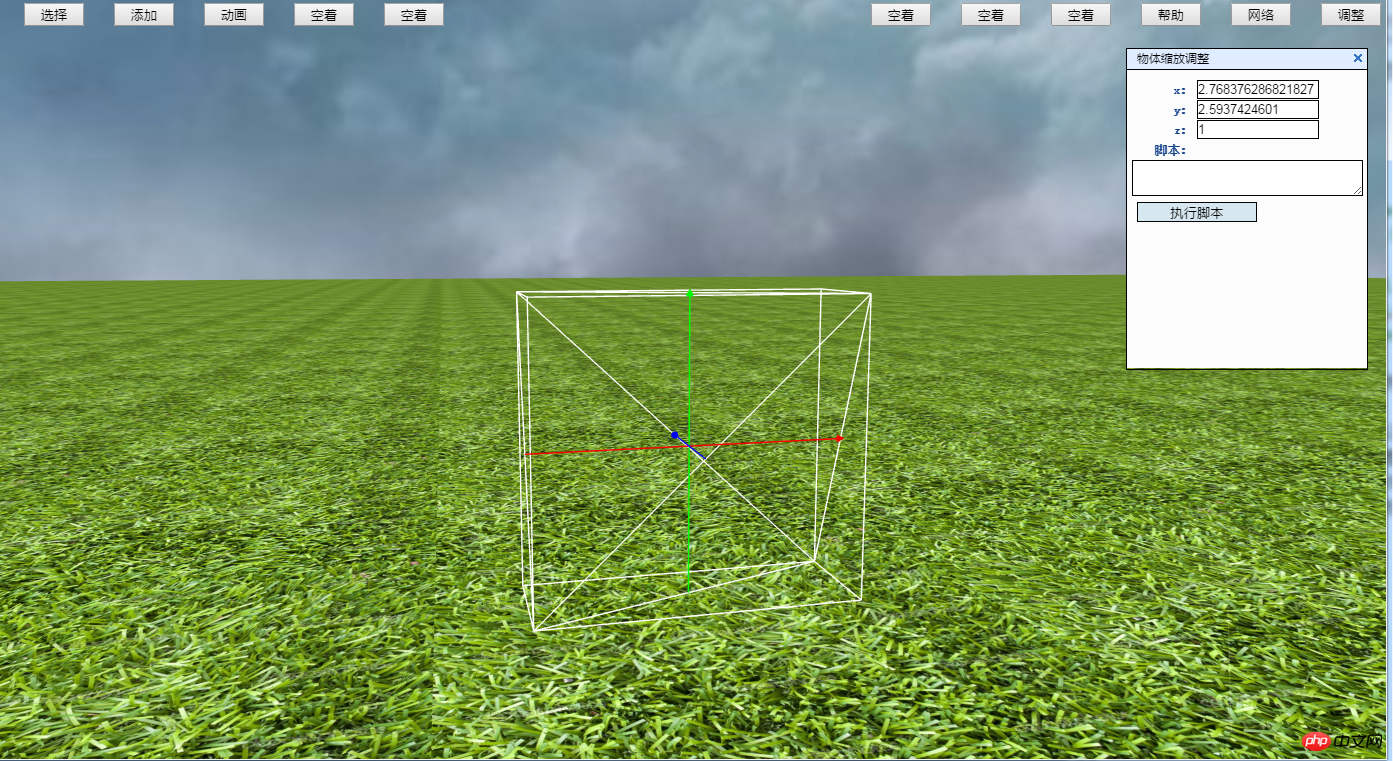
1 //可以加载的网格的列表2 var arr_choosemesh=3 [4 ["code","BABYLON.MeshBuilder.CreateBox('","',{size:1},scene)"]5 ,["code","BABYLON.MeshBuilder.CreateSphere('","',{segments:10,diameter:1},scene);"]6 ,["babylon","", "../MODEL/allbase/", "2017512_8_13_30testscene.babylon"]7 ,["babylon","Cube", "../MODEL/octocat/", "octocat.babylon"]8 ,["babylon","Cube", "../MODEL/test3/", "test3.babylon"]9 ];Die Koordinatenachsen im Raster geben die lokalen Koordinatensystemkoordinaten des Rasters an und zeigen außerdem an, dass sich das Raster im ausgewählten Zustand befindet. Klicken Sie für das ausgewählte Netz auf „Position anpassen“, „Haltung anpassen“ und „Zoom anpassen“, um die Position, die Ausrichtung und die Zoom-Attribute des aktuell ausgewählten Netzes anzupassen , können Sie den Wert direkt am entsprechenden Attribut eingeben, Sie können auch ein Skript verwenden, um den Wert sofort zu generieren, oder Sie können die Attribute wie gezeigt mit den Tasten „Auf, Ab, Links, Rechts, PgUp, PgDn“ anpassen in der Abbildung unten:

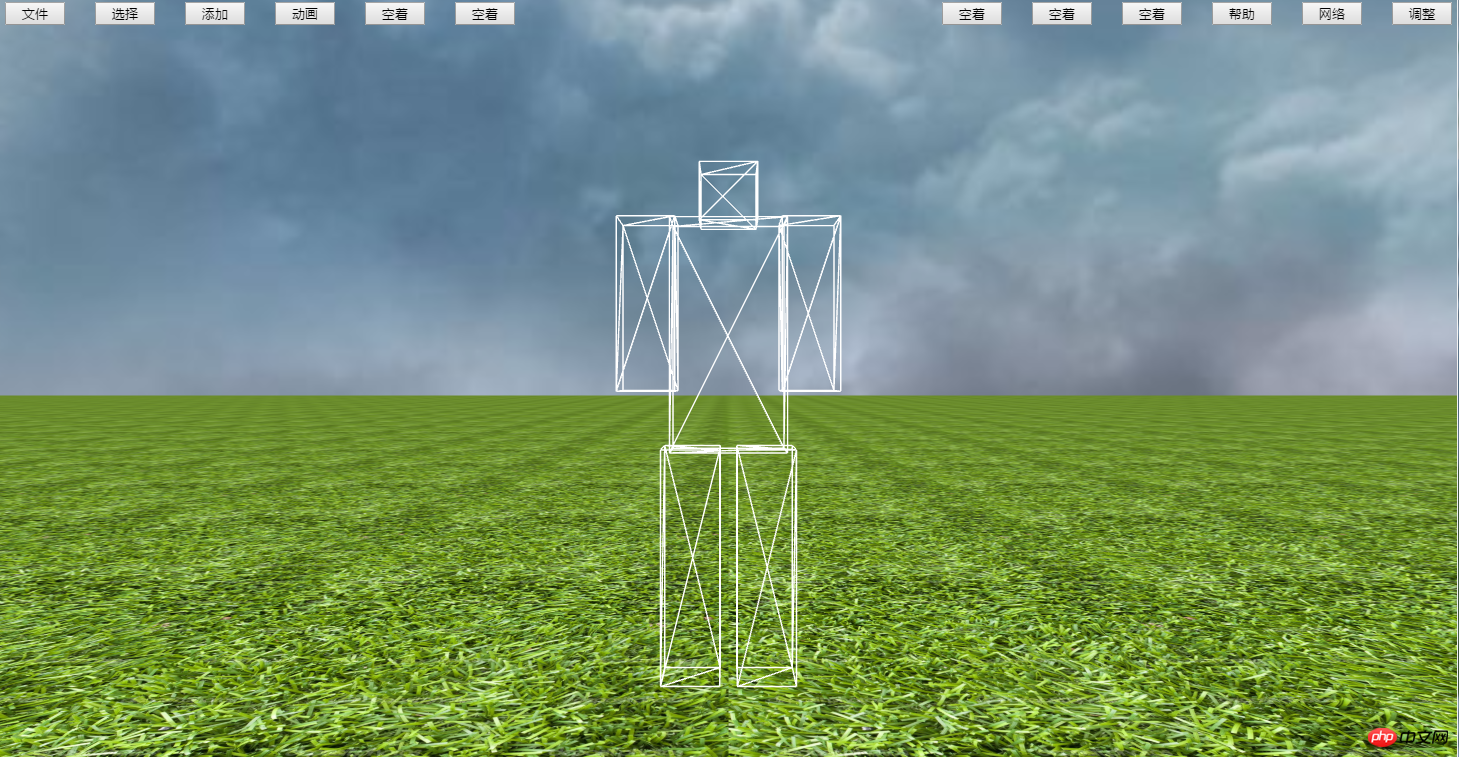
-Objekte generieren, wie zum Beispiel das folgende humanoide Netz:

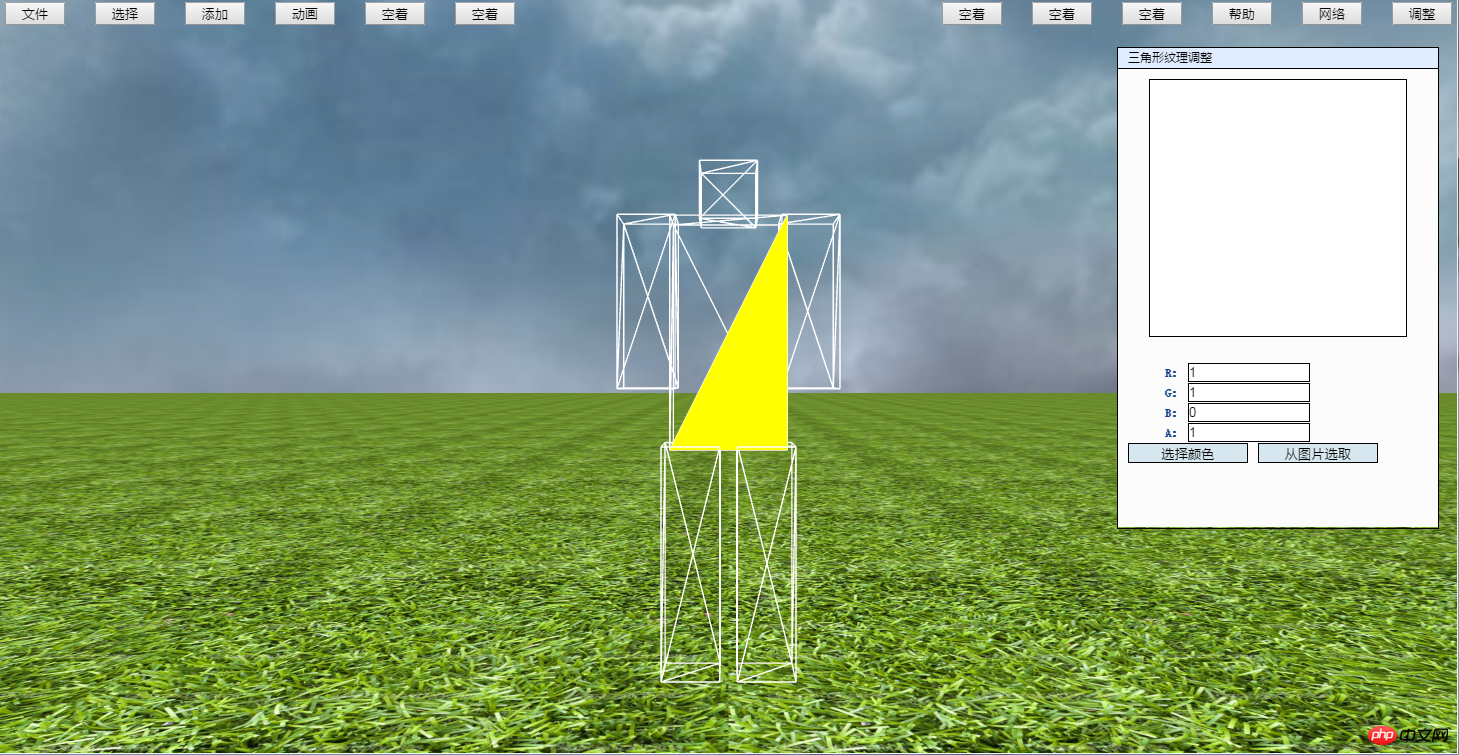
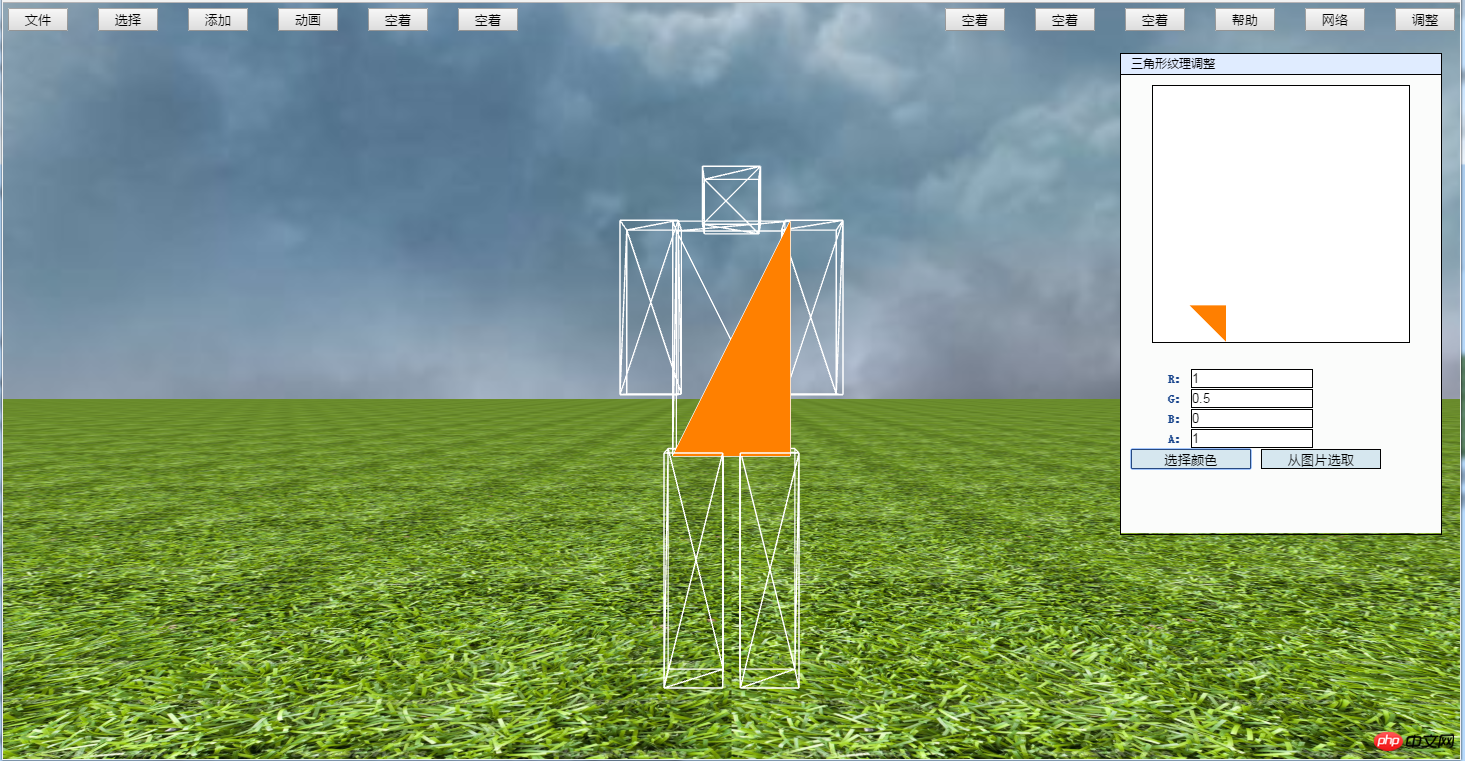
Klicken „Auswählen->Dreieck auswählen“ ändert sich der Cursor in „Fadenkreuz“. Klicken Sie dann auf das Dreieck im Raster. Das ausgewählte Dreieck wird hervorgehoben:


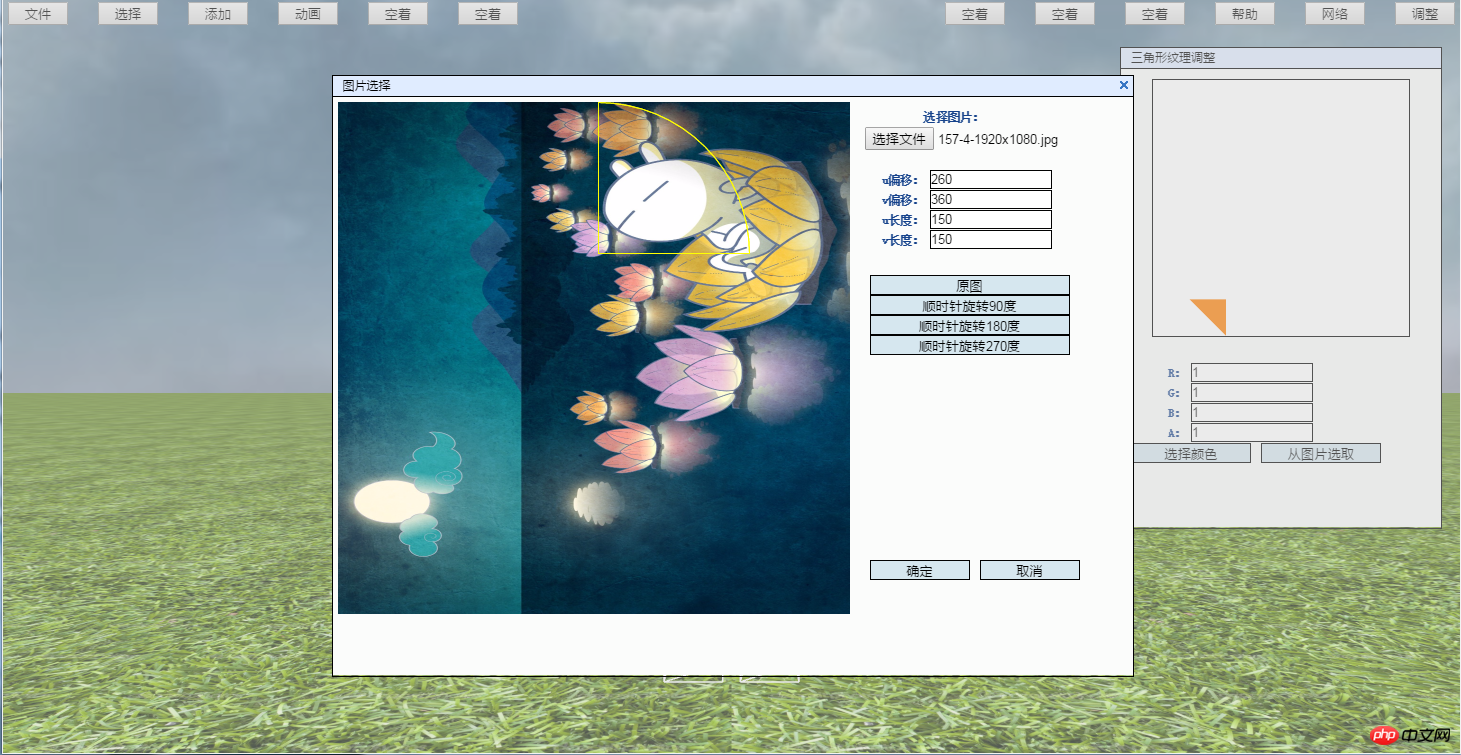
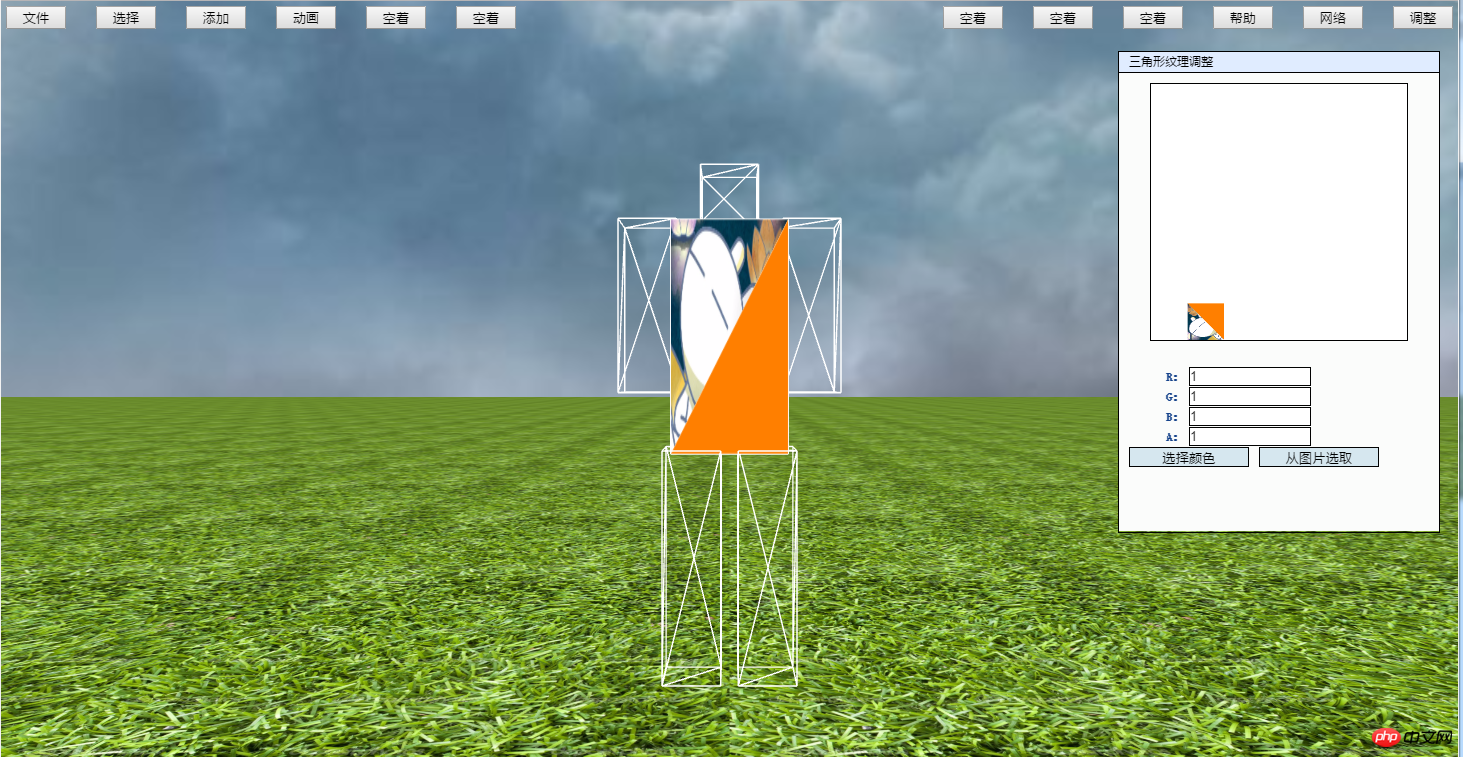
Wählen Sie „Dieses Kartenstück als Pixelanbieter für dieses Dreieck im Bild verwenden auswählen:



Klicken Sie auf Datei->Bild exportieren, um das Texturbild im PNG-Format zu exportieren, und klicken Sie dann auf Datei->Exportieren, um die Modelldatei mit diesem Bild als Textur zu exportieren.
Load_mesh.html ist ein einfacher Babylon-Modell-Viewer. Laden Sie nach der lokalen Bereitstellung das Modell, um den Effekt anzuzeigen:

Für professionelle 3D-Programmierer steht die moderne 3D-Programmiertechnologie am Scheideweg zwischen GPU-beschleunigtem Computing und Multi-Terminal-3D-Präsentation, einer der Kerntechnologien in Richtung Multi-Terminal-3D-Präsentation Es lohnt sich, dass professionelle Programmierer tiefer eintauchen.
Aus Zeitgründen ist dies die Einführung des Newland-Editors. Wir werden weiterhin aktualisieren, wenn es in Zukunft neue Fortschritte gibt. Ich hoffe, dass Sie im Kommentarbereich Meinungen und Anregungen mit mir austauschen können. Ihre positiven Kommentare werden mir eine große Ermutigung sein.
Vielen Dank.
Das obige ist der detaillierte Inhalt vonSelbst erstellter WebGL3D-Modelleditor basierend auf Babylonjs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




