
Dieser Artikel stellt hauptsächlich die devtoolsInstallation von vue.js im Detail vor. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es als Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen
Installation
2. Geben Sie nach dem Herunterladen das vue-devtools-master-Projekt ein und führen Sie npm install -----> aus ;npm run build.
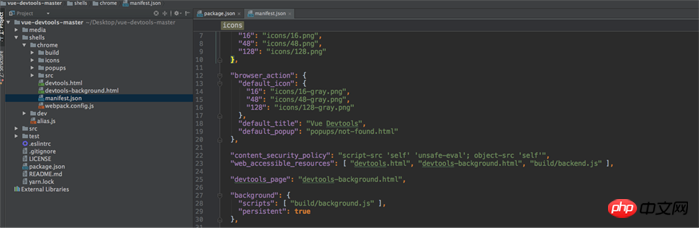
3. Ändern Sie den persistenten Wert in manifest.json auf true

4. Öffnen Sie die Google Chrome-Einstellungen--->Erweiterungen--》Überprüfen Sie den Entwicklermodus---》Fügen Sie Shells im Projekt hinzu-->chrome-Inhalt oder ziehen Sie direkt Open Shells- ->Chrome. Herzlichen Glückwunsch zur erfolgreichen Installation! ! !

5. Öffnen Sie Ihr eigenes Vue-Projekt, wenn es sich um ein mit vue-cli erstelltes Projekt handelt, führen Sie npm run dev aus und öffnen Sie http://localhost:8080/ server 🎜>Debug Adresse; schließen Sie nun die Installation von Devtools ab;
Verwenden Sie , um das Vue-Projekt zu öffnen, wählen Sie Vue in der Konsole aus:
Paging Wählen Sie die erste Seite:


Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Devtools-Installations-Tutorial in vue.js (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Der Unterschied zwischen dem Hongmeng-System und dem Android-System
Der Unterschied zwischen dem Hongmeng-System und dem Android-System
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 js-Methode zum Abfangen von Zeichenfolgen
js-Methode zum Abfangen von Zeichenfolgen
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?
 So führen Sie HTML-Code in vscode aus
So führen Sie HTML-Code in vscode aus




