
Seitenlayout stand schon immer im Mittelpunkt des Webanwendungsdesigns.
Unsere traditionellen Layoutmethoden basieren alle auf der Nutzung des Box-Modells
Layout mit Anzeige, Position und Float unterliegt bestimmten Einschränkungen
Zum Beispiel zur Implementierung einer adaptiven vertikalen Zentrierung
Mit der Popularität des responsiven Layouts hat CSS3 ein flexibleres elastisches Layoutmodell eingeführt
Mit Flex-Layout kann der Raum eines Containers effektiv zugewiesen werden
Auch wenn sich die Größe unseres Containerelements ändert
Die darin enthaltenen Elemente können ihre Größe an den Raum anpassen

Wenn Sie ein Element in eine flexible Box umwandeln möchten
es ist sehr einfach
.demo { /*块级元素*/
display: flex;}.demo { /*行级元素*/
display: inline-flex;}Nachdem Sie das Flex-Layout festgelegt haben, wird der Float clear und vertikal-align Attribut werden ungültig sein
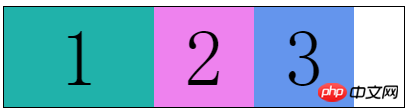
Ein kleines Beispiel
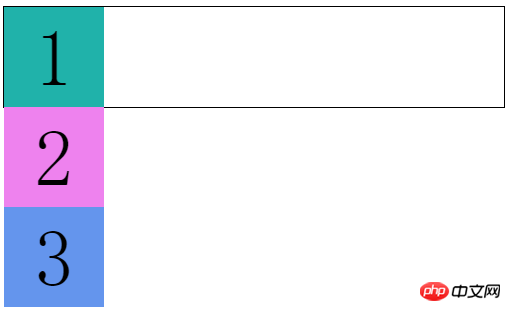
<p class="flex-box">
<p class="flex-item">1</p>
<p class="flex-item">2</p>
<p class="flex-item">3</p></p>.flex-box { width: 500px; height: 100px; border: 1px solid black;}.flex-item { width: 100px; height: 100px; font-size: 80px; line-height: 100px; text-align: center;}.flex-item:nth-child(1) { background-color: lightseagreen;}.flex-item:nth-child(2) { background-color: violet;}.flex-item:nth-child(3) { background-color: cornflowerblue;}
Normalerweise belegen die untergeordneten Elemente p standardmäßig eine ganze Zeile, sodass sie nur vertikal angeordnet werden können
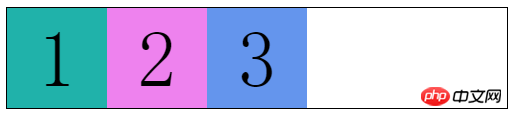
Jetzt verwenden wir flexibles Layout
.flex-box { display: flex; /*增*/
width: 500px; height: 100px; border: 1px solid black;}
Wir haben festgestellt, dass das untergeordnete Element eine Zeilenanordnung im übergeordneten Element hat
Es sieht so aus, als ob das untergeordnete Element angewendet wurde floatfloat
Aber diese Eigenschaft ist es alles andere als einfach
Es ist erst der Anfang (⊙▽⊙)
Bevor wir über diese Eigenschaften sprechen, werfen wir zunächst einen Blick auf einige grundlegende Konzepte
Elemente mit Flex-Layout-Set werden als „Flex-Container“ bezeichnet und als „Container“ bezeichnet.
Seine untergeordneten Elemente werden als „Flex-Elemente“ bezeichnet und als „Element“ bezeichnet "
Hier stelle ich ein Bild vor (Verzeihen Sie mein gestohlenes Bild, ich bin zu faul, es selbst zu zeichnen.)

Es gibt zwei vertikale Koordinatenachsen im " Container"
Die horizontale heißt Hauptachse
Die vertikale heißt Querachse
Die linke und rechte Seite der Hauptachse heißt Der Startpunkt der Hauptachse und Der Endpunkt der Hauptachse
Die Ober- und Unterseite der Querachse Sie werden Querachsen-Startpunkt<🎜 genannt > und Endpunkt der Querachse
Die Breite und Höhe jedes Projekts werden als
Hauptachsengröße und bezeichnet Querachsengröße
Elemente werden entlang der Hauptachse im Container angeordnet
Attributwert:
.flex-box { display: flex; width: 500px; height: 100px; border: 1px solid black; flex-direction: row-reverse; /*增*/} Für andere Attribute gibt es nicht viele Erklärungen, es ist leicht zu verstehen
Für andere Attribute gibt es nicht viele Erklärungen, es ist leicht zu verstehen
 Dieses
Dieses
Bild entspricht Spaltenumkehr, Spalte, Zeile , Zeile bzw. -reverse
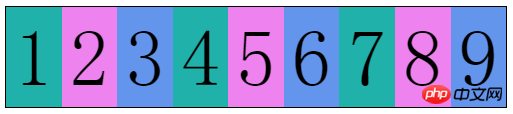
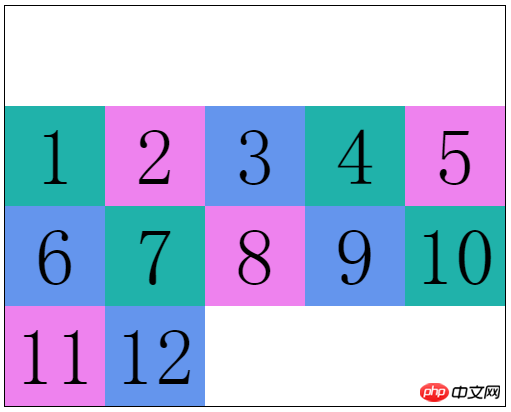
Auf diese Weise werden sie bei vielen Artikeln angeordnet „flexibel“ in einer Zeile komprimiert
Zum Beispiel, wenn ich weitere Elemente hinzufüge

sondern weil es welche gibt Zu viele Elemente in der Flexbox, die Elemente werden auf der Hauptachse komprimiert
.flex-box { ......
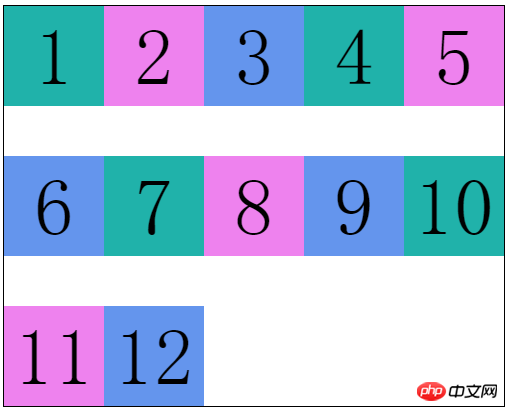
flex-wrap: wrap; /*增*/}
lauten wie folgt:
前两个我们都理解了
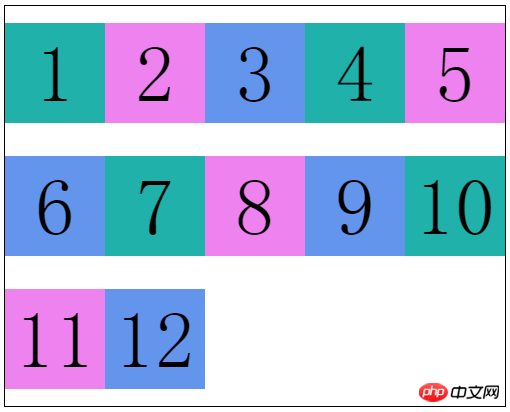
第三个属性值wrap-reverse
换行的项目会排在上面像这样 
flex-flow是flex-direction和flex-wrap的复合属性
两个属性都是必写的
就不多解释了
justify-content属性定义了项目在主轴上的对齐方式
属性值如下:
flex-start:左对齐(默认)
flex-end:右对齐
center:居中
space-between:两端对齐(项目间间隔相同)
space-around:两端间隔对齐(项目间间隔是项目与边框间隔的2倍)
flex-start : 
flex-end: 
center: 
space-between: 
space-around: 
align-items属性定义项目在交叉轴上如何对齐
属性值如下:
stretch:未设置高度(或height: auto)的项目占满整个容器高度(默认)
flex-start :交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴中点对齐
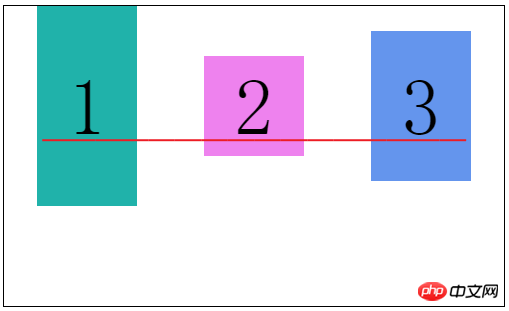
baseline:项目第一行文字的基线对齐
flex-start: 
flex-end: 
center: 
baseline: 
align-content属性定义多根轴线的对齐方式
这个属性只有在容器有多条主轴是才有效,一条主轴无效
类似于justify-content属性
属性值如下:
stretch:轴线占满整个交叉轴(默认值)
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线间间隔相等
space-around:每根轴线两侧的间隔都相等
flex-start: 
flex-end: 
center: 
space-between: 
space-around: 
弹性盒布局“项目”有如下属性
order
flex:flex-grow、flex-shrink、flex-basis
align-self
order允许我们自定义项目的排列顺序
默认为0,属性值是数字,数值越小越靠前
有点类似我们优先队列中的优先级
.flex-item:nth-child(1) { ......
order: 99;}.flex-item:nth-child(2) { ......
order: -1;}.flex-item:nth-child(3) { ......
}
flex-grow定义项目的放大比例
默认是0,就是如果没有占满容器整行,也不放大项目,就像上面的图片
.flex-item:nth-child(1) { ......
flex-grow: 1; <--
}
.flex-item:nth-child(2) {
......
flex-grow: 2; <--
}
.flex-item:nth-child(3) {
......
flex-grow: 3; <--
}
这就相当于三个项目把剩下的空间“切成”6块
项目一拿走1块,项目二拿走2块,项目三拿走3块
flex-shrink定义项目的缩小比例
默认是1,就是如果空间不足,该项目将等比缩小
通过这个属性我们可以控制各个项目缩小的比例
.flex-item:nth-child(1) { ......
flex-shrink: 1; <--
}
.flex-item:nth-child(2) {
......
flex-shrink: 2; <--
}
.flex-item:nth-child(3) {
......
flex-shrink: 3; <--
}
这样各个项目缩小的比例就是 1:2:3
从而保证所有项目总宽度和容器宽度相等
flex-basis定义在分配多余空间之前,项目占据的主轴空间
默认auto,就是项目本来的宽度
我们可以手动设置长度
.flex-item:nth-child(1) { ......
flex-basis: 150px; <--
}
.flex-item:nth-child(2) {
......}.flex-item:nth-child(3) { ......
}
flex是flex-grow、flex-shrink、flex-basis的复合属性
默认值:0 1 auto,后两个属性可选
可以写关键字:auto (1 1 auto) 和 none (0 0 auto)
align-self属性允许个别项目拥有与众不同的对齐方式
就是会覆盖align-items设置的对齐属性
默认值auto,继承弹性容器的align-items属性值
属性值除了auto外,和align-items一样,就不多解释了
auto
stretch
flex-start
flex-end
center
baseline
.flex-box { ......
align-items: center;}.flex-item:nth-child(2) { ......
align-self: flex-end;}
弹性盒的全部属性就是这些了
其实这些都是最新的语法
在此之前浏览器的实现都不一致,了解一下就好了
2009年规范语法: display: box
2011年非官方规范语法: display: flexbox
最新版本规范语法: display: flex
Das obige ist der detaillierte Inhalt vonEine detaillierte Einführung in das flexible CSS3-Box-Flex-Layoutmodell des responsiven Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




