
Dieser Artikel stellt Ihnen hauptsächlich die Methode zum Lösen der Lücke zwischen der Ober- und Unterseite des IMG-Tags vor. Da ich kürzlich bei der Arbeit auf dieses Problem gestoßen bin, habe ich darüber nachgedacht, es aufzuzeichnen. Schauen wir uns für Sie selbst oder für Freunde in Not einen Blick unten an.
In unserem normalen Entwicklungsprozess müssen wir oft mehrere Bilder verwenden. Wenn wir mehrere Bilder verwenden, verwenden wir normalerweise eine Liste, um unser Bild zu hosten.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>Aber dieses Mal haben wir ein Problem entdeckt: Warum befindet sich unter meinem Bild eine zusätzliche Zeile?

Was ist los?
Habe ich nicht alle Ränder und Abstände des Bildes gelöscht?
Eigentlich wird dies durch das Inline-Element verursacht.
Jedes sichtbare Element, das kein Element auf Blockebene ist, ist ein Inline-Element und seine Leistungsmerkmale liegen in Form eines „Zeilenlayouts“ vor. ----„CSS Definitive Guide“
Was bedeutet das?
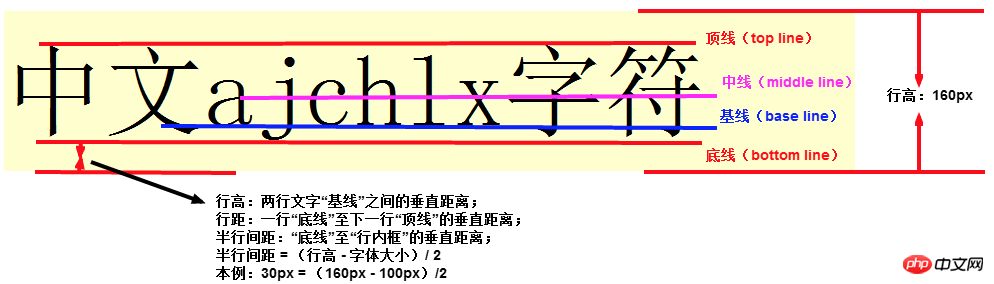
bedeutet, dass die Standardausrichtung von Inline-Elementen wie Bildern und Text an der Grundlinie ihres übergeordneten Elements ausgerichtet ist. Was Sie jedoch ausrichten, ist die Grundlinie, und es ist das Element, das die Höhe erweitert Die Gesamthöhe (untere Linie) wird definitiv eine gewisse Lücke verursachen, was das Problem ist, das wir oben hatten.

Jetzt, da wir die Ursache dieses Problems kennen, wird es viel einfacher sein, es zu lösen.
1. Die erste Lösung
Da dieses Problem nur bei Inline-Elementen auftritt, können wir dieses Problem natürlich einfach und grob lösen, nicht wahr? genug, um die Persönlichkeit unserer Elemente zu ändern und sie von Inline zu Block zu ändern?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
display: block;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>2. Die zweite Lösung
Das ist zu grob, das Geschlecht zu ändern. Wie können wir Spielen Sie wieder glücklich, also müssen wir versuchen, die Kurve zu speichern. Wir können ihre vertikale Ausrichtung ändern.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
vertical-align: middle;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Es zeigt sich, dass damit auch der gewünschte Effekt erzielt werden kann.
Der Grund dafür ist, dass das Standardattribut von „vertikal-align“ „baseline“ ist. Solange wir ein anderes Attribut als „baseline“ festlegen, können wir dieses Problem vermeiden.

3. Die dritte Lösung
Aber die Ausrichtung wird geändert, was auch zu Problemen führen kann Dieses Element schweben lassen? Da Sie sich nicht mehr im aktuellen Dokumentenfluss befinden, werden Sie beim Layouten natürlich nicht auf diesen Text zur Ausrichtung zurückgreifen.
Wir können Floats verwenden.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
float: left;
}
ul li {
overflow: hidden;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Dies kann auch dieses Problem lösen, aber bitte beachten Sie: „Floating ist gut, aber seien Sie nicht gierig“.
Sie müssen in der Lage sein, mit den Auswirkungen von Floats richtig umzugehen, und wenn Sie ursprünglich geplant haben, einen Textumbrucheffekt zu erzeugen, dann ist die Verwendung von Floats sicher die beste Wahl.
Die vierte Lösung
Wenn keine der oben genannten Lösungen Ihr Problem lösen kann, muss ich meinen großen Killer verwenden.
Sie können die Textgröße für Ihr übergeordnetes Element auf 0 festlegen.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul li {
font-size: 0px;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Da Sie sich an der Grundlinie des Textes orientieren, werde ich den Text direkt auf Sie festlegen, sodass Sie ihn nicht positionieren können, aber dies ist der Fall Die Anwendung dieser Methode wird nur dann empfohlen, wenn Sie „zu sehr darauf bedacht sind, es zu tun“.
Das obige ist der detaillierte Inhalt vonSo schließen Sie die Lücke zwischen der Ober- und Unterseite des img-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




