
Dieser Artikel stellt hauptsächlich die Anwendung der HTML5-Geolokalisierung und des Drittanbieter-Tools Baidu Map vor. Er hat einen bestimmten Referenzwert.
Vorwort:
Ich habe viele technische Experten und verwandte Blogs gesehen, aber es gibt nur sehr wenige Beschreibungen der HTML5-Geolokalisierung. Ich weiß nicht, ob sie es nicht erwähnen möchten oder ob es aufgrund meiner Erfahrung selten verwendet wird . Gründe:
Erstens, weil die HTML5-Positionierung von Google bereitgestellt wird. Aufgrund des Verbots von Google auf dem chinesischen Festland wird die Positionierungsfunktion nicht mehr unterstützt.
Dies ist der Hauptgrund Die Geopositionierung weist im Vergleich zu Tools von Drittanbietern wie Baidu Maps usw. eine schlechte Leistung auf. Bei der Entwicklung realer Projekte wird die Geopositionierung, die mit nativem HTML5 geliefert wird, selten verwendet . Dies ist das erste Mal, dass Sie einen Grund wollen!
1. Die neue Funktion von HTML5 – Geolokalisierung
Da Geolokalisierung eine neue Funktion von HTML5 ist, müssen wir auch die relevanten APIs erlernen und beherrschen und lernen, wie man die geografische Positionierung nutzt
Verstehen Sie zunächst etwas gesunden Menschenverstand
Ein neuer BegriffGeolocation:
wird verwendet, um die Geografie des aktuellen Browsers zu ermitteln Koordinaten zur Bereitstellung von LBS (Location Based Service) Software wie Are You Hungry, Didi Taxi und Amap verwenden alle LBS, einschließlich der folgenden Daten:
Längengrad: Längengrad
Breitengrad: Breitengrad
Höhe: Höhe
Geschwindigkeit: Geschwindigkeit
Die Nutzungsplattform ist in Mobil und PC unterteilt:
(1) Mobiler Browser:
Versuchen Sie zunächst, die integrierten GPS-Daten zu verwenden— —Die Genauigkeit wird in Metern angegeben
Dann verwenden Sie die Nummer der Mobilfunk-Basisstation, um umgekehrt auf den entsprechenden geografischen Standort zu schließen – die Positionsgenauigkeit wird in Kilometern angegeben
(2) PC-Browser:
Umgekehrte Abfrage über die IP-Adresse des Computers - Die Genauigkeit wird in Kilometern angegeben
Thema:
Was machen wir also? Positionierungsinformationen aus HTML5?
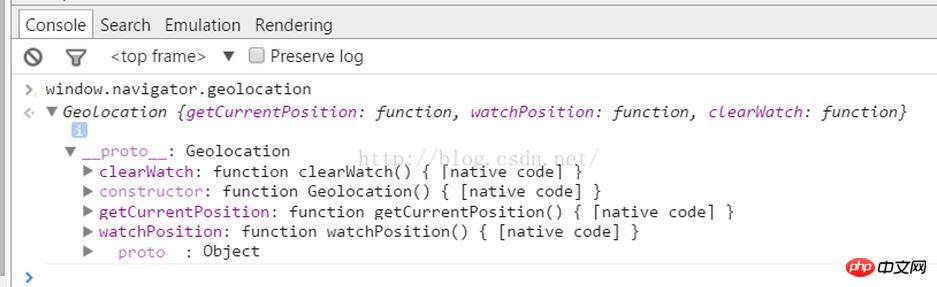
Zuerst drücken wir F12 im Browser, um die Konsole zu öffnen, geben window.navigator.geolocation ein, um die Positionsinformationen anzuzeigen!

Wir sehen, dass es drei Hauptmethoden zur Positionierung von Informationen gibt, die Bedeutungen sind:
getCurrentPosition:fn(succ,err) //获取当前定位数据,其中包含成功获取和获取失败的回调函数 watchPosition: fn //监视定位数据 clearWatch: fn //清除定位监视
Da wir nun wissen, wie man Geolokalisierung in HTML5-Dateien verwendet, verwenden wir Entwicklungstools, um eine HTML-Datei zu erstellen und eine Schaltfläche zu erstellen. Wenn auf die Schaltfläche geklickt wird, werden die Standortinformationen im Hintergrund angezeigt!
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">获得我的定位数据</button>
<script>
btn.onclick=function(){ //点击按钮时触发
navigator.geolocation.getCurrentPosition(succCB,errCB);
function succCB(pos){ //成功的获取回调函数!!
console.log('成功获取到定位数据');
console.log('纬度:'+pos.coords.longitude);
console.log('经度:'+pos.coords.latitude);
console.log('高度:'+pos.coords.altitude);
console.log('速度:'+pos.coords.speed);
}
function errCB(err){ //获取失败的回调函数!!
console.log('获取到定位数据失败');
console.log(err.message); //输出失败的信息或原因!
}
}
</script>
</body>
</html>
Wie im Bild gezeigt, werden beim Klicken auf die Schaltfläche die Positionierungsdaten erfolgreich abgerufen, aber die Höhe und Geschwindigkeit liegt an der PC-Seite. Der Grund ist Null, daher müssen wir uns nur eine Methode merken, um die Geolokalisierung in HTML5 zu erhalten!
navigator.geolocation.getCurrentPosotion(
function(pos){
console.log('定位数据获取成功');
//pos.coords.longtitude ....
},
function(err){
console.log('定位数据获取失败');
//err.code err.message
}
)2. Verwenden Sie Tools von Drittanbietern – Baidu Maps
Wie ich im Vorwort erwähnt habe, In Projekten und vielen mobilen Anwendungen wird Baidu Map verwendet, um Benutzern Standortinformationen bereitzustellen. Wie verwenden wir Baidu Map in unseren eigenen Projekten?
Zunächst müssen wir wissen, dass der Quellcode von Baidu Maps nicht jedem zum Download zur Verfügung gestellt wird. Dies betrifft nicht die Interessen des Unternehmens, sondern Baidu ist immer noch ein sehr gewissenhaftes Unternehmen und ermöglicht uns die Registrierung eines Entwicklerkontos für die Entwicklung und Nutzung!
Schritte zur Verwendung:
Öffnen Sie zuerst die offizielle Website http://lbsyun.baidu.com/ und scrollen Sie dann nach unten:

Wie Sie sehen können, können Baidu Maps für die Webentwicklung, Android-Entwicklung und iOS-Entwicklung verwendet werden. Hier verwenden wir Webentwicklung, klicken Sie auf JavaScript API
Website: http://lbsyun.baidu. com/index.php? title=jspopular
Wir können auf viele Fälle und Funktionsdemonstrationen in der API zugreifen, Sie müssen zuerst den Schlüssel erhalten!

Ich werde später erklären, was ein Schlüssel ist. Klicken Sie zuerst, um die Seite aufzurufen. Melden Sie sich an und klicken Sie, um ein Entwicklerkonto zu registrieren (Da ich mich bereits registriert habe (ich kann es hier also nicht demonstrieren, müssen Sie es selbst tun), geben Sie das entsprechende Mobiltelefon und die E-Mail-Adresse ein und gehen Sie dann zur E-Mail-Adresse zur Bestätigung. Klicken Sie nach erfolgreicher Überprüfung auf „Antrag erstellen“. , und die folgende Oberfläche wird angezeigt:

应用名称随意填写一个
应用类型选择---浏览器端
Referer白名单:指的是谁可以访问你的应用,通过什么方式访问你的应用,这里填写一个星号' * ',意思是全部人都可以访问,因为只是做测试可以这样做,到以后项目如果使用到,会有相关的加密方式等等!!然后点击提交完成创建!!
完成应用的创建后,出现如下界面:

这里会显示刚才创建的应用编号,应用名称,以及最重要的访问应用码,就是前面提到的密钥!
然后得到密钥之后,我们回到主页http://lbsyun.baidu.com/index.php?title=jspopular
点击左侧的开发指南,可以看到相关API的用法以及案例!!,这个API是小编看到的所以API中最良心的,没有一句废话,
写的很详细,通俗易懂,因为实在太多了,就在这里介绍几个主要的用法!!!

我们创建一个新的HTML文件,将上面这段代码复制到HTML文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=jrbPiu6jcbPsxGvdQXAc0C......">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>
<style>
#container{
width: 800px;
height: 500px;
}
</style>
</head>
<body>
<h1>使用百度地图</h1>
<p id="container"></p>
<script type="text/javascript">
// 创建地图实例,避免与Map重名,所以使用BMap.Map
var map = new BMap.Map("container");
// 创建点坐标
var point = new BMap.Point(113.946317,22.549008);
// 初始化地图,设置中心点坐标和地图级别 1~18级
map.centerAndZoom(point, 18);
//鼠标滚动,地图缩放
map.enableScrollWheelZoom(true);
//添加地图控件
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
//添加地图标注
var marker=map.addOverlay(new BMap.Marker(point));
</script>
</body>
</html>使用百度地图:

OK,我们成功的在HTML文件中使用了百度地图,现在可以像在http://map.baidu.com中一样使用百度地图了!!
相关函数说明:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的网站在百度地图申请的访问秘钥 "> </script>
在ak中输入刚才得到那一长串密钥即可引用百度地图!!
创建地图实例 --必选。
var map = new BMap.Map("container");
创建一个指定的点 ,你的经纬度信息!!如果不知道可以使用前面的
navigator.geolocation.getCurrentPosotion方法来得到经纬度--必选。
var point = new BMap.Point(116.300982,39.915907);
以指定点为中心显示地图 数字17指的是层级,层级可以分为1~18级,层级越小地图看的范围越大,层级越大看的范围越大,自己可以测试一下不同层级显示的地图效果!!---必选。
map.centerAndZoom(point, 17);
地图可以随着鼠标自由的缩放---可选。
map.enableScrollWheelZoom(true);
地图显示控件--效果自己测试,这里不是主要函数不再加以说明---可选。
map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.MapTypeControl());
地图上显示一个标注(标注)--可选
var marker=map.addOverlay(new BMap.Marker(point));
OK,第三方百度地图就说到这里,还有许多好玩的函数可以自己使用,所以方法和参数都在API中可以找到!
Das obige ist der detaillierte Inhalt vonAnwendung der HTML5-Geolokalisierung und des Drittanbieter-Tools Baidu Map. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Welche Funktion hat Mobiltelefon-NFC?
Welche Funktion hat Mobiltelefon-NFC?
 Standardpasswort des Routers
Standardpasswort des Routers
 So fahren Sie Ihren Computer schnell herunter
So fahren Sie Ihren Computer schnell herunter
 Java-String in Zahl umwandeln
Java-String in Zahl umwandeln
 ostringstream-Nutzung
ostringstream-Nutzung
 7 Möglichkeiten, SPS-Programme zu schreiben
7 Möglichkeiten, SPS-Programme zu schreiben




