
In diesem Artikel wird hauptsächlich der zweite Teil des JavaScriptMotionFrameworks im Detail vorgestellt, um das Problem von Anti-Shake und suspendierten Couplets zu lösen. Er hat einen gewissen Referenzwert und ist von Interesse . Freunde können sich auf
Das Beispiel in diesem Artikel bezieht sich auf die Anwendung des JavaScript-Motion-Frameworks (1)
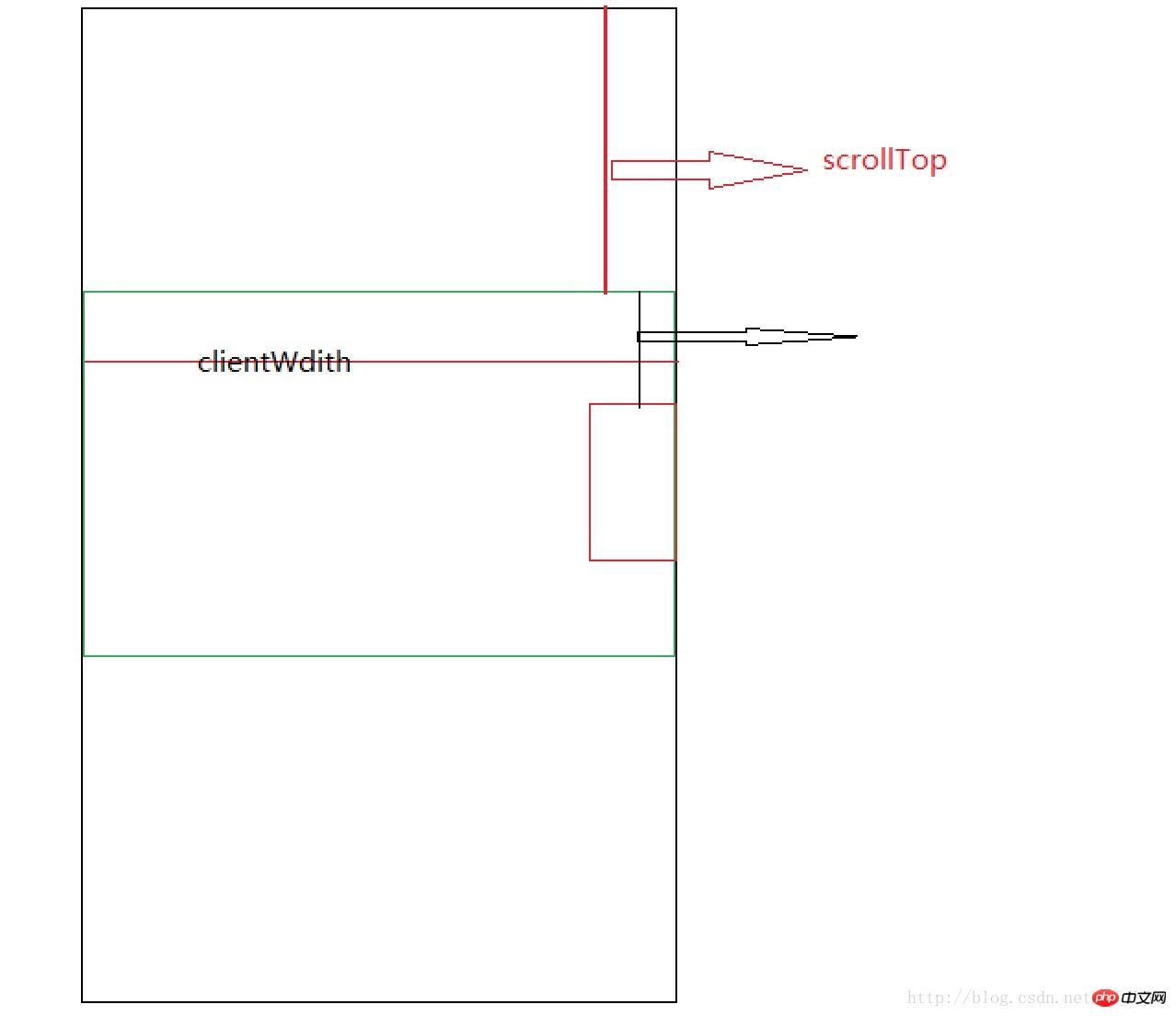
ScrollenOben: Manchmal im Internet Die Seite ist sehr lang, ihre Höhe ist größer als die Höhe des Monitors, was zum Scrollen führt. In der Höhenrichtung ist der Teil, der „wegrollt“, scrollTop
var scrollTop = document.documentElement.scrollTop |. document.body.scrollTop;
offsetTop: Dieses Attribut kann den nächstgelegenen Abstand zur oberen Außenkante des Elements ermitteln. Positionieren Sie den Abstand von der Innenwand des übergeordneten Elements. Wenn im übergeordneten Element keine Positionierung verwendet wird, beträgt der Abstand zwischen der oberen Außenkante und der Innenwand des Dokuments erhalten. Die sogenannte Positionierung besteht darin, dass der Attributwert Position relativ, absolut oder fest ist.

Im Bild ist die Blackbox das Webdokument, seine Höhe: document.documentElement.scrollHeight;
Das grüne Kästchen ist der aktuell sichtbare Teil des Client-Bereichs (mit Ausnahme der Symbolleiste, der Statusspalte usw.) und das rote Kästchen ist das Paar, das in der Mitte fixiert werden soll Client-Bereich. Wenn die Höhe der Webseite sehr hoch ist, scrollt der Benutzer weiter und verlangt, dass das Couplet in Form einer Pufferbewegung in der Mitte der rechten Seite des Client-Bereichs gehalten wird (Position: fest; es kann sein). erledigt, und es kann sehr stabil durchgeführt werden. Beim Scrollen der Webseite bleibt das p bewegungslos.
Aber wir wollen, dass sich seine Mobilität endlich an der Zielposition einpendelt:
1: Die Position kann direkt berechnet und fest zugewiesen werden;
2: Pufferbewegung Zur Zielposition hin ist der Effekt weicher.
Im Allgemeinen wird die erste Methode nicht verwendet, da der visuelle Effekt sehr schlecht und steif ist.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(二)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body style="height: 30000000px;">
<p id="p1"></p>
<script type="text/javascript">
var op = document.getElementById('p1');
var timer = null;
window.onscroll = function() {
//每次滚动网页,都要重新计算目标值,当前值就是offsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
//下面是硬赋值,计算好位置后,直接将值付给style.top,太生硬
//op.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - op.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == op.offsetTop) {
clearInterval(timer);
} else {
op.style.top = op.offsetTop + speed + 'px';
document.title = iTarget + ',' + op.offsetTop;
}
}, 30);
}
</script>
</body>
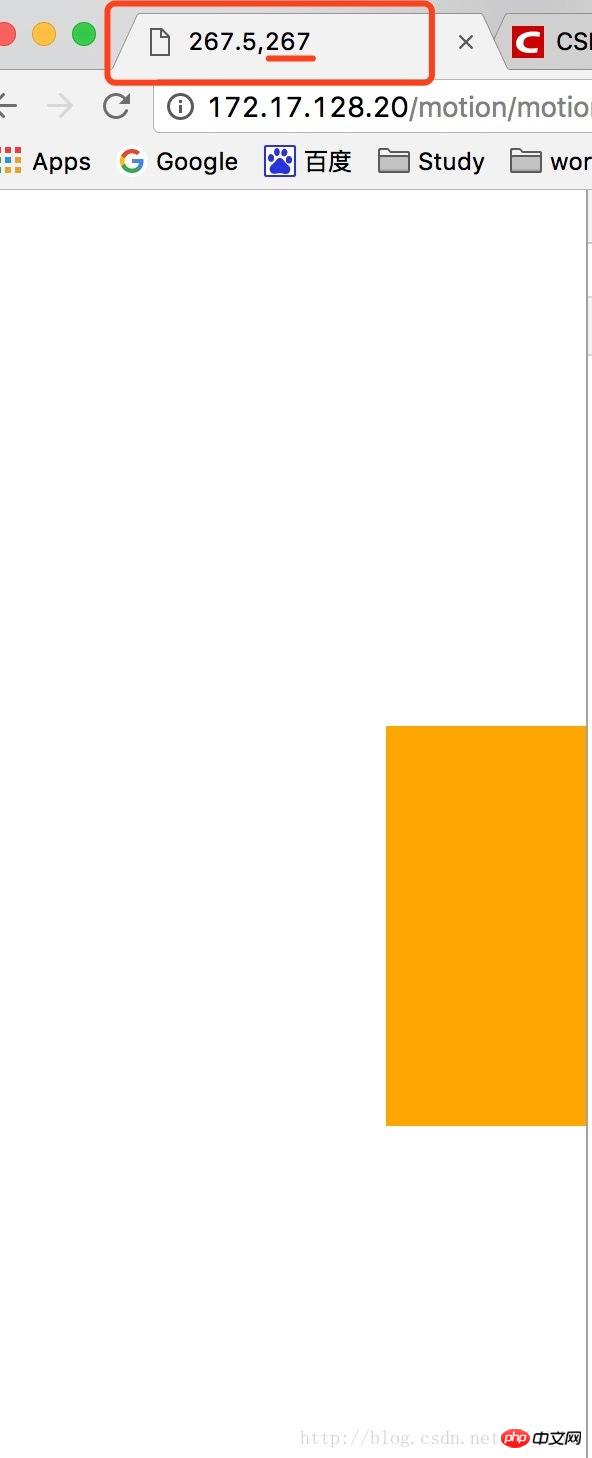
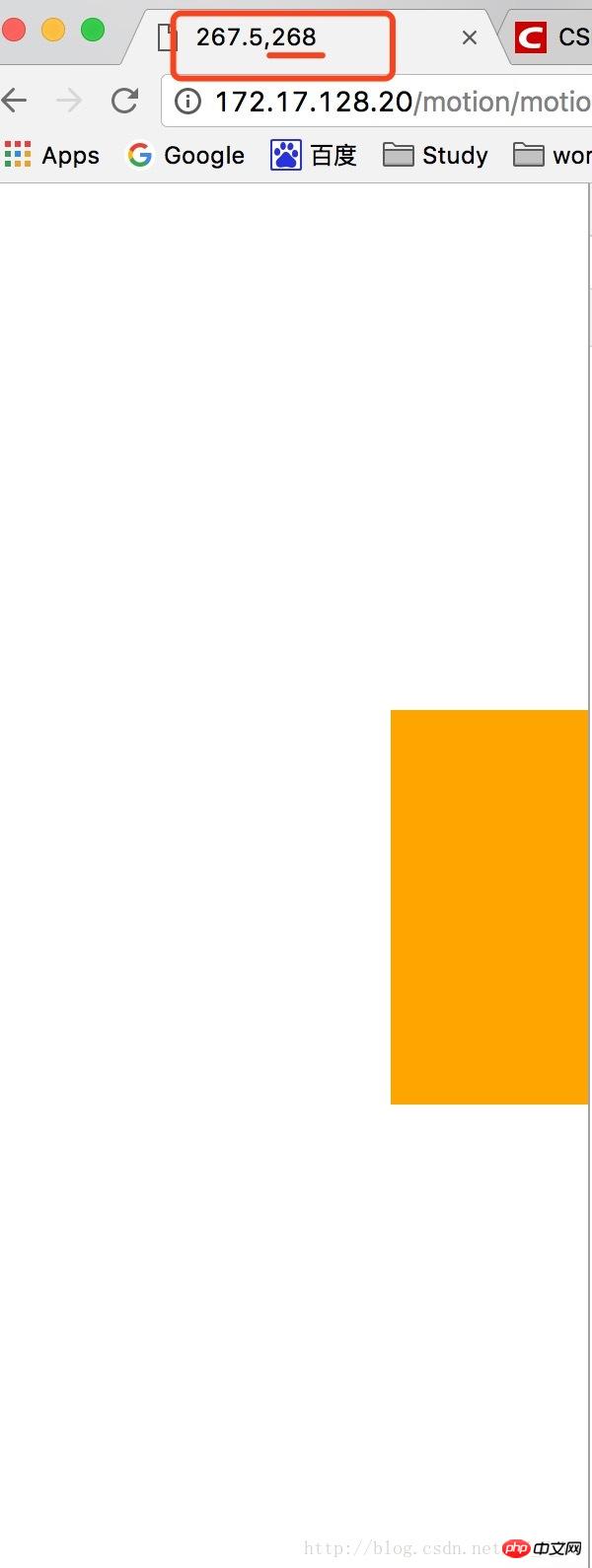
</html>Es gibt ein Problem mit den Laufergebnissen, das heißt, der OffsetTop ändert sich ständig hin und her, wie in den folgenden beiden Bildern gezeigt:


Beobachten Sie die beiden Bilder oben und sehen Sie sich den Titel an. Der berechnete Zielwert ist eine Dezimalzahl: 267,5 Pixel, was dem Stil entspricht. oben, wo das Couplet am Ende bleiben soll. Wert, Geschwindigkeit = (267,5 – 267)/10 –> 1px auf 267, nie den Zielwert 267,5 erreichen, im vorherigen Artikel konnte die Geschwindigkeit nur gerundet werden, und der Computer bewegte sich nicht auf Dezimalstellen, sodass er nie 267,5 erreichte. Es war einfach so: Ein Schritt vorwärts, bestanden , einen Schritt zurück, schrecklich! Hin und her schütteln!
Wie löst man das? Es ist ganz einfach. Der Zielwert darf keine Dezimalzahl sein: rund!
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
var target = parseInt((document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop);
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Anti-Shake-Problem und suspendierte Couplets im JavaScript-Motion-Framework (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




