
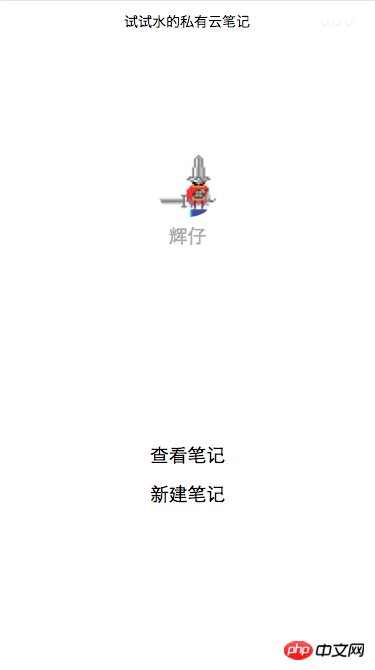
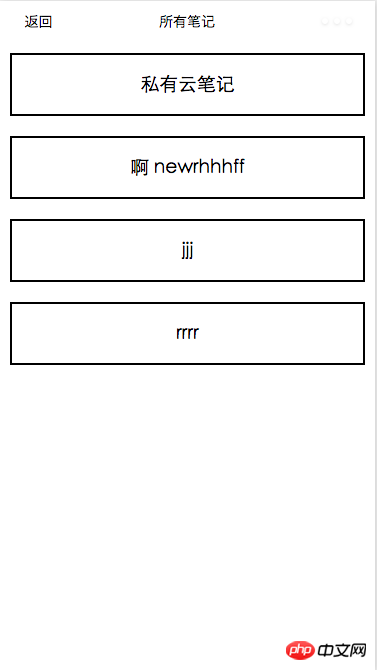
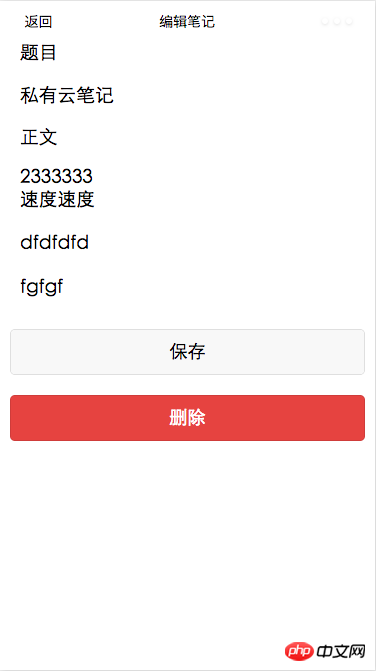
Dies ist eine relativ einfache kleine Programmdemo, die einfach Textnotizen aufzeichnen kann. Ich habe sie vor zwei Monaten geschrieben, kurz nachdem ich sie beendet hatte ... Von Anfang an Es hat weniger als einen Tag gedauert, bis ich dieses Projekt mit kleinen Programmen kennengelernt habe. Der Server ist mein eigener Cloud-Server (machen Sie sich nicht damit an!), geschrieben in PHP. Ich werde nicht viel sagen, schauen Sie sich einfach die Demo an
mycloudnote client
mycloudnote server
Hinweis: Da ich die App-ID nicht beantragt habe, konnte ich die WeChat-Konto-ID des Benutzers nicht erhalten Verwendet der Benutzer Der Spitzname von WeChat wird als Primärschlüssel der Datenbank verwendet. Wenn Sie also denselben Namen verwenden, kann es zu Fehlern kommen. Da es außerdem keine App-ID gibt, haben wir den echten Gerätetest nicht ausprobiert ...




Dieses Ding ist html+css+js, wenn Sie mit dem Frontend vertraut sind, wird der Einstieg wirklich schnell gehen ...
Jede Seite des Miniprogramms besteht aus jeweils 4 Dateien
HTML-Tags und fügen Sie einige neue Tags hinzu Sie kennen HTML, es ist sehr einfach, sich die offizielle
und fügen Sie einige neue Tags hinzu Sie kennen HTML, es ist sehr einfach, sich die offizielle
API
<!--addNote.wxml-->
<form bindsubmit="save">
<label class="label">题目</label>
<view class="log-list">
<input name="title" type="text" value="{{title}}" placeholder="题目"/>
</view>
<label class="label">正文</label>
<view class="log-list">
<textarea name="context" value="{{context}}" auto-height placeholder="输入记录的内容" maxlength="-1"/>
<view class="submit"><button form-type="submit">添加</button></view>
</view>
</form>wxss-Datei ist Das CSS der Mini-Programmversion ist auch sehr Ganz einfach, lesen Sie einfach das offizielle Dokument ~ wie folgt (kombiniert mit der WXML oben):
 js-Datei ist das übliche
js-Datei ist das übliche
Javascript
/*addNote.wxss*/
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.submit
{
padding: 20rpx;
}
.hide
{
display: none;
}
.label
{
margin-left: 20px;
}//addNote.js
var app = getApp()
Page({
data: {
title:'',
context:'',
noteID:'',
}
,
save: function(e)
{
app.getUserInfo(function(userInfo){
wx.request({
url: 'http://139.199.74.155/myCloudNote/addNote.php',
data: {
userid:userInfo.nickName,
title:e.detail.value.title,
context:e.detail.value.context
},
header: {'content-type':'application/x-www-form-urlencoded'},
method: 'POST',
success: function(res){
wx.redirectTo({
url:'../list/list'
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
})
},
onLoad: function(options)
{
}
})//addNote.json
{
"navigationBarTitleText": "编辑笔记"
}Das obige ist der detaillierte Inhalt vonTeilen Sie eine einfache kleine Programmdemo. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
 js Rundung
js Rundung
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 Was ist die Programmiersoftware für die Go-Sprache?
Was ist die Programmiersoftware für die Go-Sprache?
 Welcher Ordner ist AppData, der gelöscht werden kann?
Welcher Ordner ist AppData, der gelöscht werden kann?
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS




