
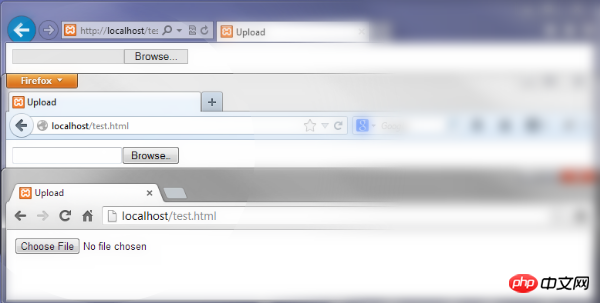
Wenn Sie es jemals versucht haben, wissen Sie, dass die Implementierung einer einheitlichen Datei hochladenSchaltfläche unter Verwendung reiner CSS-Stile und HTML problematisch sein kann. Schauen Sie sich unten die Screenshots verschiedener Browser an. Es ist offensichtlich, dass sie sehr unterschiedlich aussehen.

Unser Ziel ist es, eine einfache Schaltfläche zum Hochladen von Dateien zu erstellen, die in reinem CSS implementiert ist und in allen Browsern das gleiche Aussehen und Layout hat. Wir können Folgendes tun:
Schritt 1. Erstellen Sie ein einfaches HTML-Tag
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</p>Schritt 2: CSS: Etwas knifflig
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}Um es einfach zu halten, Ich verwende eine Schaltfläche mit angewendetem CSS-Stil Bootstrap (p.file-upload).
Demo:

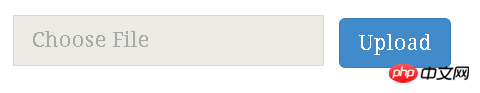
Upload-Button zur Anzeige der ausgewählten Datei
Das kann reines CSS leider nicht. Wenn Sie die ausgewählte Datei jedoch wirklich anzeigen möchten, kann Ihnen das folgende JavaScript-Snippet weiterhelfen.
JavaScript:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};DOM:
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</p>Demo:

【Verwandte Empfehlungen】
1. Kostenloses HTML-Online-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mithilfe von reinem HTML eine Schaltfläche zum Hochladen einer Datei, die in allen Browsern gleich ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




