 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Der Flex-Layout-Modus ist für die Entwicklung kleiner Programme unverzichtbar
Der Flex-Layout-Modus ist für die Entwicklung kleiner Programme unverzichtbar
Der Flex-Layout-Modus ist für die Entwicklung kleiner Programme unverzichtbar
wxflex
Flex-Layout-Demo des WeChat-Applets – 4 wesentliche und häufig verwendete Flex-Layout-Modi
Codebibliothek
Github-Adresse: github.com/icindy/wxflex
Offiziell empfohlenes Flex-Layout
Flex-Layout wird mit dem traditionellen Float verglichen Layout, es ist einfach, schnell und bequem. Durch die Beherrschung des Flex-Layouts kann der wxss-Code beim Erstellen von WeChat-Miniprogrammen reduziert werden, und es erfüllt auch die Dokumentanforderungen für die Entwicklung von WeChat-Miniprogrammen
Dieser Code umfasst vier Flex-Layouts Auf diese Weise werden jeweils unterschiedliche Attribute unterschiedlicher Flexibilität verwendet.
Es wird empfohlen, die Lernreferenz am Ende dieses Artikels zu lesen, um verwandte Attribute zu lernen
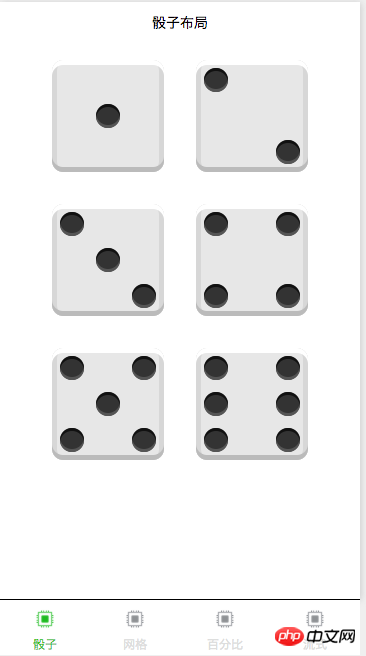
Würfellayout
Das Würfellayout legt hauptsächlich Wert auf die Verwendung mehrerer Attribute
displayjustify-contentalign-itemsalign-selfusw.
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-pip-2 {
align-self: flex-end;
}
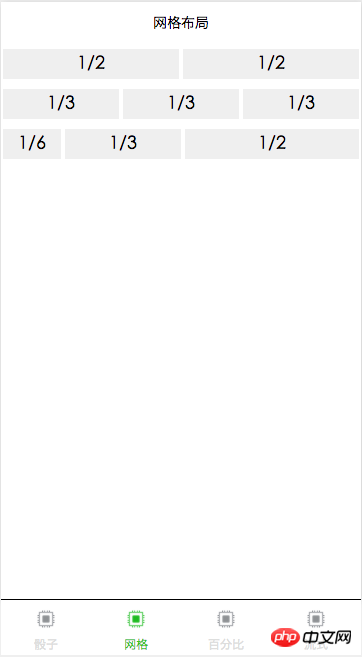
Rasterlayout
hauptsächlich basiert auf dem Flex-Attribut
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
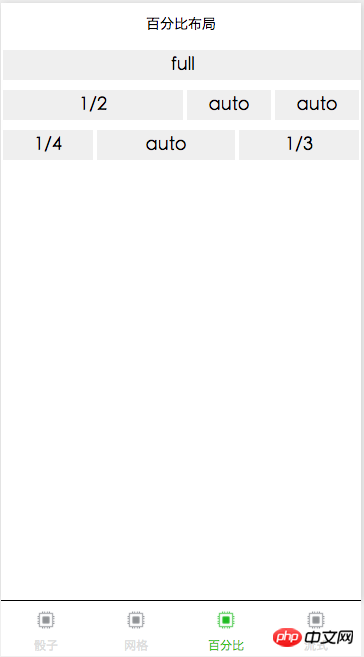
Prozent-Layout
.Grid {
display: flex;
}
.cell-u-full {
flex: 0 0 100%;
}
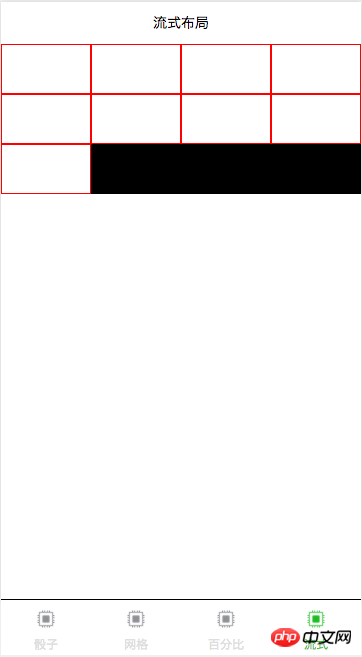
Flusslayout
Erstellung von Neun-Quadrat-Raster, Wasserfallfluss und anderen Effekten
.parent {
width: 100%;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}
【Verwandt empfohlen】
1. Laden Sie den vollständigen Quellcode des WeChat-Miniprogramms herunter
2 Quellcode des Anwendungsspeichers
Das obige ist der detaillierte Inhalt vonDer Flex-Layout-Modus ist für die Entwicklung kleiner Programme unverzichtbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
Was ist Autoprefixer und wie funktioniert es?
Jul 02, 2025 am 01:15 AM
AutoPrefixer ist ein Tool, das die Präfixe von Anbietern automatisch zu CSS -Attributen basierend auf dem Zielbrowserbereich hinzufügt. 1. Es löst das Problem, die Präfixe mit Fehlern manuell aufrechtzuerhalten. 2. Arbeiten Sie das POSTCSS-Plug-in-Formular durch, analysieren Sie CSS, analysieren Sie Attribute, die vorangestellt werden müssen, und generieren Sie den Code gemäß Konfiguration. 3.. 4. Notizen enthalten nicht manuelles Hinzufügen von Präfixen, Konfigurationsaktualisierungen, Präfixe nicht alle Attribute, und es wird empfohlen, sie mit dem Präprozessor zu verwenden.
 Wie können Sie ein SVG mit CSS animieren?
Jun 30, 2025 am 02:06 AM
Wie können Sie ein SVG mit CSS animieren?
Jun 30, 2025 am 02:06 AM
AnimatingsvgWithcSSispossibleUtKeyFramesforbasicanimations und TRANSITIONSFORTICTICACTICACTICEffeCTs.1
 Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Was ist die Funktion conicgradient ()?
Jul 01, 2025 am 01:16 AM
Theconic-Gradient () FunctionincsScreateScircular GradecentStroTRotateColorStopsaroundAcentralPoint.1.ISISIDEALFORPieCharts, Fortschrittsindikatoren, Farbwäsche und DecorativeBackgrounds.2
 CSS-Tutorial mit Schwerpunkt auf mobilen ersten Design
Jul 02, 2025 am 12:52 AM
CSS-Tutorial mit Schwerpunkt auf mobilen ersten Design
Jul 02, 2025 am 12:52 AM
Mobile-firstcsSdeSignRequiressettingTheviewPortMetatag, Verwenden von Relativen, StylingFromsMallScreensUp, Optimierungstypographie und touchtargets.First, addtocontrolscaling.second, verwenden Sie%, EM, orreminsteadofpixelforflexiblelayouts.thirds, thishirds
 CSS -Tutorial zum Erstellen von Ladespinner und Animationen
Jul 07, 2025 am 12:07 AM
CSS -Tutorial zum Erstellen von Ladespinner und Animationen
Jul 07, 2025 am 12:07 AM
Es gibt drei Möglichkeiten, einen CSS -Laderotator zu erstellen: 1. Verwenden Sie den Basisrotator der Grenzen, um eine einfache Animation durch HTML und CSS zu erreichen. 2. Verwenden Sie einen benutzerdefinierten Rotator mit mehreren Punkten, um den Sprungeffekt durch verschiedene Verzögerungszeiten zu erreichen. 3. Fügen Sie einen Rotator in die Taste hinzu und wechseln Sie den Klassen über JavaScript, um den Ladestatus anzuzeigen. Jeder Ansatz betont die Bedeutung von Entwurfsdetails wie Farbe, Größe, Zugänglichkeit und Leistungsoptimierung, um die Benutzererfahrung zu verbessern.
 Was ist die Funktionserkennung in CSS mit @Supports?
Jul 02, 2025 am 01:14 AM
Was ist die Funktionserkennung in CSS mit @Supports?
Jul 02, 2025 am 01:14 AM
FeaturedEtctionIncsusinus@SupportSchecksifabrowsersupportSaspecificfeatureboreAppying-relatedStyles.1.ituSconditionalcsblocksbasedonProperty-ValuePairs, solchas@Supports (Display: Grid)
 European Virtual Currency Trading Platform Ranking List 2025 Neueste Liste Top10 Inventory (kürzlich aktualisiert)
Jul 11, 2025 pm 08:57 PM
European Virtual Currency Trading Platform Ranking List 2025 Neueste Liste Top10 Inventory (kürzlich aktualisiert)
Jul 11, 2025 pm 08:57 PM
Zu den zehn besten Handelsplattformen für virtuelle Währung in Europa im Jahr 2025 gehören Binance, OKX, Coinbase usw. und werden auf der Grundlage von Einhaltung, Sicherheit, Ausgaben, Vermögensarten und Benutzererfahrung ausgewählt. 1. Binance: Die Welt hat das größte Transaktionsvolumen, niedrige Gebühren und hat in mehreren Ländern eine Lizenz erhalten. 2. OKX: Umfassende Produkte, starke Technologie, registriert in Frankreich; 3.. Coinbase: Compliance und Sicherheit, geeignet für Anfänger, in vielen Ländern zugelassen; V. 5. Bitstamp: Frühe gegründet, hat eine starke Konformität, die von Luxemburg reguliert wurde; 6. Etoro: Unterstützt soziale Transaktionen, diversifizierte Investitionen, reguliert von CYSEC; 7. Bitpanda: Welt
 Integration von CSS und JavaScript effektiv in die HTML5 -Struktur.
Jul 12, 2025 am 03:01 AM
Integration von CSS und JavaScript effektiv in die HTML5 -Struktur.
Jul 12, 2025 am 03:01 AM
HTML5, CSS und JavaScript sollten effizient mit semantischen Tags, angemessenen Ladereihenfolge und Entkopplungsdesign kombiniert werden. 1. Verwenden Sie HTML5-Semantik-Tags, wie z. B. die Verbesserung der strukturellen Klarheit und Wartbarkeit, was dem SEO und barrierefreien Zugang förderlich ist. 2. CSS sollte eingerichtet werden, externe Dateien verwenden und nach dem Modul aufgeteilt werden, um Inline -Stile und verzögerte Ladeprobleme zu vermeiden. 3. JavaScript wird empfohlen, voran vorzugehen, und verwenden Sie Defer oder Async, um asynchron zu laden, um das Blockieren des Renders zu vermeiden. 4. Reduzieren Sie die starke Abhängigkeit zwischen den drei, führen Sie das Verhalten durch Datenattribute und den Status der Klassennamen und verbessern Sie die Zusammenarbeit Effizienz durch einheitliche Benennungsspezifikationen. Diese Methoden können die Seitenleistung effektiv optimieren und mit Teams zusammenarbeiten.






