
Werfen wir einen Blick darauf, wie man die öffentliche WeChat-Plattform über Bee.WeiXin entwickelt. Auf die allgemeine Einführung der öffentlichen WeChat-Plattform werde ich hier nicht näher eingehen. Suchen Sie einfach im Garten danach. In diesem Artikel wird hauptsächlich Bee.WeXin vorgestellt. Der Code wurde auf beeweixin.codeplex.com/ veröffentlicht.
BeeWeiXin ist ein Entwicklungs-Framework, das für die öffentliche WeChat-Plattform von Tencent entwickelt wurde. Dieses Projekt wurde auf Basis der Bee OPOA-Plattform entwickelt.
umfasst die folgenden Funktionen:
1. WeChat-Antwortmodell basierend auf dem Anrufbaum. Die Anrufstruktur unterstützt Antworten auf mehreren Ebenen (mit Kontext) und kann auf drei Arten reagieren: Text, Grafiken und benutzerdefiniert. Darunter können Sie die drei Methoden (Text, Grafiken, Musik) anpassen, die von der API der öffentlichen WeChat-Plattform bereitgestellt werden.
2. Bietet die Funktion zum Synchronisieren der WeChat-Follower-Benutzerliste. 3. Bietet Menüverwaltungsfunktion. 4. Bietet Bild- und Textverwaltungsfunktionen. 5. Integrieren Sie alle Funktionen nativ auf der Bee OPOA-Plattform, hauptsächlichBerechtigungsverwaltung.
In Bezug auf Vorschau
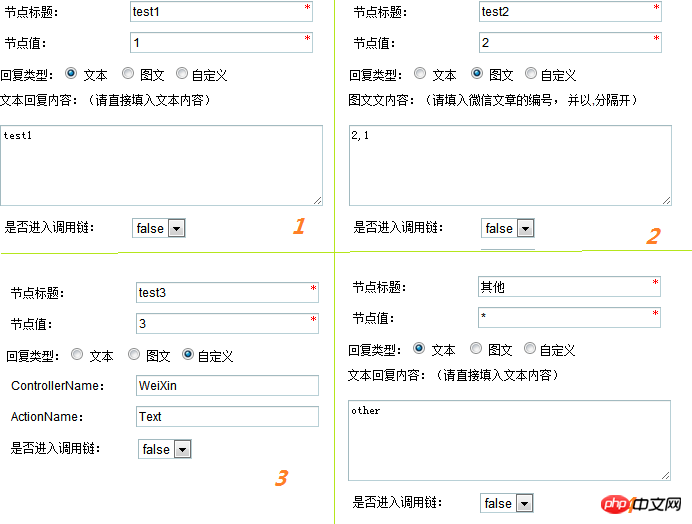
Aus dem Vorschaubild können Sie intuitiv verstehen, dass die Anrufkette drei Arten von Antworten bereitstellen kann: Text, Grafiken und Anpassung. 
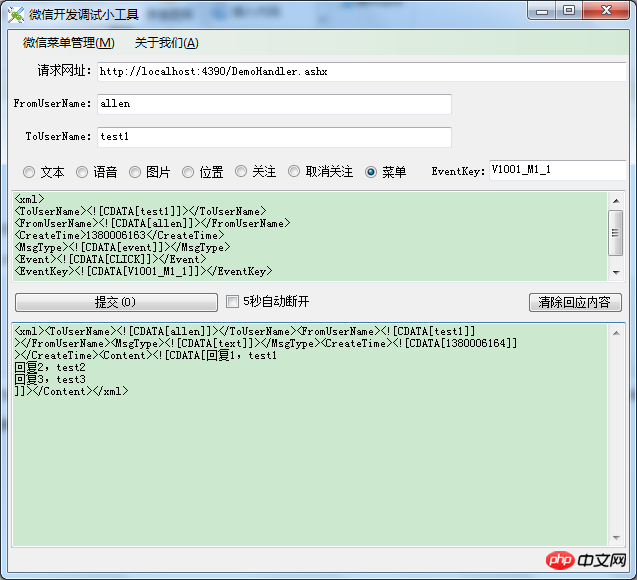
Die Antwort lautet wie folgt:
回复1,test1 回复2,test2 回复3,test3
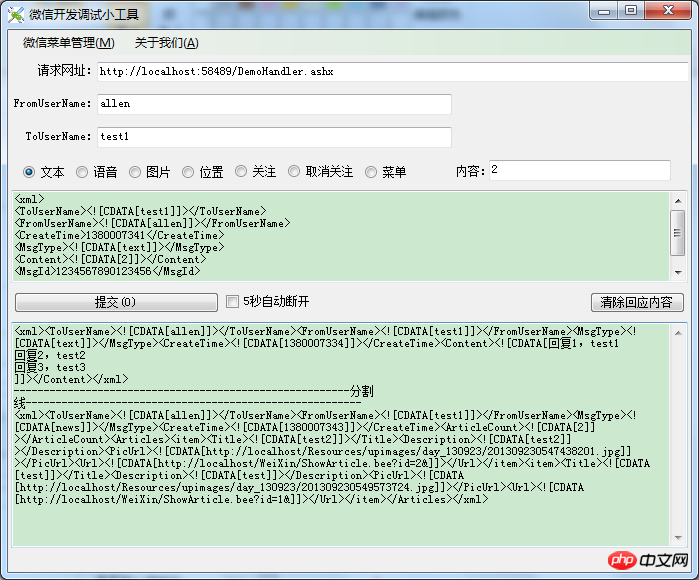
Das Bild und der Text sind die im WeChat bereitgestellten  Bild- und Textinformationen
Bild- und Textinformationen
Anpassung ist in das Bee OPOA-Plattform-Framework  MVC . Daher wird die Konfiguration auch über den Controller,
MVC . Daher wird die Konfiguration auch über den Controller,
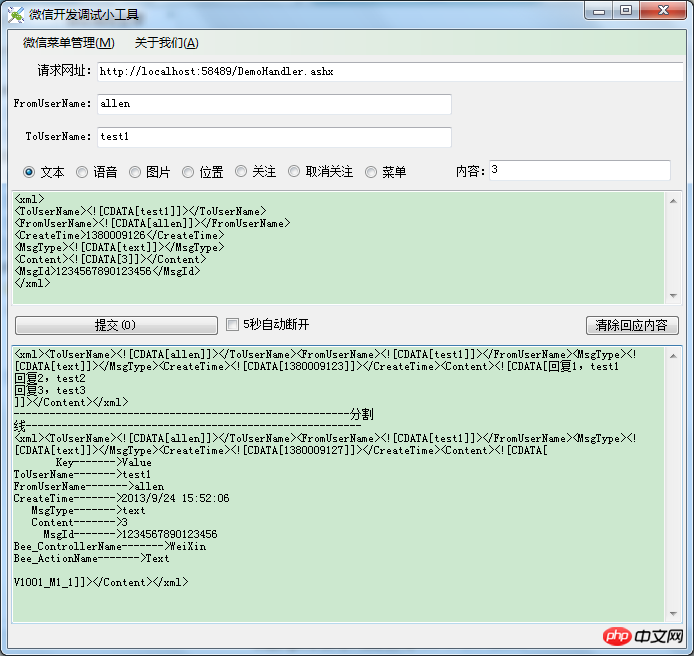
, umgesetzt. Test3 unter [Menü 1] ist beispielsweise eine benutzerdefinierte Methode. Um test3 aufzurufen, müssen Sie zuerst Menü 1 und dann test3 auslösen. Wie unten gezeigt:
Ich weiß nicht, ob Sie es verstehen? Es wird empfohlen, den Quellcode herunterzuladen und zu debuggen, um Ihr Verständnis zu vertiefen. Schauen Sie sich den Code am besten an, wenn Sie Zeit haben, das Projekt zu verbessern, haha. [Menü 1] hat nur die Schlüsselwerte [1], [2], [3]. Wie soll der Benutzer reagieren, wenn er etwas anderes eingibt? Zu diesem Zeitpunkt müssen Sie nur den Schlüsselwert [*] als Reaktion auf andere Konfigurationselemente konfigurieren.
[Menü 1] hat nur die Schlüsselwerte [1], [2], [3]. Wie soll der Benutzer reagieren, wenn er etwas anderes eingibt? Zu diesem Zeitpunkt müssen Sie nur den Schlüsselwert [*] als Reaktion auf andere Konfigurationselemente konfigurieren.
在这种基于调用链的应答中, 上下文是必要的。 怎么理解呢?举例说明吧:我要查询某个产品的某个国家的最近3个月的销售情况。 由于微信平台的特性, 我们不可能像其他应用给用户以直观的查询。
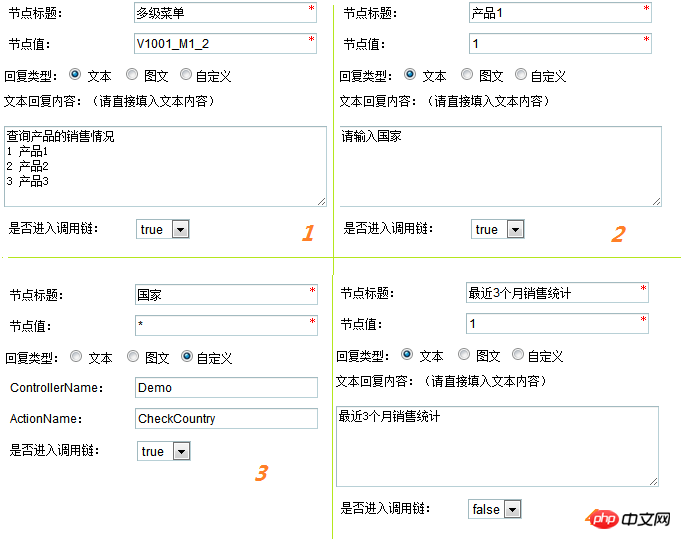
我们只有采用引导式的方式去引导用户得到她想要的结果。 设计的菜单如预览图中【多级菜单】项所示。具体的配置项如下图:

当用户点击菜单按钮触发了【V1001_M1_2】的事件, 系统响应提示文本【上图的1】; 用户根据提示, 选择产品, 输入1, 系统提示输入国家【上图的2】。 由于国家太多, 不太可能配置所有国家的选项, 所有采用了一个通配符的方案【上图的3】, 并采用自定义的方式应答。 代码如下:
public WeiXinTextResult CheckCountry()
{ string content = ViewData.TryGetValue<string>("content", string.Empty); // 验证输入的国家是否合法
bool validFlag = content.IndexOf("CN") >= 0; if (validFlag)
{ return WeiXinText("1 最近3个月销售统计\r\n2 最近6个月销售统计");
} else
{ // 由于调用链有上下文, 用户输入错误, 需要将当前应答取消。Current.MessageStack.Pop(); Current.MessageStack.Pop(); return WeiXinText("国家不合法,请重新输入国家。");
}
}由以上代码可以知道上下文可以通过Current.MessageStack获取。
用户输入正确的国家代码, 则引导用户做下一个选择.
这个基本上跟Bee OPOA Platform的方式一模一样。 如【菜单1】下的【Other】项的响应就是采用该方式的。代码如下:
public ActionResult Other()
{ return View();
}View代码如下:
<%@ Page Language="C#" AutoEventWireup="false" Inherits="Bee.Web.BeePageView" %> <%@ Import Namespace="Bee.Web" %> <%@ Import Namespace="Bee" %> <%@ Import Namespace="System.Collections.Generic" %> <xml> <ToUserName><![CDATA[<%=ViewData["FromUserName"] %>]]></ToUserName> <FromUserName><![CDATA[<%=ViewData["ToUserName"] %>]]></FromUserName> <CreateTime><%=Bee.WeiXin.DateTimeUtil.GetWeixinDateTime(DateTime.Now) %></CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content>回复1 联系方式 回复2 在线咨询</Content> </xml>
框架基类 Bee.WeiXin.Controller.WeiXinControllerBase提供了微信公众平台API所对应的三种响应的ActionResult, 具体请查看源码.
【相关推荐】
1. 微信公众号平台源码下载
2. 微智创T+微信机器人源码
Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung des Bee.WeiXin WeChat-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Mui und Vue
Der Unterschied zwischen Mui und Vue
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen
 keine solche Dateilösung
keine solche Dateilösung
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 So stellen Sie gelöschte Dateien auf dem Computer wieder her
So stellen Sie gelöschte Dateien auf dem Computer wieder her
 Was ist eine Suchmaschine?
Was ist eine Suchmaschine?
 Multifunktionsnutzung
Multifunktionsnutzung
 So exportieren Sie Bilder als PDF
So exportieren Sie Bilder als PDF




