
Zusammenfassung: Freunde, die unsere Reihe von Schritt-für-Schritt-Anleitungen verfolgt haben, sollten ein gewisses Verständnis für den grundlegenden Inhalt von Miniprogrammen haben. Heute werden wir tatsächlich einen umfassenden Fall untersuchen: eine Express-Lieferanfrage.
Projektanforderungen: 1.WeChat-Applet zeigt eine Seite für Express-Lieferanfragen an 2. Geben Sie die Express-Bestellnummer ein, um den Bestellvorgang anzuzeigen. ...
Freunde, die unsere Reihe von Schritt-für-Schritt-Anleitungen verfolgt haben, sind Sie sind mit den grundlegenden Inhalten des Miniprogramms vertraut. Sie sollten über ein gewisses Verständnis verfügen. Heute werden wir tatsächlich einen umfassenden Fall untersuchen: eine Express-Lieferanfrage.
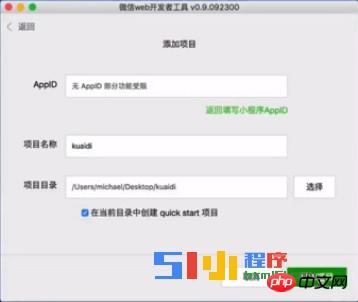
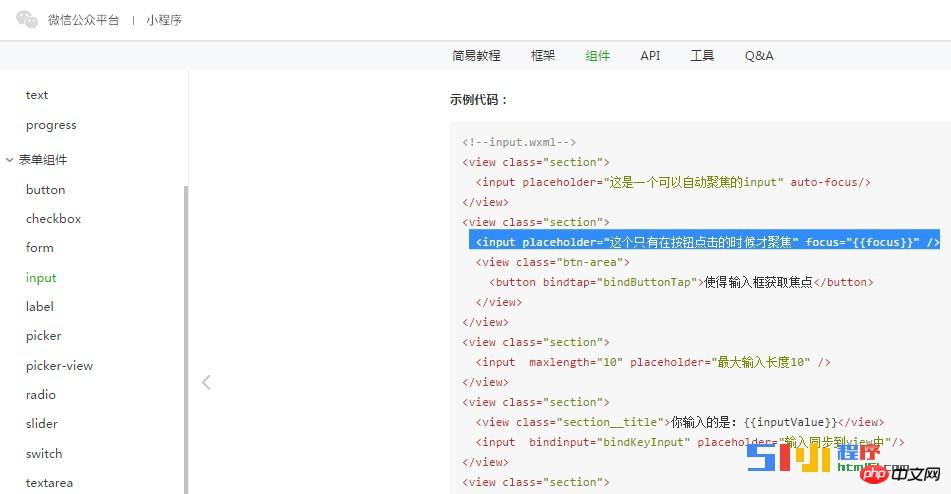
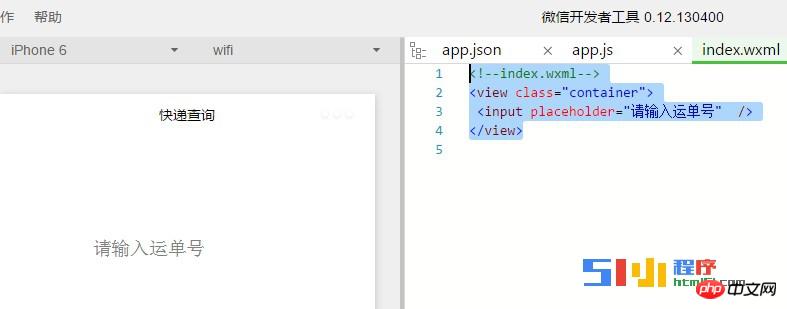
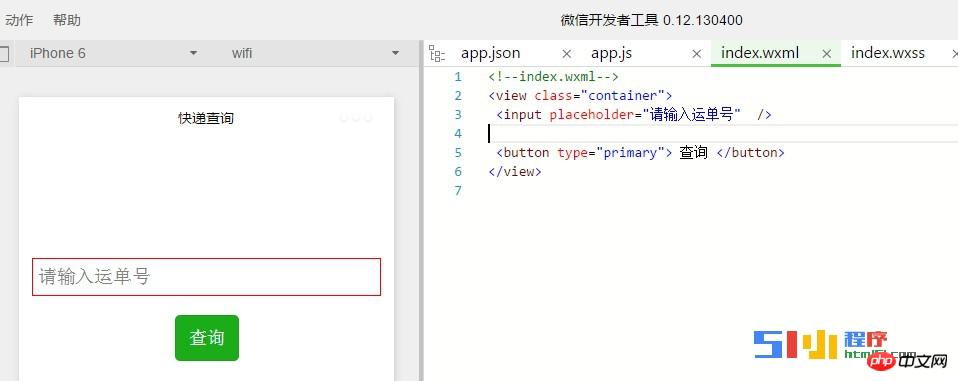
1. Das WeChat-Applet zeigt eine Seite zur Express-Anfrage an 2. Geben Sie die Express-Bestellnummer ein, um den Bestellvorgang anzuzeigen. Implementierung des WeChat-Applet-Entwicklungscodes für Express-Lieferanfragen: 1 Erstellen Sie ein Applet-Projekt für Express-Lieferanfragen, wie unten gezeigt:  2. Ändern Sie den Titel der Navigationsleiste auf der Seite „app.json“ in „Express-Abfrage“ und gehen Sie zum Index . Die WXML-Seite löscht alle persönlichen Informationen und behält nur die externen Ansichtskomponenten bei, wie unten gezeigt:  index. wxml Der Code lautet wie folgt: 3 . Auf der Startseite ein Eingabefeld hinzufügen. Wie füge ich ein Eingabefeld hinzu? Sie können zur offiziellen API von WeChat gehen und die Mini-Programmentwicklungsdokumentation ---Komponenten--Formularkomponenten---Eingabefeld (Eingabe) finden. Wie unten gezeigt:  Kopieren Sie den Code des Symbols auf unsere Seite. Der Code lautet wie folgt:  Wir werden feststellen, dass die Farbe dieses Eingabefelds unsichtbar ist, und fügen einen Stil hinzu. Der Stilcode von index.wxss lautet wie folgt: input { border: 1px solid red; width: 90%; Marge: 5 %; Polsterung: 5 Pixel;}  [Hinweis]:Wenn wir den Eingabestil definieren , Es gibt möglicherweise einen Punkt vor der Eingabe. Dann werden sie feststellen, dass der Stil überhaupt nicht aufgerufen wird. Das liegt daran, dass . zum Definieren von Klassenstilen verwendet wird und keine Eingaben erforderlich sind! Als nächstes müssen wir eine Abfrageschaltfläche auf der Startseite hinzufügen. Wie füge ich eine Abfrageschaltfläche hinzu? Mini-Programmentwicklungsdokument ---Komponente--Formularkomponente---Schaltfläche (Schaltfläche), siehe offizielles Beispiel, wir fügen Code zur WXML-Seite hinzu  Als nächstes schreiben wir eine Methode über diesen Code, nachdem wir eine Frachtbriefnummer eingegeben haben , Klicken Sie auf Abfrage und wir können die detaillierten Informationen des Frachtbriefs anzeigen. Initiieren Sie eine Netzwerkanfrage über die offizielle API von WeChat |
Das obige ist der detaillierte Inhalt vonExpress-Anfrage – Beispiel-Tutorial zur WeChat Mini-Programmentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




