
Dies ist eine Reihe von Inhalten, die das Grundwissen von HTML5 ergänzen. Die anderen sind:
1. HTML5 – neue Strukturelemente
2. HTML5-- Abbildung, Zeit, Details, Markierung
3. HTML5-- Details lernen und verwenden
4. HTML5 – Änderungen an vorhandenen Elementen
5. HTML5 – Webformulare
Weiter lernen Über Web-Formulare heute Inhalt, aber heute liegt der Schwerpunkt auf der Implementierung, wobei HTML5-Formulare und CSS3-UI verwendet werden, um einen guten Formulareffekt zu erzielen.
Der Effekt ist in der folgenden Animation zu sehen:
-0.gif)
Zur Demonstration des Effekts können wir ihn heute mit nur wenigen Zeilen CSS erreichen .
1. Neue Formulartypen in HTML5: Tel., E-Mail, URL (im vorherigen Artikel vorgestellt)
2 . Grundlegende Validierung von HTML5-Formularen: erforderliches Attribut
3. Benutzerdefinierte Validierungsregeln von HTML5-Formularen: Musterattribut
1. Pseudoklassen im CSS3-Benutzeroberflächenmodul
2. Benutzerdefinierte Fehlermeldung
Da es sich um ein Formular handelt , wir müssen eine grundlegende HTML-Struktur für das Formular haben. Alle drei Formulare sind Pflichtfelder, und wir legen eine benutzerdefinierte Validierungsregel für die Tel-Spalte fest: Es muss eine Code-Sharing zur Erzielung guter Formvalidierungseffekte mit reinem CSS3 (Bild)-stellige Zahl sein.
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{Code-Sharing zur Erzielung guter Formvalidierungseffekte mit reinem CSS3 (Bild)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form>
Der Effekt nach der Erstellung ist wie folgt: Er fühlt sich ganz anders an als der Effekt, den wir wollen. Sie haben die gleichen Wurzeln, das gleiche HTML, aber dieses hier ist so hässlich.
-1.png)
Keine Sorge, lass es uns langsam angehen.
Verwenden Sie die folgenden einfachen Regeln, um das Formular zu verschönern:
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
}
-2.png)
Der Effekt ist jetzt sehr gut, aber noch weit von unserem Ziel entfernt. Jetzt sollten wir uns überlegen, wie das Eingabefeld in jedem Link der Formularüberprüfung aussehen soll. Im obigen Beispiel gibt es drei Situationen:
1. Wenn das Eingabefeld nicht aktiviert ist
2. Wenn das Eingabefeld aktiviert ist (falsche Eingabe). )
3. Aktivierung des Eingabefelds (richtige Eingabe)
Für die oben genannten drei Situationen finden Sie hier drei Beschreibungen:
1 , Wenn es nicht aktiviert ist, zeigt das erforderliche Formular eine orangefarbene Erinnerung an
2. Wenn es aktiviert ist und die Eingabe falsch ist, zeigt das Formular eine dunkelrote Erinnerung an
3 , wenn aktiviert und die Eingabe korrekt ist, wird das Formular grün und besteht aus
, gefolgt von der Änderung der drei Symbole.
-3.png)
Wenn wir die Form Zustand definieren, haben wir eigentlich schon eine ungefähre Vorstellung vom Effekt. Code ist das Werkzeug, um den Effekt zu erzielen. Sehen wir uns unten an, wie man Folgendes definiert:
Erstens ist das Eingabefeld nicht aktiviert. Zu diesem Zeitpunkt ist der Status des Eingabefelds ungültig und erforderlich:
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}
Der zweite Fall ist, wenn das Eingabefeld aktiviert ist, die Eingabe jedoch nicht erfolgreich war. Zu diesem Zeitpunkt ist der Status des Eingabefelds „fokussiert“ und ungültig:
input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}
Wenn das Eingabefeld schließlich aktiviert ist, ist die Formulareingabe erfolgreich. Zu diesem Zeitpunkt ist der Status des Eingabefelds gültig:
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}
Ändern Sie abschließend die Schaltfläche „Senden“ :
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}
-4.png)
Wie wäre es damit, keine schlechte Bar.
Ich werde hier nicht alle neuen CSS-Optionen vorstellen, die es zu erkunden gilt. Wir haben nur einige wenige verwendet, um einen so guten Effekt zu erzielen.
Die von uns verwendeten Pseudoklassen sind wie folgt:
:valid – das Formularelement erhält diese Klasse, nachdem der Inhalt mit dem Elementtyp übereinstimmt und überprüft wurde
:invalid – Wenn der Inhalt des Formularelements falsch ist, erhält es diese Klasse
:required – Jedes Formularelement mit dem erforderlichen Attribut hat diese Klasse angewendet
Wenn Sie nicht möchten, dass der Browser eine Formularvalidierung durchführt, verwenden Sie das Attribut novalidate oder das Attribut formnovalidate um die Browservalidierung zu deaktivieren.
Unter anderem ist Novalidate ein Attribut des Formulars. Alle Fehlermeldungen und leeren Felder werden beim Absenden des Formulars ignoriert.
<form novalidate>
...
</form>
formnovalidate ist ein Attribut des Eingabeelements, das für ein einzelnes Formularelement festgelegt werden kann.
<form>
...
<input type="submit" formnovalidate>
</form>
Das obige Formular löst ebenfalls keine Verifizierung aus.
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的setCustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的Code-Sharing zur Erzielung guter Formvalidierungseffekte mit reinem CSS3 (Bild)位电话号码');
}
</script>
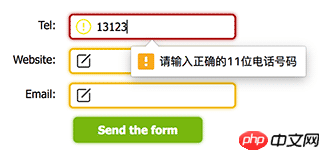
那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
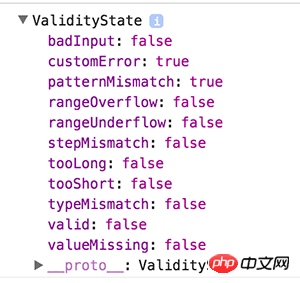
这时候就需要validity来查看当前的验证状态:
tel = document.querySelector('#tel'); console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}
上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage ) // "请填写此字段。"
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
<form>
<ol>
<li>
<label for="tel">Tel:</label>
<input type="tel" required name="" pattern="\d{Code-Sharing zur Erzielung guter Formvalidierungseffekte mit reinem CSS3 (Bild)}" id="tel">
</li>
<li>
<label for="url">Website:</label>
<input type="url" required name="" id="url">
</li>
<li>
<label for="email">Email:</label>
<input type="email" required name="" id="email">
</li>
<li>
<input type="submit" name="" value="Send the form">
</li>
</ol>
</form>* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;
}
ol {
width: 400px;
margin: 50px;
}
li {
clear: both;
list-style-type: none;
margin: 0 0 10px;
}
li:nth-last-child(1) {
text-align: center;
}
label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;
}
input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;
}
input:focus {
outline: none;
}input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;
}input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;
}input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;
}input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;
}<form novalidate>
...
</form><form>
...
<input type="submit" formnovalidate>
</form><form>
<input oninput="check()" type="tel" id="tel">
</form>
<script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的Code-Sharing zur Erzielung guter Formvalidierungseffekte mit reinem CSS3 (Bild)位电话号码');
}
</script>tel = document.querySelector('#tel'); console.log( tel.validity )
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}
}console.log( el.validationMessage ) // "请填写此字段。"
Das obige ist der detaillierte Inhalt vonCode-Sharing zur Erzielung guter Formvalidierungseffekte mit reinem CSS3 (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Fil-Coin-Preis heute
Fil-Coin-Preis heute
 Was sind die häufigsten Sekundärentwicklungen in PHP?
Was sind die häufigsten Sekundärentwicklungen in PHP?
 So verbergen Sie den Laufwerksbuchstaben
So verbergen Sie den Laufwerksbuchstaben
 Der Unterschied zwischen Mui und Vue
Der Unterschied zwischen Mui und Vue
 Einführung in ausländische kostenlose VPS-Software
Einführung in ausländische kostenlose VPS-Software
 Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?




