
Instanzinhalt
Anmeldeschnittstelle
Anmeldeformulardaten verarbeiten
Anmeldeformulardaten verarbeiten (asynchron)
Lokale Daten löschen
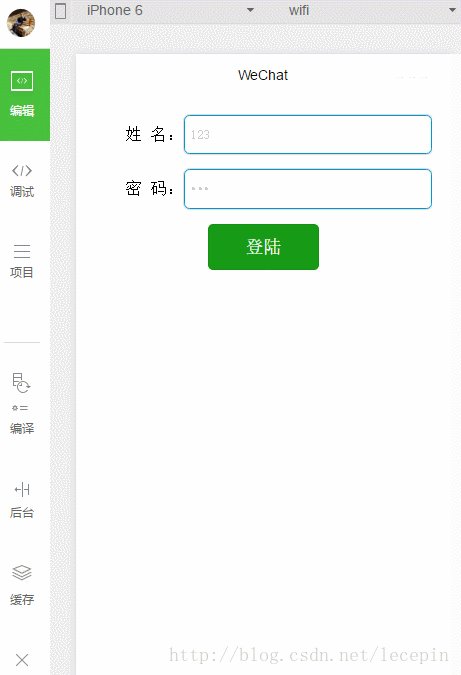
Anmeldeschnittstelle:
Fügen Sie die Landingpage
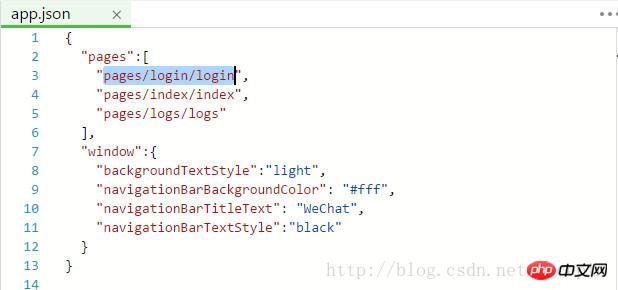
app.json
in
pages/login/login
hinzu und legen Sie sie als Eingang fest. 
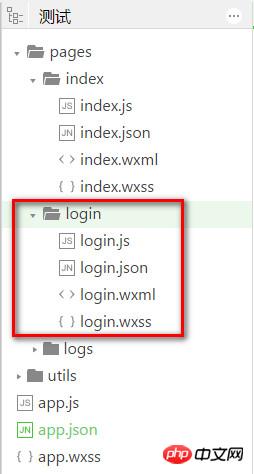
Nach dem Speichern werden relevante Dateien automatisch generiert (sehr praktisch). 
Ändern Sie die Ansichtsdatei
login.wxml
<!--pages/login/login.wxml-->
<view class="container">
<form bindsubmit="formSubmit">
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" />
</view>
<view class="row">
<button type="primary" form-type="submit">登陆</button>
</view>
</form>
</view>Ändern Sie den Anmeldestil
login.wxss
/* pages/login/login.wxss */
.container{
padding: 1rem;
font-size: 0.9rem;
line-height: 1.5rem;
border-shadow: 1px 1px #0099CC;
}
.row{
display: flex;
align-items: center;
margin-bottom: 0.8rem;
}
.row text{
flex-grow: 1;
text-align: right;
}
.row input{
font-size: 0.7rem;
color: #ccc;
flex-grow: 3;
border: 1px solid #0099CC;
display: inline-block;
border-radius: 0.3rem;
box-shadow: 0 0 0.15rem #aaa;
padding: 0.3rem;
}
.row button{
padding: 0 2rem;
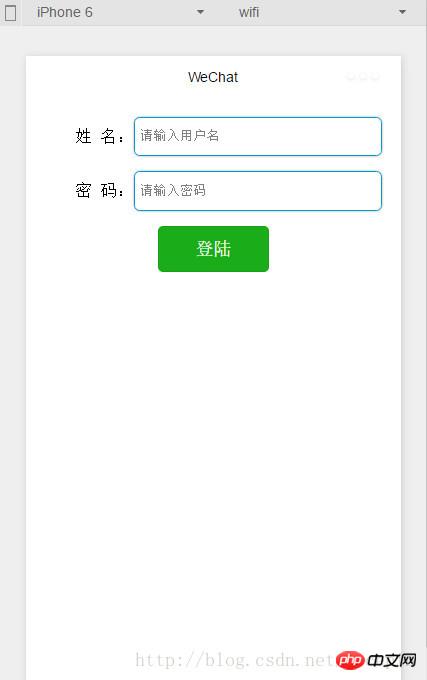
}Sehen Sie sich den Stil an: 
Formularbezogene Attribute:
| |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Attributname | Typ | Beschreibung | |||||||||||||||
| report-submit | Boolean | Ob formId zum Senden von Vorlagennachrichten zurückgegeben werden soll | |||||||||||||||
| bindsubmit< td>EventHandle | Übertragen Sie die Daten im Formular, um das Submit-Ereignis auszulösen, event.detail = { value : {"name":"value"} , formId:"" | bindreset | EventHandle | Das Reset-Ereignis wird ausgelöst, wenn das Formular zurückgesetzt wird |
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的内容 | |
| type | String | text | input的类型,有效值:text,number,idcard,digit,time,date |
| password | Boolean | false | 是否是密码类型 |
| placeholder | String | 输入框为空时占位符 | |
| placeholder-style | String | 指定placeholder的样式 | |
| placeholder-class | String | input-placeholder | 指定placeholder的样式类 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为0的时候不限制最大长度 |
| auto-focus | Boolean | false | 自动聚焦,拉起键盘。页面中只能有一个input设置auto-focus属性 |
| focus | Boolean | false | 使得input获取焦点 |
| bindchange | EventHandle | 输入框失去焦点时,触发bindchange事件,event.detail={value:value} | |
| bindinput | EventHandle | 除了date/time类型外的输入框,当键盘输入时,触发input事件,event.detail={value:value},处理函数可以直接return一个字符串,将替换输入框的内容。 | |
| bindfocus | EventHandle | 输入框聚焦时触发,event.detail = {value:value} | |
| bindblur | EventHandle | 输入框失去焦点时触发,event.detail = {value:value} |
| Attributname | Typ | Standard Wert | Beschreibung | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Wert | Zeichenfolge |
| Eingabe Der Inhalt des Felds | ||||||||||||||||||||||||||||||||||||
| Typ | String | Text | Der Typ der Eingabe, gültige Werte : Text, Nummer, ID-Karte, Ziffer, Uhrzeit, Datum | ||||||||||||||||||||||||||||||||||||
| Passwort | Boolescher Wert | falsch | Ob es sich bei der Eingabe um einen Passworttyp | ||||||||||||||||||||||||||||||||||||
| Platzhalter | String | <🎜> | Platzhalter handelt Feld ist leer< /td> | ||||||||||||||||||||||||||||||||||||
| placeholder-style | String | <🎜> | Geben Sie den Stil des Platzhalters an | < /tr>||||||||||||||||||||||||||||||||||||
| placeholder-class | String | input-placeholder | Geben Sie die Stilklasse des Platzhalters an | ||||||||||||||||||||||||||||||||||||
| disabled | Boolean | false | Ob es deaktiviert ist | ||||||||||||||||||||||||||||||||||||
| maxlength | Zahl | 140 | Maximale Eingabelänge, wenn auf 0 gesetzt, gibt es keine Begrenzung für die maximale Länge | < /tr>||||||||||||||||||||||||||||||||||||
| Autofokus | Boolean | false | Automatisch fokussieren und die Tastatur hochziehen. Es kann nur eine Eingabe auf der Seite geben, die das Autofokus-Attribut | ||||||||||||||||||||||||||||||||||||
| focus | Boolean | false | Eingabe in den Fokus rücken | ||||||||||||||||||||||||||||||||||||
| bindchange | EventHandle | <🎜> | Wenn die Das Eingabefeld verliert den Fokus, löst ein Bindchange-Ereignis aus, event.detail={value:value} | ||||||||||||||||||||||||||||||||||||
| bindinput | EventHandle | <🎜 > | Mit Ausnahme von Eingabefeldern vom Typ Datum/Uhrzeit wird bei einer Tastatureingabe das Eingabeereignis event.detail={value:value} ausgelöst und die Verarbeitungsfunktion kann direkt eine Zeichenfolge zurückgeben. Dadurch wird der Inhalt des Eingabefelds ersetzt. | ||||||||||||||||||||||||||||||||||||
| bindfocus | EventHandle | <🎜> | Wird ausgelöst, wenn das Eingabefeld fokussiert ist, Ereignis. detail = {value:value} | ||||||||||||||||||||||||||||||||||||
| bindblur | EventHandle | <🎜> | Wenn die Eingabe erfolgt Box verliert den Fokus Auslöser, event.detail = {value:value} |
| <🎜> | <🎜> | <🎜> | <🎜>< /tr> |
|---|---|---|---|
| Attributname | Typ | Standardwert | Beschreibung |
| Größe | String | Standard | Gültige Werte Standard, Mini |
| Typ< /td> | String | Standard | Stiltyp der Schaltfläche, gültige Werte primär, Standard, Warnung |
| plain | Boolean | false | Ob die Schaltfläche hohl und die Hintergrundfarbe transparent ist |
| deaktiviert | Boolean | false | Ob deaktiviert werden soll |
| Laden | Boolean< /td> | false | < td>Ob ein Ladesymbol vor dem Namen steht|
| formType | String | Keine | Gültiger Wert: Submit, Reset, wird für Formularkomponenten verwendet. Durch Klicken wird das Submit-/Reset-Ereignis ausgelöst |
| Hover-Klasse | String | button-hover | Gibt die Stilklasse der gedrückten Schaltfläche an. Bei hover-class="none" gibt es keinen Klickeffekt |
此Demo中将button的formType设置为submit用于激活表单提交事件。
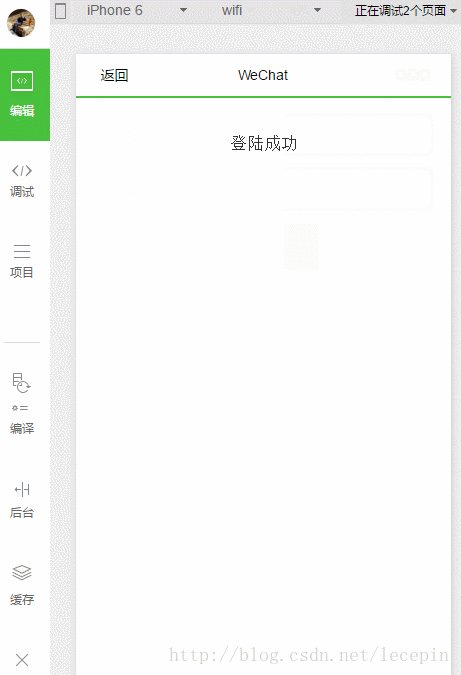
实例二: 处理登陆表单数据
修改login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//获得表单数据
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存储表单数据
wx.setStorageSync('userName', objData.userName);
wx.setStorageSync('userPassword', objData.userPassword);
//跳转到成功页面
wx.navigateTo({
url: '../index/index'
})
}
},
//加载完后,处理事件
// 如果有本地数据,则直接显示
onLoad:function(options){
//获取本地数据
var userName = wx.getStorageSync('userName');
var userPassword = wx.getStorageSync('userPassword');
console.log(userName);
console.log(userPassword);
if(userName){
this.setData({userName: userName});
}
if(userPassword){
this.setData({userPassword: userPassword});
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})这里使用到了wx.getStorageSync和wx.setStorageSync,这里说一下,上面这两个方法类似于HTML5的本地存储,属于同步存储方式。
这两个方法,使用很简单,列下参数:
wx.setStorageSync(KEY,DATA)
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的key |
| data | Object/String | 是 | 需要存储的内容 |
wx.getStorageSync
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| KEY | String | 是 | 本地缓存中的指定的key |
修改一下login.wxml
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" value="{{userName}}" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" value="{{userPassword}}" />
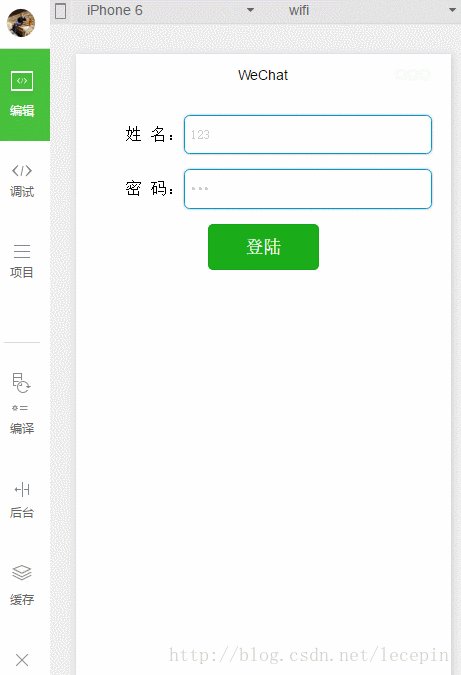
</view>这个小实例,会在登陆的时候,将登陆信息存到本地存储,当下次登陆时,如果本地存储中有相应信息,则直接填写上。
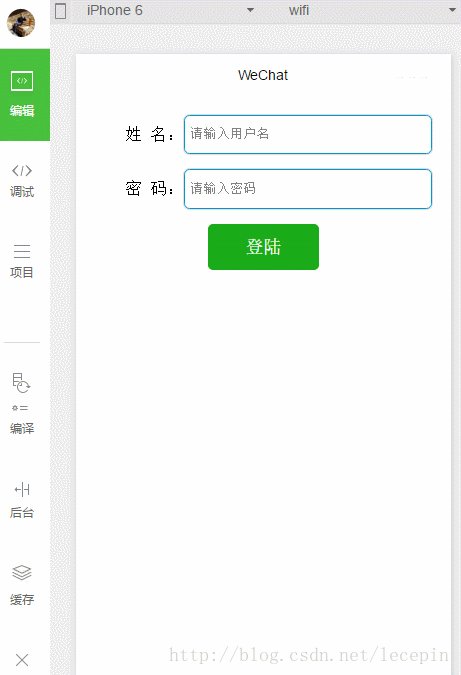
效果(再一次运行后,自动填写上了信息):
实例三: 处理登陆表单数据(异步)
这里采用异步的方式存放数据。
修改一下
login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//获得表单数据
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存储表单数据
wx.setStorage({
key:'userName',
data:objData.userName
});
wx.setStorage({
key:'userPassword',
data:objData.userPassword
});
//跳转到成功页面
wx.navigateTo({
url: '../index/index'
})
}
},
//加载完后,处理事件
// 如果有本地数据,则直接显示
onLoad:function(options){
var that = this;
//获取本地数据
wx.getStorage({
key: 'userName',
success: function(res){
console.log(res.data);
that.setData({userName: res.data});
}
});
wx.getStorage({
key: 'userPassword',
success: function(res){
console.log(res.data);
that.setData({userPassword: res.data});
}
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})wx.setStorage(OBJECT)
属性名类型必填说明keyString是本地缓存中的指定的 keydataObject/String是需要存储的内容successFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)wx.getStorage(OBJECT)
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
实例四: 清除本地数据
这里就不详细写了,直接介绍一下这两个清除本地数据的方法。
wx.clearStorage()
wx.clearStorageSync()
直接执行即可实现。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
微信小程序(应用号)简单实例应用及实例详解
微信小程序 实战小程序实例
微信小程序 for 循环详解
微信小程序 WXML、WXSS 和JS介绍及详解
微信小程序 数据访问实例详解
微信小程序 参数传递详解
微信小程序 wx:key详细介绍
微信小程序 (十七)input 组件详细介绍
微信小程序 实现列表刷新的实例详解
微信小程序 (三)tabBar底部导航详细介绍
微信小程序 获取微信OpenId详解及实例代码
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für die lokale Speicherung von WeChat-Applets und die Verarbeitung von Anmeldeseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




