
In diesem Artikel geht es hauptsächlich um die grundlegenden Datentypen in JavaScript sowie um den Unterschied und die Verwendung von Werttypen und Referenztypen
1. Grundlegende Datentypen
Die zum Deklarieren von Variablen in JavaScript verwendeten Schlüsselwörter lauten alle var, was sich von anderen Programmiersprachen unterscheidet. JavaScript enthält jedoch auch fünf grundlegende Datentypen (die auch als einfache Datentypen bezeichnet werden können). , Null, Boolean, Zahl und String. Es enthält auch einen komplexen Datentyp – Object.
(1), „undefiniert“ – nicht deklariert, oder der Wert der Variablen ist undefiniert oder nicht initialisiert;
(2) , „boolean“ – wenn der Wert dieser Variablen vom Typ „Boolean“ ist; „string“ – der Wert vom Typ „String“ ist; „number“ – der Wert vom Typ „numerisch“ ist ;
(5), „object“ – das Objekt oder der Wert ist null;
Das Schlüsselwort „typeof“ muss angegeben werden, da JavaScript bei der Deklaration von Variablen nicht den entsprechenden Typ verwendet Um die grundlegende Datenmenge einer bestimmten Variablen im Code zu kennen, können Sie typeof verwenden. Hierbei ist zu beachten, dass typeof einen String-Typ zurückgibt.
Instanzüberprüfung:
1. Undefinierter Typ hat nur einen value , also undefiniert. Wenn die deklarierte Variable nicht initialisiert wurde, ist der Standardwert der Variablen undefiniert<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>function test1(){
var testMessage;
alert(typeof testMessage);
} 2, Null
2, Null
Der Null-Typ hat auch nur einen Wert, nämlich null. null wird verwendet, um ein Objekt darzustellen, das noch nicht existiert. Es wird oft verwendet, um anzuzeigen, dass eine Funktion versucht, ein nicht existierendes Objekt zurückzugeben
function test2(){
var testMessage = null;
alert(typeof testMessage);
} 
Zeichenfolge, die Zeichenfolge kann beliebig sein Text in Anführungszeichen. Sie können einfache oder doppelte Anführungszeichen verwenden:
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
} 4, Zahl
4, Zahl
kann eine Gleitkommazahl oder eine ganze Zahl sein
function test4(){
var testMessage = 12;
alert(typeof testMessage)
} 5. boolean
5. boolean
Boolescher Typ, hat zwei Werte wahr oder falsch.
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
Objekte und Arrays sowie null.
Objekte und Arrays können verschiedene Typen enthalten, einschließlich Objekte und Arrays.
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}


函数类型 (1)值类型:数值、布尔值、null、undefined 值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值; (2)引用类型:对象、数组、函数 引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值; 如:以下都是引用类型 1、值类型实例: 2、引用类型实例 注意: Das obige ist der detaillierte Inhalt vonEinführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!function test9(){
alert(typeof test8)
}
二、值类型与引用类型
var cars= new Array;
var person= new Object;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
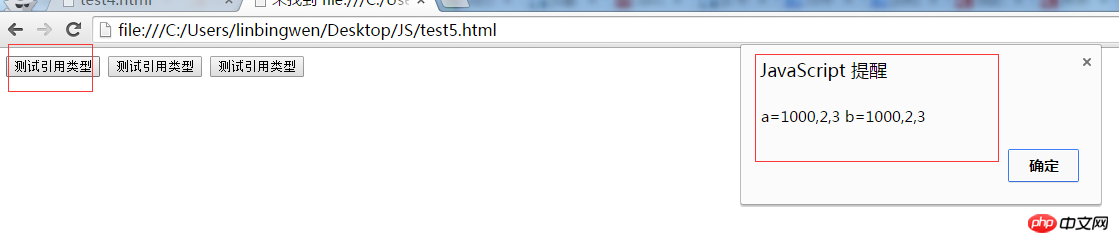
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
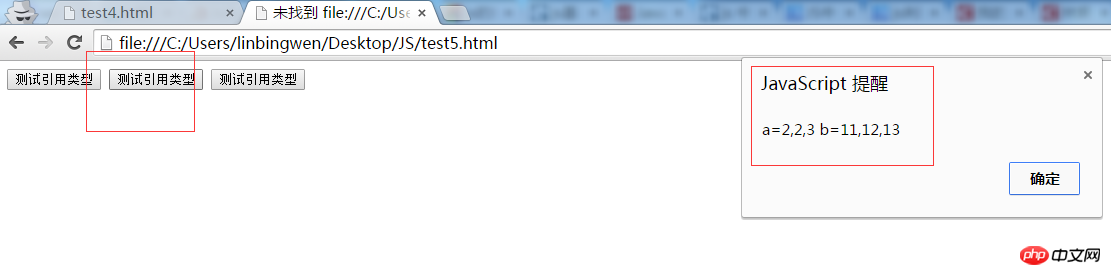
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
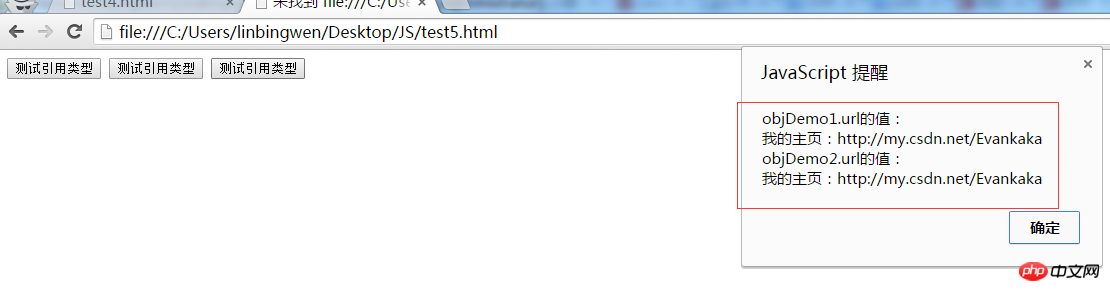
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypenn" + objDemo1.url + "Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypenn" +
"objDemo2.url的值:Einführung in grundlegende Javascript-Datentypen und Werttyp-Referenztypenn" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


undefined,null,空字符串,0都等于false,都可以通过!来取反。




