
line-height: 1.76em;"> Mehrzeiligen Text angemessen abzuschneiden ist nicht einfach. Wir verwenden normalerweise mehrere Methoden, um das Problem zu lösen:
Überlauf: Ausgeblendet verbirgt überschüssigen Text direkt
Textüberlauf: Auslassungspunkte sind nur für die einzeilige Textverarbeitung geeignet
Jedes A relativ fragile Javascript-Implementierung Der Grund, warum diese Implementierung relativ fragil ist, besteht darin, dass sie nach dem Reflow (Relayout) Layoutinformationen abrufen muss, wenn sich die Textlänge ändert, z. B. die Breite
Das ursprüngliche Schreibdatum war der 18. September 2012, was ein aussagekräftigerer Tag ist. Der Autor ignorierte jedoch ein von WebKit bereitgestelltes Erweiterungsattribut -webkit-line-clamp In der CSS-Spezifikation müssen Sie mit drei anderen Attributen zusammenarbeiten, um dieses Attribut zur Auslassungsanzeige von mehrzeiligem Text zu verwenden: display: -webkit-box, -webkit-box-orient, text-overflow: ellipsis; Für sie enthält das Blockelement -webkit-line-clamp die Anzahl der Textzeilen: -webkit-box legt das Layout des Blockelements fest; telescopic items; text-overflow: ellipse; bedeutet, dass der Teil außerhalb der Box durch Ellipsen dargestellt wird <. die in diesem artikel vorgestellte methode wird jedoch durch verwendung von attributen der css-spezifikation vervollst implementierungstechniken das bedeutet dass es mit browsern kompatibel ist css2.1-spezifikation implementieren und nicht nur rein mobil sondern auch herk pc-browsern m wissen auf welche browser ich mich beziehe sehen wir uns nun an wie man mehrzeiligen text css implementiert.>
Wir unterteilen die Implementierungsdetails in 7 Schritte. Der einfachste Schritt ist dasdas Abschneiden des Textes
, und der schwierigste Teil besteht darin, ein Element in der unteren rechten Ecke zu lassen, wenn sein übergeordneter Block überläuft, und wenn das übergeordnete Element nicht überläuft, verschwindet das Element und wird unsichtbar. Um die Schwierigkeit zu vermeiden, beginnen wir mit a einfacherer Ort – wenn die übergeordnete Box relativ klein ist, wird das untergeordnete Element in der unteren rechten Ecke der übergeordneten Box entfernt 1. GrundierungTatsächlich nutzt diese Implementierung das Element
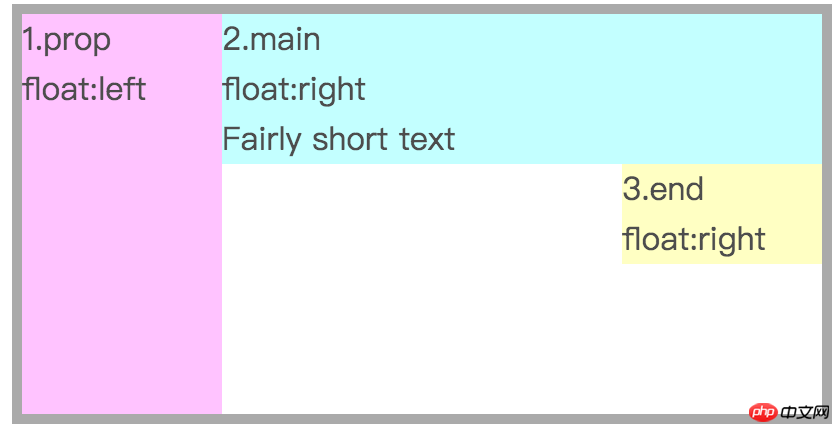
Floating  . Ich werde einige Situationen in der CSS2.1-Spezifikation nicht im Detail erklären Die Implementierung dieses Codes ist sehr einfach, nämlich die Höhen- und Floating-Einstellungen der drei Unterelemente und des enthaltenden Blocks:
. Ich werde einige Situationen in der CSS2.1-Spezifikation nicht im Detail erklären Die Implementierung dieses Codes ist sehr einfach, nämlich die Höhen- und Floating-Einstellungen der drei Unterelemente und des enthaltenden Blocks: 
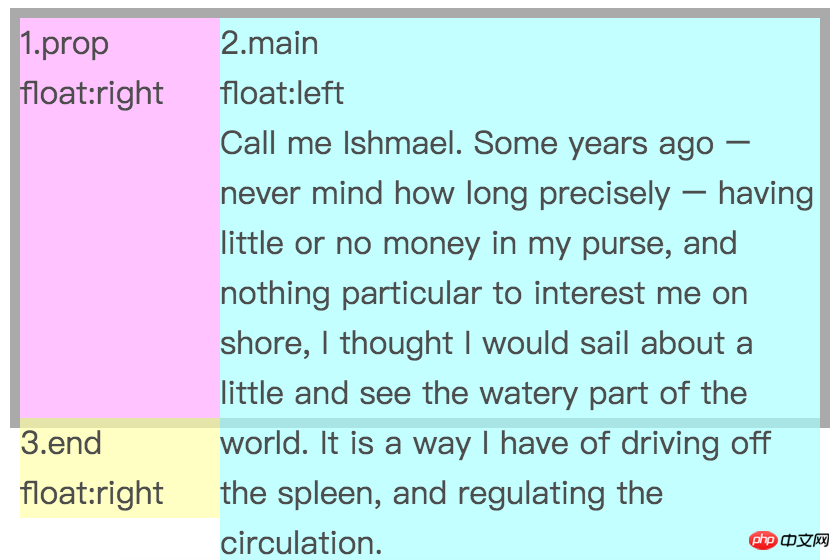
2cd-Simulationsszenario Wir ersetzen die angezeigten Ellipsen, indem wir ein untergeordnetes Element erstellen. Wenn der Text überläuft, wird das Element an der richtigen Position angezeigt. In der nächsten Implementierung erstellen wir ein Realend-Element und verwenden die schwebende Position des Endelements im vorherigen Abschnitt, um das Realend-Element zu positionieren.
<p class="wrap">
<p class="prop">1.prop<br>float:left</p>
<p class="main">2.main<br>float:right<br>Fairly short text</p>
<p class="end">3.end<br>float:right</p>
</p>
.wrap {
width: 400px; height: 200px;
margin: 20px 20px 50px;
border: 5px solid #AAA;
line-height: 25px;
}
.prop {
float: left;
width: 100px; height: 200px;
background: #FAF; }
.main {
float: right;
width: 300px;
background: #AFF; }
.end {
float: right;
width: 100px;
background: #FFA; }<p class="wrap">
<p class="prop">
1.prop<br>
float:right</p>
<p class="main">
2.main<br>
float:left<br>
Fairly short text</p>
<p class="end">
<p class="realend">
4.realend<br>
position:absolute</p>
3.end<br>float:right
</p>
</p>
.end {
float: right; position: relative;
width: 100px;
background: #FFA; }
.realend {
position: absolute;
width: 100%;
top: -50px;
left: 300px;
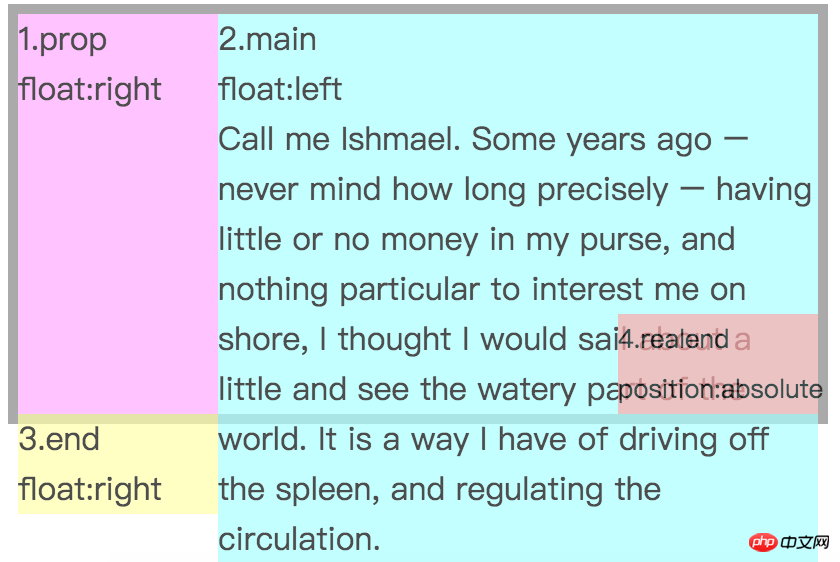
background: #FAA; font-size: 13px; }Wenn das übergeordnete Element nicht überläuft, erscheint das Realend-Element auf der rechten Seite

Die Lösung für diese Situation ist sehr einfach. Bitte sehen Sie sich Abschnitt 7 unten an.
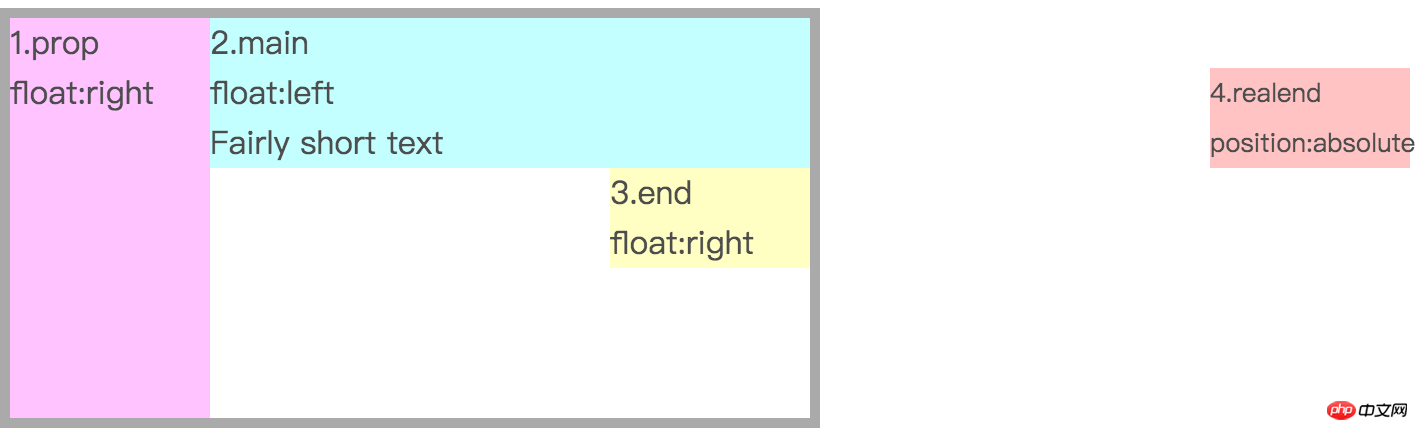
Drittes optimiertes Positionierungsmodell
absolute Positionierung
für das reale Endelement fest. Aber wir können es mit einfacherem Code implementieren, das heißt, indem wir einfach die relative Positionierung verwenden. Studierende, die mit dem Positionierungsmodell vertraut sind, sollten wissen, dass relativ positionierte Elemente weiterhin den Textfluss belegen und für die Elemente weiterhin Versätze festgelegt werden können. Auf diese Weise können Sie das Endelement entfernen und die relative Positionierung nur für das eigentliche Endelement festlegen.Andere Attribute ändern sich nicht und die Wirkung ist die gleiche. 4. Eingrenzen des Prop-Elements
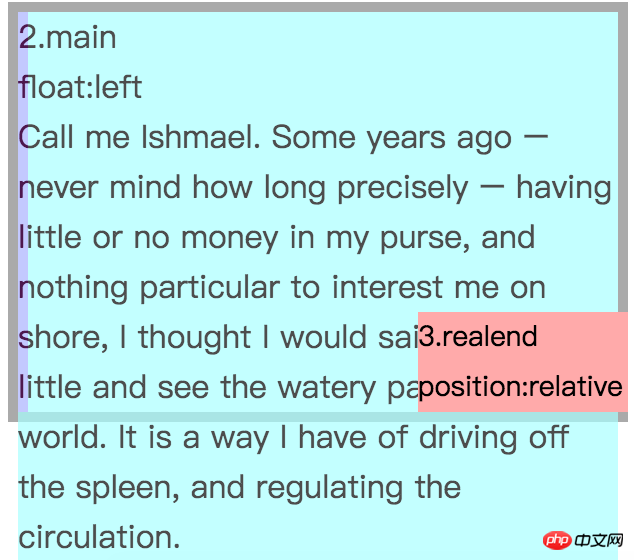
<p class="wrap">
<p class="prop">1.prop<br>float:right</p>
<p class="main">2.main<br>float:left<br>Fairly short text</p>
<p class="realend">
3.realend<br>position:relative</p>
</p>
.realend {
float: right;
position: relative;
width: 100px;
top: -50px; left: 300px;
background: #FAA; font-size: 14px; }Setzen Sie für das Hauptelement margin-left:5px, sodass das Hauptelement verschiebt sich um 5 Pixel nach links, sodass das Hauptelement das übergeordnete Element in der Breite vollständig ausfüllt
对于realend元素,top、left和width的值不变。而设置 margin-left: -100px 、 padding-right: 5px 则是为了让realend元素的盒模型的最终宽度计算为5px。
BoxWidth = ChildMarginLeft + ChildBorderLeftWidth + ChildPaddingLeft + ChildWidth + ChildPaddingLeft + ChildBorderRightWidth + ChildMarginRightWidth;
由于CSS规范规定padding的值不可以为负数,因此只有设置margind-left为负值,且等于其宽度。这样做的最终目的就是 保证realend元素处在prop元素的下方,保证在文本溢出的情况下定位准确性 :

目前,realend元素的相关属性仍采用 px 度量,为了更好的扩展性,可以改用 % 替代。
同时,prop元素和realend元素可以采用伪元素来实现,减少额外标签的使用。
<p class="ellipsis">
<p>2.main<br>float:left<br>Fairly short text
</p>
</p>
/*相当于之前的prop元素*/
.ellipsis:before {
content: "";
float: left;
width: 5px; height: 200px;
background: #F0F; }
/*相当于之前的main元素*/
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px;
background: #AFF; }
/*相当于之前的realend元素*/
.ellipsis:after {
content: "realend";
float: right; position: relative;
top: -25px; left: 100%;
width: 100px; margin-left: -100px;
padding-right: 5px;
background: #FAA; font-size: 14px; }效果图和上节一样。
之前的实现中在文本未溢出的情况下,realend元素会出现在父元素的右侧,正如 。解决此问题很简单,急需要设置:
.ellipsis{
overflow:hidden;
}即可解决问题。
现在我们离结完就差一步了,即去掉各元素的背景色,并且用“...”替换文本。最后为了优化体验,采用渐变来隐藏“...”覆盖的文本,并设置了一些兼容性的属性。
到了此处,相信现在关心的只是CSS的代码了:
.ellipsis {
overflow: hidden;
height: 200px;
line-height: 25px;
margin: 20px;
border: 5px solid #AAA; }
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 200px; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -25px; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
}
从上文的实现细节来看,我们利用的技巧完全是CSS规范中的浮动+定位+盒模型宽度计算,唯一存在兼容性问题的在于无关痛痒的渐变实现,因此可以在大多数浏览器下进行尝试。
Das obige ist der detaillierte Inhalt von7 Schritte zum Implementieren der Ellipsenanzeige in mehrzeiligem CSS-Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




