
Umfang existiert als grundlegendste Funktion in verschiedenen Programmiersprachen, was unsere Programmierung flexibler und interessanter macht. Seine Grundfunktion besteht darin, den Wert in der -Variable zu speichern und dann auf den Wert zuzugreifen und ihn zu ändern.
Vielleicht kennen wir alle einige Konzepte des Umfangs sowie einige seiner Erweiterungen, Abschlüsse usw., aber im Vergleich zu diesen Möglichkeiten müssen wir verstehen, wo diese Variablen gespeichert sind. und wie unser Programm darauf zugreift, wird interessanter sein.
var a = 1;
Zunächst müssen wir verstehen, wer an unserem gesamten Prozess beteiligt ist, wenn wir Variablen deklarieren und Werte zuweisen.
1. Engine: Sie ist an der Kompilierung und Ausführung des gesamten JS-Programms beteiligt.
2. Compiler: Er ist für die Syntaxanalyse und Codegenerierung verantwortlich.
3. Geltungsbereich: Es ist für Mobiltelefone und die Verwaltung aller Identifikatoren (Variablen) verantwortlich, die aus einer Reihe von Abfragen bestehen, und hat einen sehr strengen Satz von Regeln implementiert, um die aktuell ausgeführte Funktion zu bestimmen Der Code hat Zugriff auf diese Bezeichner.
Wenn die Engine var a =1; sieht, unterscheidet sie sich von dem, was wir denken. Wir denken, dass es sich um eine Anweisung handelt, aber was sie denkt, ist, dass es sich um zwei völlig unterschiedliche Anweisungen handelt, von denen eine vom Compiler verarbeitet wird zur Kompilierzeit, der andere wird von der Engine zur Laufzeit verarbeitet. Schauen wir uns also an, wie sie funktionieren.
Der Compiler sagt zuerst var a = 1; dieses Programm wird in lexikalische Einheiten zerlegt und dann werden die lexikalischen Einheiten in eine Baumstruktur analysiert, aber wenn der Compiler beginnt, Code zu generieren, wird er dies tun anders gehandhabt werden.
Nach unserem Verständnis funktioniert der Compiler folgendermaßen: Speicher für eine Variable zuweisen, sie a nennen und dann den Wert 1 in dieser Variablen speichern, aber die Realität sieht anders aus.
1. Wenn der Compiler auf var a trifft, fragt er zunächst den Bereich, ob in der Sammlung desselben Bereichs bereits eine Variable mit diesem Namen vorhanden ist. Wenn dies der Fall ist, ignoriert der Compiler die Deklaration und setzt die Kompilierung fort. Andernfalls fordert er den Bereich auf, eine Variable mit dem Namen a in der Sammlung des aktuellen Bereichs zu deklarieren.
2, und dann beginnt der Compiler mit der Generierung des Codes, der für die Ausführung der Engine erforderlich ist. Diese Codes werden verwendet, um die Zuweisungsoperation von a = 1 abzuwickeln. Wenn die Engine dann ausgeführt wird, fragt sie zunächst den Bereich, ob im aktuellen Bereichssatz eine Variable mit dem Namen a vorhanden ist. Wenn dies nicht der Fall ist, sucht die Engine weiter nach der Variablen im oberen Bereich -Ebenenbereich der aktuellen Bereichsvariablen. Solange a gefunden wird, weist die Engine schließlich 1 zu. Wenn es nicht gefunden wird, löst die Engine eine Ausnahme aus.
Also: Es gibt zwei Operationen bei der Zuweisung einer neuen Variablen. Die erste besteht darin, dass der Compiler die Variable deklariert, und die zweite darin, dass die Engine die Variable im Gültigkeitsbereich findet und ihr einen Wert zuweist.
Sehen Sie sich unten einen einfachen Code an
function demo(a){
console.log(a)
}
demo(2);Bevor wir fortfahren, werfen wir einen Blick auf LHS und RHS. Wie der Name schon sagt, ist einer links und der andere rechts. Dies sind die beiden Abfragen, die die Engine für Variablen verwendet. L und R stellen die linke und rechte Seite einer Zuweisung dar (das heißt, eine LHS-Abfrage wird durchgeführt, wenn eine Variable auf der linken Seite einer Zuweisung erscheint). Zuordnung rechts. Eine genauere Aussage ist jedoch, dass die RHS-Abfrage einfach den Wert einer Variablen findet, während die LHS-Abfrage den Container selbst der Variablen findet und ihm einen Wert zuweist. Gemäß dieser Aussage können wir also feststellen, dass RHS tatsächlich eine „nicht-linke Seite“ darstellt. Schauen wir uns einen einfachen Code an.
var a = 1; console.log(a);
在上面的代码中,var a =1;对a的引用是一个LHS引用,而console.log(a)的a其实就是一个RHS引用。再看一个例子:
function demo(a){
console.log(a);
}
demo(1);上面的代码中其实包含了RHS和LHS引用。我们理解下demo(1);的意思,它其实意味着RHS引用demo这个值,(...)意味着它需要被执行,而在执行的过程中,有一个隐式的LRS引用 a = 1; 这个查询发生在参数传递的过程中。其中的console.log(a)也是个RHS引用。
同时我们需要知道,不成功的RHS会导致抛出一个异常,而不成功的LHS引用会导致自动隐式的创建一个全局变量(非严格模式),或者抛出异常(严格模式)。
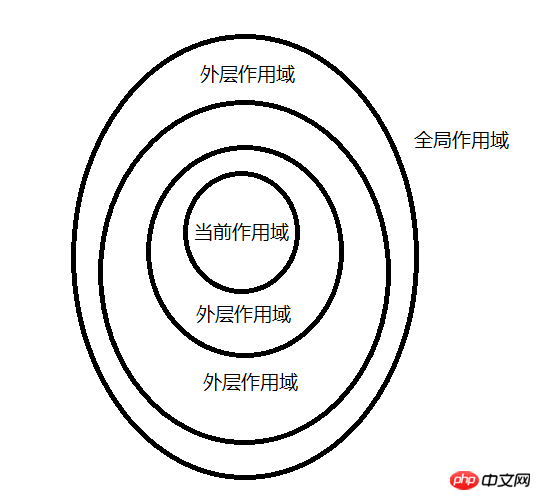
当一个块或者函数嵌套在另一个块或者函数内时,就发生了作用域的嵌套。因此,当在当前作用域中无法找到该变量时,引擎就会在外层嵌套的作用域中继续查找(若一直没有找到会到达全局作用域),直到找到该变量。

上图一层一层往外形成的结构就是我们常说的作用域链,最内层代表当前执行环境的作用域,最外层代表全局作用域。LHS和RHS都会在当前作用域进行查找,如果没有找到,就会向外,以此类推,如果到达全局作用域都没有找到,那无论如何这个查找过程都会停止。
Das obige ist der detaillierte Inhalt vonAnalysieren des Umfangs und der Zuweisungsvorgänge von Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




