
Bei der Beurteilung der Aussage, wenn ( x=0) Es unterscheidet sich von (x==0) und (x===0)
x=0 ist ein negativer Wert, 0 ist falsch und wenn x=10, ist es wahr.
x==0 wird beurteilt, aber der Typ wird automatisch konvertiert 🎜>Additions- und Verbindungsoperatoren sind unterschiedlich
x='10' y=5;
String-Zweig
var x = "Hello World!";
var x = "HelloWorld!";
Das Semikolon wurde vergessen oder falsch geschrieben
var x = "Hello\ World!";
JavaScript löst Fehler aus
JavaScript try and Catch
-Anweisung können wir den Codeblock definieren, der ausgeführt wird, wenn im Try-Codeblock ein Fehler auftritt. JavaScript-Anweisungen try
und catch erscheinen paarweise.
versuchen Sie {} Catch(err) {
//在这里运行代码
Chestnut
//在这里处理错误
ar txt="";
Funktion message() {
}
message();
try {
adddlert("Welcome guest!");
} catch(err) {
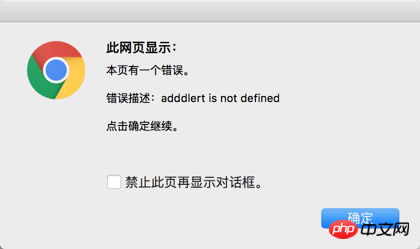
txt="本页有一个错误。\n\n";
txt+="错误描述:" + err.message + "\n\n";
txt+="点击确定继续。\n\n";
alert(txt);
} Throw-Anweisung
Throw-Anweisung
Der korrekte Fachbegriff lautet: Erstellen oder
Auslösen einer Ausnahme
Syntax
Ausnahmen können JavaScript-Zeichenfolgen, Zahlen, logische Werte oder Objekte sein.
throw *exception*
<!doctype html>
<html>
<head>
<meta charset='UTF-8' />
<title>js异常</title>
</head>
<body>
<input type="text" id="id"/><br/><button onclick="myfunc()">判断</button>
<p id="mess"></p>
<script type="text/javascript">
function myfunc(){
try {
var x=document.getElementById('id').value;
if (x=="") throw"值为空";
if (isNaN(x)) throw"值不是数字";
if (x<100) throw"值太小";
if (x>200) throw"值太大";
} catch (e) {
var y=document.getElementById('mess');
y.innerHTML="错误:"+e+".";
} finally {
alert("这个一定会触发,不管有没有错,catch与finally可以任选一个写也可以全写,不能不写");
}
}
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonTeilen Sie die einfache JavaScript-Fehlerzusammenfassung beim Debuggen von Fehlern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Standardpasswort des Routers
Standardpasswort des Routers
 Linux-Systemzeit
Linux-Systemzeit
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So verwenden Sie die Randbreite
So verwenden Sie die Randbreite
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann




