
Ich hatte ursprünglich vor, einen Blog über die detaillierte Front-End-Technologie zu schreiben. Bild Gestern Nachmittag traten unerwartet Probleme mit dem Laden auf , also habe ich den Code für das Debuggen geändert. Es war schon Abend, als ich zurückkam und das schnell nachholen wollte Verstehen Sie die Besonderheiten dieses Aspekts nicht. Freunde, die dies erkennen, können ebenfalls frühzeitig aus der Erfahrung lernen.
Das Benutzererlebnis der Frontend-Seite ist für eine Website von entscheidender Bedeutung. Wenn wir einige Websites mit einer großen Menge an Bildern besuchen, haben wir oft das Gefühl, dass die Bilder auf meinem Computerbildschirm angezeigt werden im sichtbaren Bereich können immer nicht rechtzeitig angezeigt werden, was dazu führt, dass einige ungeduldige Benutzer nicht länger warten möchten und die Website einfach schließen, um andere Websites anzuzeigen, was zum Verlust führt der Nutzer dieser Website ist oft das Letzte, was eine Website sehen möchte. Deshalb haben die Entwickler weiter hart gearbeitet und schnell eine Lösung gefunden, die es ermöglicht, die Bilder im sichtbaren Bereich sofort zu laden Lassen Sie die Bilder, die sich nicht im sichtbaren Bereich befinden und über die Bildlaufleiste gescrollt und angezeigt werden müssen, anzeigen, nachdem die Bilder in den sichtbaren Bereich gescrollt wurden. Dies ist besser, als alle Bildressourcen auf einmal zu laden Bessere Benutzererfahrung bei langsamer Bildaktualisierung.
Wie wird also die Bild-Lazy-Loading-Technologie implementiert? Hier ist eine detaillierte Einführung:
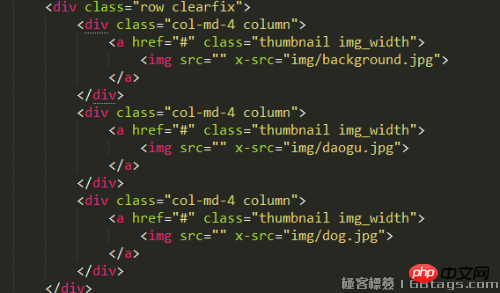
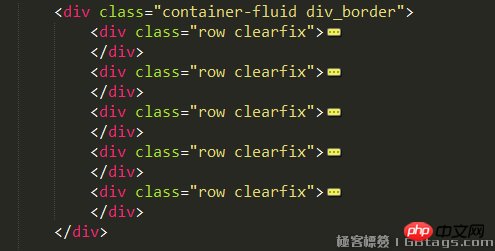
Definieren Sie zunächst das Bild als drei Spalten mit insgesamt 5 Zeilen. Der spezifische Code lautet wie folgt:


Das Layout von Bootstrap darin verwendete Technologie (dies ist natürlich nicht der Schwerpunkt), schauen Sie sich bitte den src im img-Tag an. Zu Beginn haben wir ihm keinen spezifischen Bildressourcenpfad gegeben, sondern ihn definiert Ein -Attribut selbst. Der Wert dieses Attributs ist der Ressourcenpfad des Bildes. Als nächstes verwenden wir jquery (Natürlich möchten Sie JavaScript nativen Code verwenden, ich bin hier nur, um Zeit zu sparen) zu Schleife , um jedes Bild zu durchlaufen und festzustellen, ob jedes Bild vorhanden ist Wenn dies der Fall ist, wird das Bild angezeigt. Andernfalls müssen Sie bei der Nachbearbeitung drei Daten kennen:
Hinweis: Ich habe geschrieben, dass dies der Fall ist Wenn die Hälfte des Bildes in den sichtbaren Bereich des Browsers gelangt, werden die dritten Daten benötigt. Dies hängt von Ihren persönlichen Anforderungen ab. Wenn Sie möchten, dass das Bild geladen wird, sobald es in den sichtbaren Bereich gelangt , Sie können die dritten Daten direkt ignorieren!!!!
1: Im Browser sichtbarer Bereich Die Höhe von
2: Der Versatz des Bildes relativ zum Dokument (nur der Versatz in der Höhe ist wird hier benötigt)
3: Die Höhe des Bildelements selbst
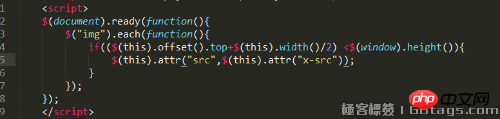
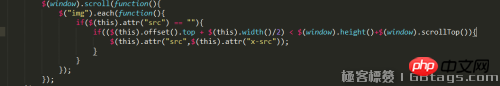
Wenn das Bild zuerst der Versatz des Dokuments + die halbe Höhe des Bildelements selbst < Der sichtbare Bereich des Browsers bedeutet, dass die Hälfte des Bildes in den sichtbaren Bereich gelangt ist, also sollte ich dieses Bild laden. , aber der src des img-Tags ist leer und der Wert von x-src ist der Ressourcenpfad des Bildes . Zu diesem Zeitpunkt müssen Sie jquery verwenden, um den x-src-Wert des img-Tags an src zu übergeben, um den spezifischen Implementierungscode wie folgt zu laden:

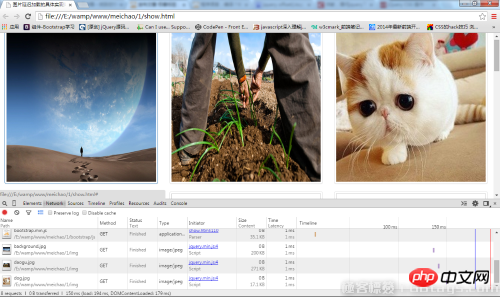
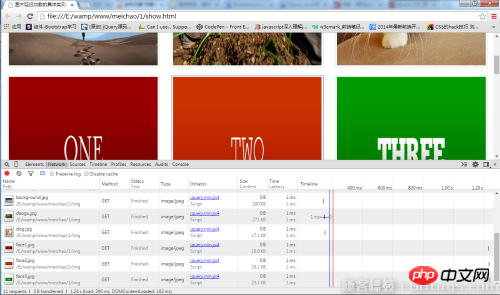
Die spezifische Wirkung ist wie folgt:

Sie können in der Konsole sehen, dass wir zwar 5 Zeilen mit Bildern haben, jede Zeile jedoch 3 Spalten hat. Allerdings wird nur die erste Spalte mit Bildern geladen (die Bildressourcen werden nur geladen, wenn die Bildhöhe mehr als die Hälfte des Bildes beträgt, und die anderen Bilder werden nicht geladen. Dadurch erscheint die Aktualisierung des Bildes. Wenn Sie mehr Bilder sehen möchten Wir müssen die Bildlaufleiste nach unten scrollen, um weitere Bilder zu aktualisieren. Zu diesem Zeitpunkt müssen wir zusätzlich zu den oben genannten drei Daten auch den aktuellen Bildlaufabstand der Bildlaufleiste kennen, wenn:
Das Bild wird zuerst vom Dokument + die halbe Höhe des Bildelements selbst < Die Höhe des sichtbaren Bereichs des Browsers + die aktuelle Scroll-Distanz der Bildlaufleiste wird angezeigt Bereich, und das Bild hat mehr als die Hälfte der Höhe innerhalb des sichtbaren Bereichs, dann laden Sie das Bild wie folgt:

Die spezifischen Wirkungen sind wie folgt:

in Kontrolle Sie können sehen, dass sich beim Scrollen der Bildlaufleiste die Anzahl der geladenen Bilder von ursprünglich drei auf derzeit sechs geändert hat. Während die Bildlaufleiste weiter nach unten scrollt, werden die Bilder fortgesetzt geladen werden, wodurch ein besseres Benutzererlebnis erzielt wird.
Dies ist die spezifische Implementierung des verzögerten Ladens von Bildern. Finden Sie das Bild cool? Wenn Sie den spezifischen Implementierungseffekt selbst sehen möchten, können Sie auf meine Website klicken, um Folgendes anzuzeigen:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des verzögerten Ladens von Front-End-Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




