
Wie viele adaptive Lösungen gibt es im Internet? Soweit ich aus persönlicher Praxis weiß, gibt es mehrere Lösungen:
Legen Sie eine bestimmte Breite fest, verwenden Sie ein Muster und fügen Sie einige Medienabfragelösungen hinzu
Flexbox-Lösung verwenden
Prozentsatz plus Medienabfrage verwenden
rem
verwendenDas aktuelle Open-Source-Framework von Taobao ähnelt dem Framework von NetEase. Sie alle verwenden rem, um alle Einstellungsanpassungen in einem Entwurf zu lösen. Bevor dieser Plan zustande kam, gab es einige Leute, die den ersten Ansatz verfolgten. Ähnlich dem unten erwähnten Hakennetz. Schauen Sie sich den Artikel von Liuyun Zhuge an.
Das Folgende ist ein Auszug aus: Nachdenken über Front-End-Designentwürfe und Arbeitsabläufe anhand der Schriftgröße von NetEase und Taobao
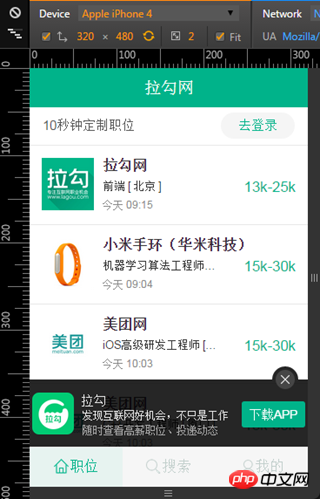
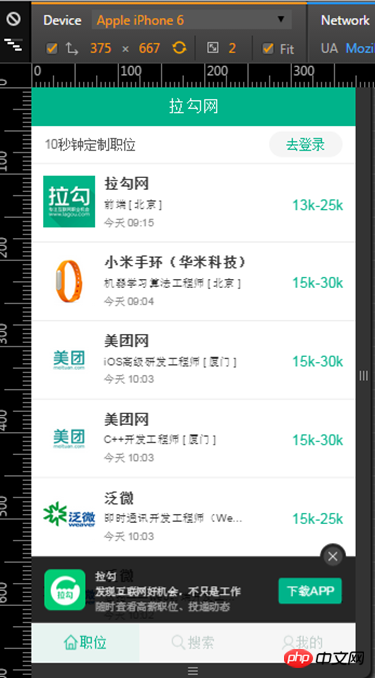
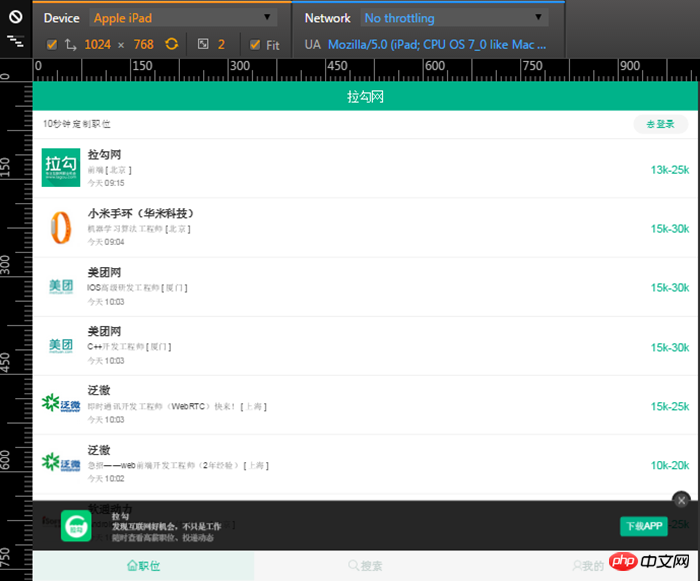
Ich denke, es ist ein bisschen Web-Apps müssen nicht unbedingt kompliziert sein, wie zum Beispiel Lagou.com. Sie können sehen, wie die Seite auf iPhone 4, iPhone 6 und iPad aussieht:



Seine Seite hat eine Eigenschaft, die lautet:
Egal wie die Auflösung ist Änderungen, die Höhe und Position der Balken oben und unten bleiben gleich.
Unabhängig davon, wie sich die Auflösung für jede Einstellungsinformation in der Mitte ändert, wird das Symbol des Personalvermittlungsunternehmens angezeigt und andere Informationen befinden sich auf der linken Seite des Eintrags, und das Gehalt befindet sich auf der rechten Seite
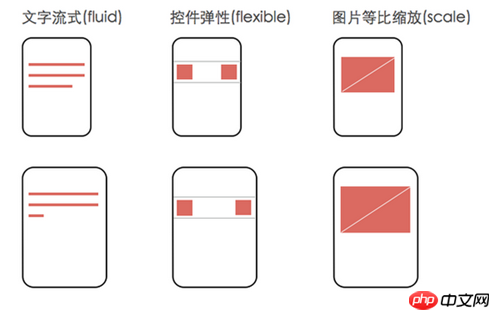
Diese Art von App ist ein typisches elastisches Layout: Höhe, Breite und Position Die Anzahl der Schlüsselelemente bleibt unverändert und nur das Containerelement wird skaliert. Denken Sie bei dieser Art von App nur an ein Entwicklungsprinzip: Textfluss, Steuerungsflexibilität und Bildskalierung. Beschreiben Sie mit Bildern:

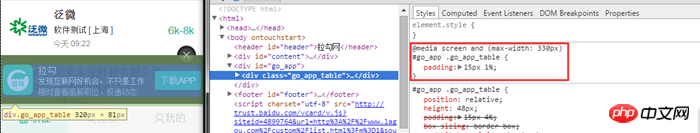
Bei dieser Regel handelt es sich um eine Reihe grundlegender Anpassungsregeln, die für eine so einfache App ausreichen und später auch besprochen werden Die Grundlage des Rem-Layouts. Darüber hinaus sind für Apps wie Lagou möglicherweise zusätzliche Medienabfragen erforderlich, um das Layout für Geräte mit kleinem Bildschirm anzupassen. Beispielsweise basieren viele Designentwürfe jetzt auf der Größe des iPhone 6, und die logischen Pixel der Gerätebreite des iPhone 6 betragen 375 Pixel, während die logischen Pixel des iPhone 4 320 Pixel betragen Design-Entwurf, es wird möglicherweise nicht auf dem iPhone 4 angezeigt. Die Download-Box unten auf Lagou.com kann beispielsweise durch Vergleichen angezeigt werden. Dies ist 4:

Das ist 6:

Der Abstand zwischen den beiden Seiten von 6 ist viel größer als der von 4, was bedeutet, dass der Haken angepasst worden sein muss zu 4. Dies kann auch anhand des -Codes bestätigt werden:

Aber wenn Sie den Designentwurf basierend auf 4 erhalten, dann gibt es kein Problem. Geräte mit einer größeren Auflösung als 4 können durchaus die Größe von 4 darstellen.
Noch etwas: Verwenden Sie in diesem Fall einfach px als CSS-Größeneinheit. Verwenden Sie nicht rem, um eine zunehmende Komplexität zu vermeiden.
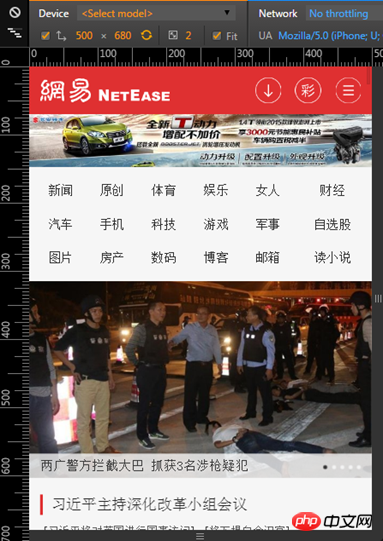
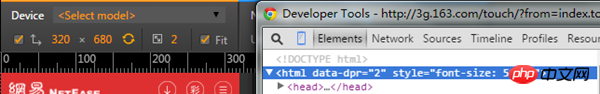
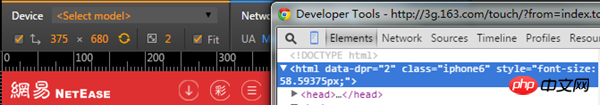
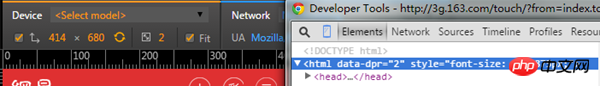
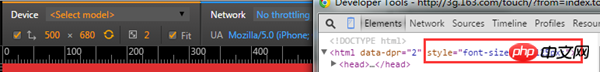
Werfen wir zunächst einen Blick auf die Effekte von NetEase bei verschiedenen Auflösungen:




Wie aus den obigen Bildern ersichtlich ist, ändert sich der Effekt der Seite mit zunehmender Auflösung erheblich, was sich hauptsächlich in der Breite, Höhe und dem Abstand jedes Elements widerspiegelt. Die 375 x 680 große Navigationsleiste ist offensichtlich höher als die 320 x 680 große Navigationsleiste. Der grundlegende Grund, warum dieser Effekt erzielt werden kann, ist, dass andere CSS-Größen außer der Schriftgröße in NetEase-Seiten rem als Einheit verwenden. Wenn Sie sich beispielsweise den Höheneinstellungscode der Navigationsleiste ansehen:

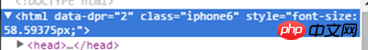
Aber wie im ersten Teil dieses Artikels erwähnt, bringt die Verwendung des Rem-Layouts in Kombination mit der Einstellung unterschiedlicher Schriftgrößen entsprechend unterschiedlicher Auflösungen in HTML viele Probleme mit sich, die schwer zu lösen sind es lösen? Der grundlegendste Grund ist, dass die Schriftgröße von HTML auf NetEase-Seiten nicht in CSS über Medienabfragen vordefiniert ist, sondern über JS berechnet wird. Daher ändert sich die Schriftgröße von HTML, wenn sich die Auflösung ändert , aber Sie müssen die Seite nach dem Anpassen der Auflösung aktualisieren, um den Effekt zu sehen. Wenn Sie sich den Code ansehen, werden Sie wissen, warum die Schriftgröße direkt in den HTML-Stil geschrieben wird (der Grund für die Einstellung js):

Worauf es berechnet wird, hängt mit dem Designentwurf zusammen. Sein Designentwurf sollte auf dem iPhone 4 oder iPhone 5 basieren, also seine horizontale Auflösung, wenn der Designentwurf vertikal platziert wird Zur Vereinfachung der Berechnung wird eine Schriftgröße von 100 Pixel als Referenz verwendet. Dann kann die Breite des Körperelements auf width: 6.4rem festgelegt werden, sodass die Schriftgröße html=deviceWidth / 6.4 ist. Diese deviceWidth ist die deviceWidth in den Ansichtsfenstereinstellungen. Gemäß dieser Berechnungsregel lässt sich schließen, dass die Schriftgröße des HTML in den vier Screenshots am Anfang dieses Abschnitts wie folgt lautet:
deviceWidth = 320,font-size = 320 / 6.4 = 50px deviceWidth = 375,font-size = 375 / 6.4 = 58.59375px deviceWidth = 414,font-size = 414 / 6.4 = 64.6875px deviceWidth = 500,font-size = 500 / 6.4 = 78.125px
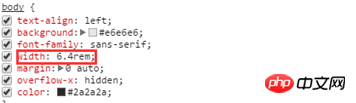
Tatsächlich ist es das, was NetEase tut. Wenn Sie sich den Code ansehen, werden Sie wissen, dass die Breite des Körperelements wie folgt lautet:

Auf dieser Grundlage können Sie sein Stellen Sie sicher, dass die horizontale Auflösung des Designentwurfs bei vertikaler Ausrichtung 640 beträgt. Dann können Sie sehen, ob die Schriftgröße von HTML mit der obigen Berechnung übereinstimmt, wenn die Auflösung von NetEase 320*680, 375*680, 414*680, 500*680 beträgt:
 320 * 680
320 * 680
 375*680
375*680
 414*680
414*680
 500*680
500*680
Diese Gerätebreite übergibt document.documentElement . clientWidth kann abgerufen werden. Wenn also der Dom der Seite fertig ist, müssen Sie zunächst Folgendes tun:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
Wie kam es zu dieser Version 6.4? basiert auf dem Design. Es ergibt sich aus der horizontalen Auflösung des Manuskripts/100. Hier ist eine Zusammenfassung des Ansatzes von NetEase:
(1) Teilen Sie zunächst die vertikale horizontale Auflösung des Designentwurfs durch 100, um die Breite des Körperelements zu erhalten:
如果设计稿基于iphone6,横向分辨率为750,body的width为750 / 100 = 7.5rem 如果设计稿基于iphone4/5,横向分辨率为640,body的width为640 / 100 = 6.4rem
(2) Teilen Sie während des Layouts die auf dem Designsymbol markierte Größe durch 100, um die Größe im CSS zu erhalten, wie zum Beispiel das folgende Bild:

Die Höhe des Players beträgt 210 Pixel. Beim Schreiben des Stils sollte das CSS wie folgt geschrieben werden: Höhe: 2.1rem. Der Grund, warum wir 100 als Referenz nehmen, ist die Vereinfachung der Berechnung von rem hier!
(3) Nachdem der Dom fertig ist, legen Sie die Schriftgröße des HTML mit dem folgenden Code fest:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
6,4 ist nur ein Beispiel. Wenn es sich um einen Designentwurf von 750 handelt, sollte dieser durch 7,5 geteilt werden.
(4) Für die Schriftgröße ist möglicherweise eine zusätzliche Medienabfrage erforderlich, und für die Schriftgröße kann REM nicht verwendet werden, z. B. die Einstellungen von NetEase:
@media screen and (max-width:321px){
.m-navlist{font-size:15px}
}
@media screen and (min-width:321px) and (max-width:400px){
.m-navlist{font-size:16px}
}
@media screen and (min-width:400px){
.m-navlist{font-size:18px}
}Abschließend sind noch zwei Situationen zu erklären:
Erstens: Wenn der Ansatz von NetEase übernommen wird, sollte das Ansichtsfenster wie folgt eingestellt werden:
<meta>
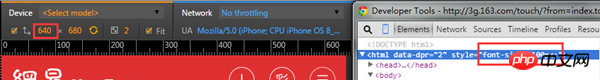
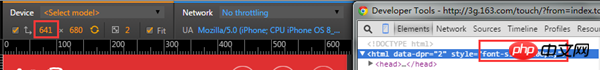
Zweitens, wenn deviceWidth größer als die horizontale Auflösung des Designentwurfs ist, entspricht die Schriftgröße von HTML immer der horizontalen Auflösung/Körperelementbreite:
 640*680
640*680
 641*680
641*680
之所以这么干,是因为当deviceWidth大于640时,则物理分辨率大于1280(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了。事实就是这样,你从手机访问网易,看到的是触屏版的页面,如果从pad访问,看到的就是电脑版的页面。如果你也想这么干,只要把总结中第三步的代码稍微改一下就行了:
var deviceWidth = document.documentElement.clientWidth; if(deviceWidth > 640) deviceWidth = 640; document.documentElement.style.fontSize = deviceWidth / 6.4 + 'px';
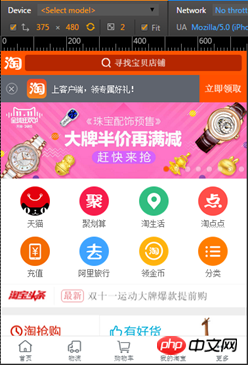
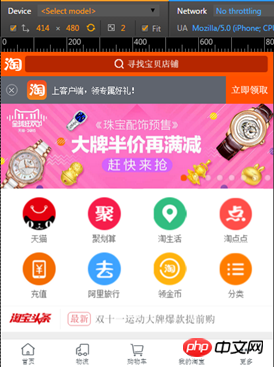
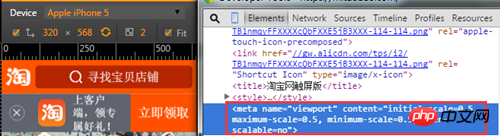
看看淘宝在不同分辨率下,呈现的效果:



淘宝的效果跟网易的效果其实是类似的,随着分辨率的变化,页面元素的尺寸和间距都相应变化,这是因为淘宝的尺寸也是使用了rem的原因。在介绍它的做法之前,先来了解一点关于viewport的知识,通常我们采用如下代码设置viewport:
<meta>
这样整个网页在设备内显示时的页面宽度就会等于设备逻辑像素大小,也就是device-width。这个device-width的计算公式为:
设备的物理分辨率/(devicePixelRatio * scale),在scale为1的情况下,device-width = 设备的物理分辨率/devicePixelRatio 。
devicePixelRatio称为设备像素比,每款设备的devicePixelRatio都是已知,并且不变的,目前高清屏,普遍都是2,不过还有更高的,比如2.5, 3 等,我魅族note的手机的devicePixelRatio就是3。淘宝触屏版布局的前提就是viewport的scale根据devicePixelRatio动态设置:
 在devicePixelRatio为2的时候,scale为0.5
在devicePixelRatio为2的时候,scale为0.5
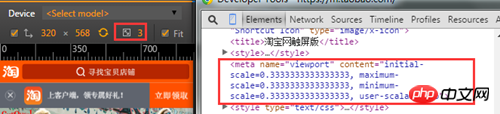
 在devicePixelRatio为3的时候,scale为0.3333
在devicePixelRatio为3的时候,scale为0.3333
这么做目的当然是为了保证页面的大小与设计稿保持一致了,比如设计稿如果是750的横向分辨率,那么实际页面的device-width,以iphone6来说,也等于750,这样的话设计稿上标注的尺寸只要除以某一个值就能够转换为rem了。通过js设置viewport的方法如下:
var scale = 1 / devicePixelRatio;
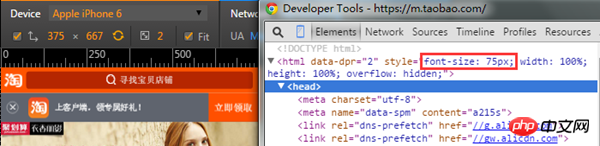
document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');淘宝布局的第二个要点,就是html元素的font-size的计算公式,font-size = deviceWidth / 10:

接下来要解决的问题是,元素的尺寸该如何计算,比如说设计稿上某一个元素的宽为150px,换算成rem应该怎么算呢?这个值等于设计稿标注尺寸/该设计稿对应的html的font-size。拿淘宝来说的,他们用的设计稿是750的,所以html的font-size就是75,如果某个元素时150px的宽,换算成rem就是150 / 75 = 2rem。总结下淘宝的这些做法:
(1)动态设置viewport的scale
var scale = 1 / devicePixelRatio;
document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');(2)动态计算html的font-size
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px';
(3)布局的时候,各元素的css尺寸=设计稿标注尺寸/设计稿横向分辨率/10
(4)font-size可能需要额外的媒介查询,并且font-size不使用rem,这一点跟网易是一样的。
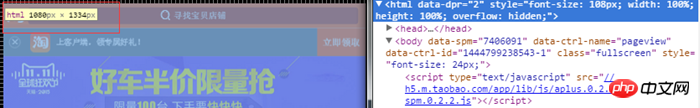
最后还有一个情况要说明,跟网易一样,淘宝也设置了一个临界点,当设备竖着时横向物理分辨率大于1080时,html的font-size就不会变化了,原因也是一样的,分辨率已经可以去访问电脑版页面了。


关于这种做法的具体实现,淘宝已经给我们提供了一个开源的解决方案,具体请查看:
https://github.com/amfe/lib-flexible
之前没有找到这相关的资料,实在不好意思:(
共同点:
都能适配所有的手机设备,对于pad,网易与淘宝都会跳转到pc页面,不再使用触屏版的页面
都需要动态设置html的font-size
布局时各元素的尺寸值都是根据设计稿标注的尺寸计算出来,由于html的font-size是动态调整的,所以能够做到不同分辨率下页面布局呈现等比变化
容器元素的font-size都不用rem,需要额外地对font-size做媒介查询
都能应用于尺寸不同的设计稿,只要按以上总结的方法去用就可以了
不同点
淘宝的设计稿是基于750的横向分辨率,网易的设计稿是基于640的横向分辨率,还要强调的是,虽然设计稿不同,但是最终的结果是一致的,设计稿的尺寸一个公司设计人员的工作标准,每个公司不一样而已
淘宝还需要动态设置viewport的scale,网易不用
最重要的区别就是:网易的做法,rem值很好计算,淘宝的做法肯定得用计算器才能用好了 。不过要是你使用了less和sass这样的css处理器,就好办多了,以淘宝跟less举例,我们可以这样编写less:
//定义一个变量和一个mixin
@baseFontSize: 75;//基于视觉稿横屏尺寸/100得出的基准font-size
.px2rem(@name, @px){
@{name}: @px / @baseFontSize * 1rem;
}//使用示例:
.container {
.px2rem(height, 240);
}//less翻译结果:
.container {
height: 3.2rem;
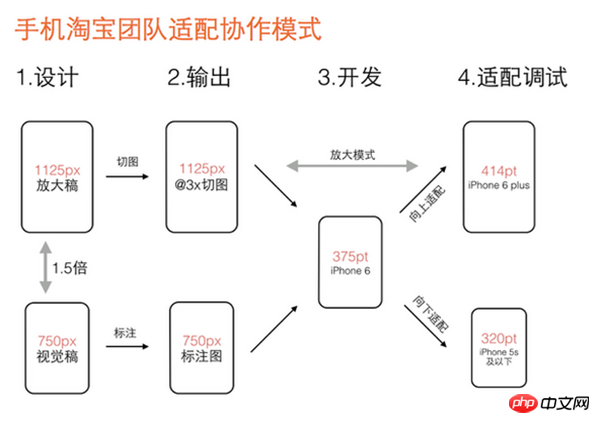
}前端与设计师的协作应该是比较简单的,最重要的是要规范设计提供给你的产物,通常对于前端来说,我们需要设计师提供标注尺寸后的设计稿以及各种元素的切图文件,有了这些就可以开始布局了。考虑到Retina显示屏以及这么多移动设备分辨率却不一样的问题,那么设计师应该提供多套设计稿吗?从网易和淘宝的做法来看,应该是不用了,我们可以按照设计稿,先做出一套布局,按照以上方法做适配,由于是等比适配,所以各个设备的视觉效果差异应该会很小,当然也排除不了一些需要媒介查询特殊处理的情况,这肯定避免不了的。下面这张图是淘宝设计师分享的他们的工作流程:

解释一下就是:
第一步,视觉设计阶段,设计师按宽度750px(iphone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。
第二步,输出两个交付物给开发工程师:一个是程序用到的@3x切图资源,另一个是宽度750px的设计标注图。
第三步,开发工程师拿到750px标注图和@3x切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(auto layout),方便后续适配到其它尺寸。
第四步,适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 plus(414pt)和iPhone 5S及以下(320pt)的界面效果。由此完成大中小三屏适配。
注意第三步,就要使用我们以上介绍的网易跟淘宝的适配方法了。假如公司设计稿不是基于750的怎么办,其实很简单,按上图做一些相应替换即可,但是流程和方法还是一样的。解释一下为什么要在@3x的图里切,这是因为现在市面上也有不少像魅蓝note这种超高清屏幕,devicePixelRatio已经达到3了,这个切图保证在所有设备都清晰显示。
Das obige ist der detaillierte Inhalt vonAdaptive mobile Frontend-Lösungen für bekannte Websites und Vergleiche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So legen Sie die Schriftart in CSS fest
So legen Sie die Schriftart in CSS fest
 Das neueste Ranking der zehn besten Börsen im Währungskreis
Das neueste Ranking der zehn besten Börsen im Währungskreis
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Hauptzweck des Dateisystems
Hauptzweck des Dateisystems
 Windows prüft den Portbelegungsstatus
Windows prüft den Portbelegungsstatus
 Ist es legal, Bitcoin auf Huobi.com zu kaufen und zu verkaufen?
Ist es legal, Bitcoin auf Huobi.com zu kaufen und zu verkaufen?
 Liste der Mac-Tastenkombinationen
Liste der Mac-Tastenkombinationen
 Was ist ein leeres Array in PHP?
Was ist ein leeres Array in PHP?




