
Was ist Flv.js?
ist ein HTML5-Flash-Video-Player (FLV), der ausschließlich mit nativem JavaScript ohne Verwendung von Flash entwickelt wurde. Open Source von der Bilibili-Website.
Übersicht:
Eine JavaScript-Bibliothek, die die Wiedergabe von Videos im FLV-Format in HTML5-Videos implementiert. Dabei wird der FLV-Dateistream in ISO-BMFF-Fragmente (MP4-Fragmente) transkodiert und gemultiplext und anschließend über Medien weitergeleitet Quellerweiterungen speisen MP4-Clips in den Browser ein. flv.js wird in ECMAScript 6 geschrieben, dann über Babel Compiler in ECMAScript 5 kompiliert und mit Browserify gepackt.
Eigenschaften:Das Obige ist die offizielle Einführung. Der entscheidende Punkt ist, dass Open Source es uns ermöglicht, es zu verwenden.
Das Folgende ist der integrierte Nutzungsplan, den ich zusammengestellt habe
Wie verwende ich flv.js?
1. Bereitstellungsplan
1 , Voraussetzung
Zunächst müssen NodeJS und NPM verwendet werden. Hier wurde beschrieben, wie sie installiert und bereitgestellt werden In meinem vorherigen Artikel finden Sie hier keine weiteren Details. Wenn Sie möchten, können Sie [Der vollständige Installationsprozess von NodeJS und die Installation von NPM-Modul-Plug-Ins lesen (die Bilder und Texte enthalten Fallstricke, auf die getreten wurde). )]
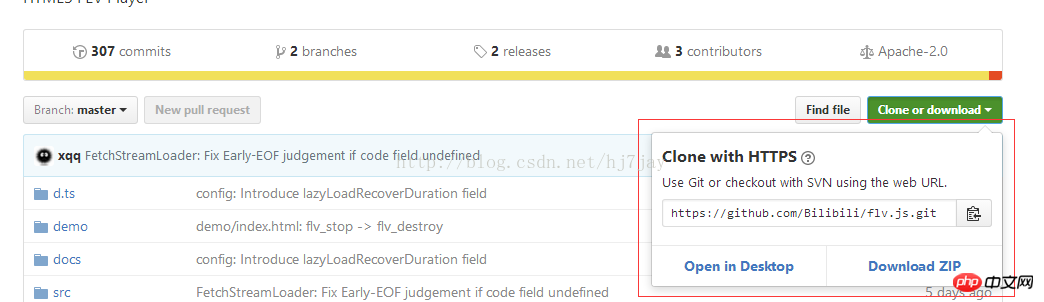
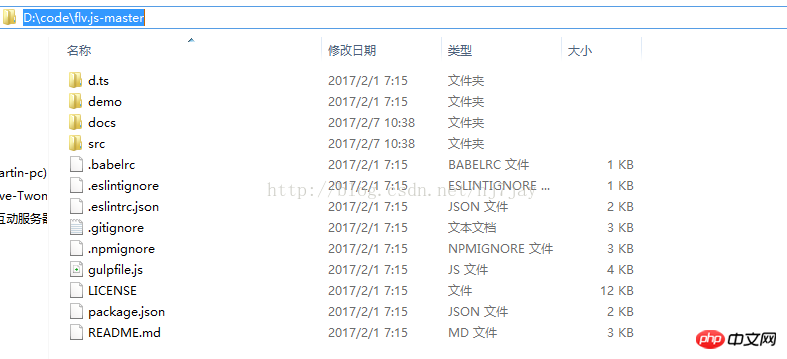
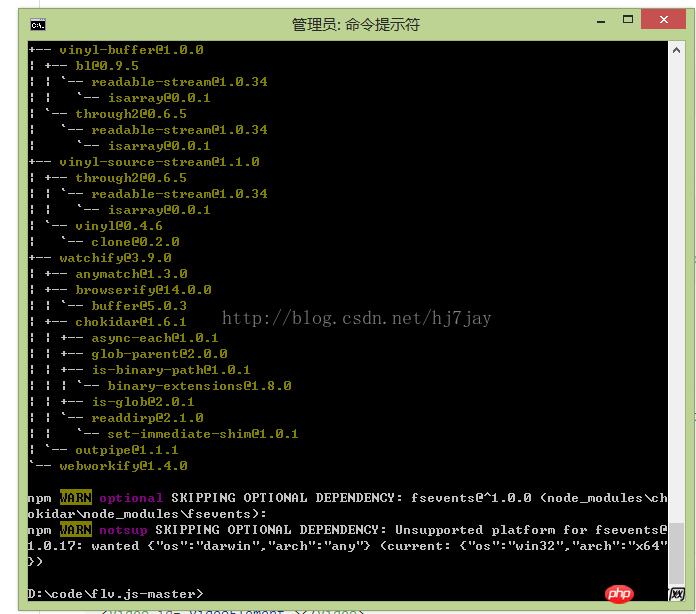
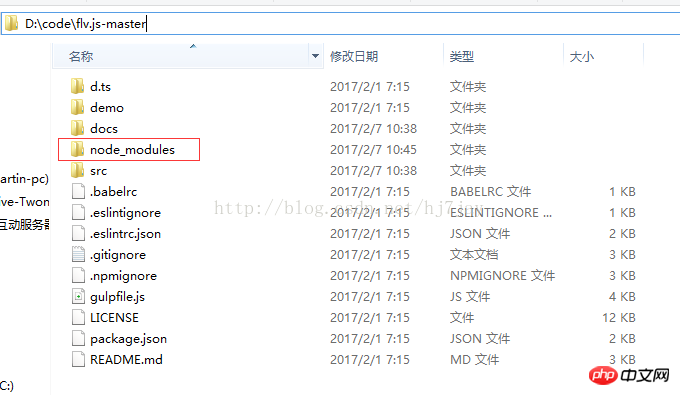
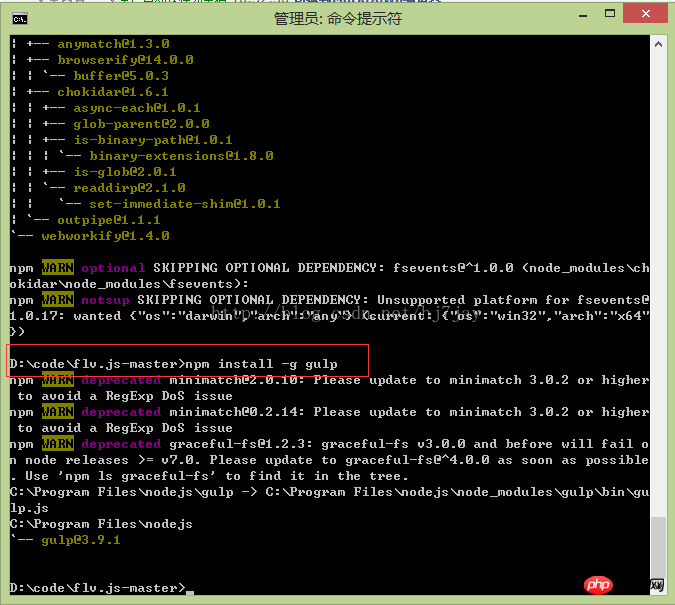
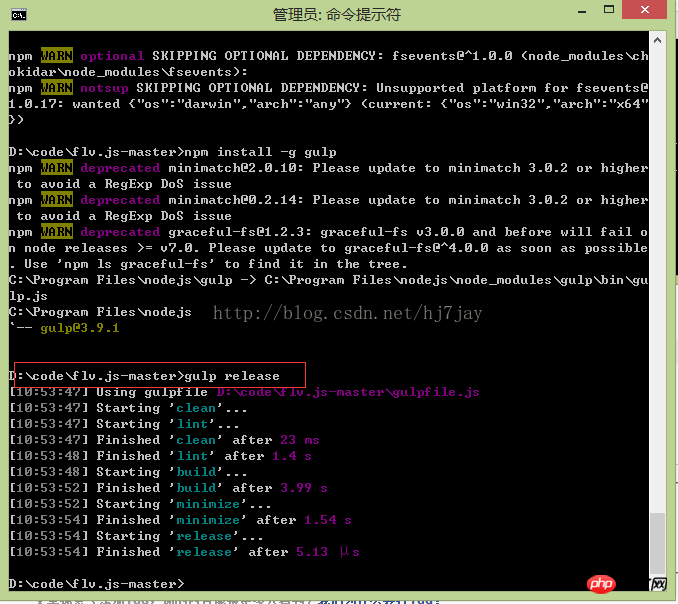
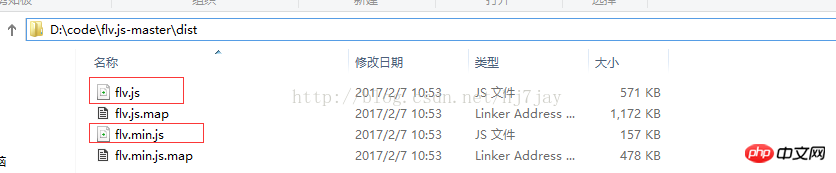
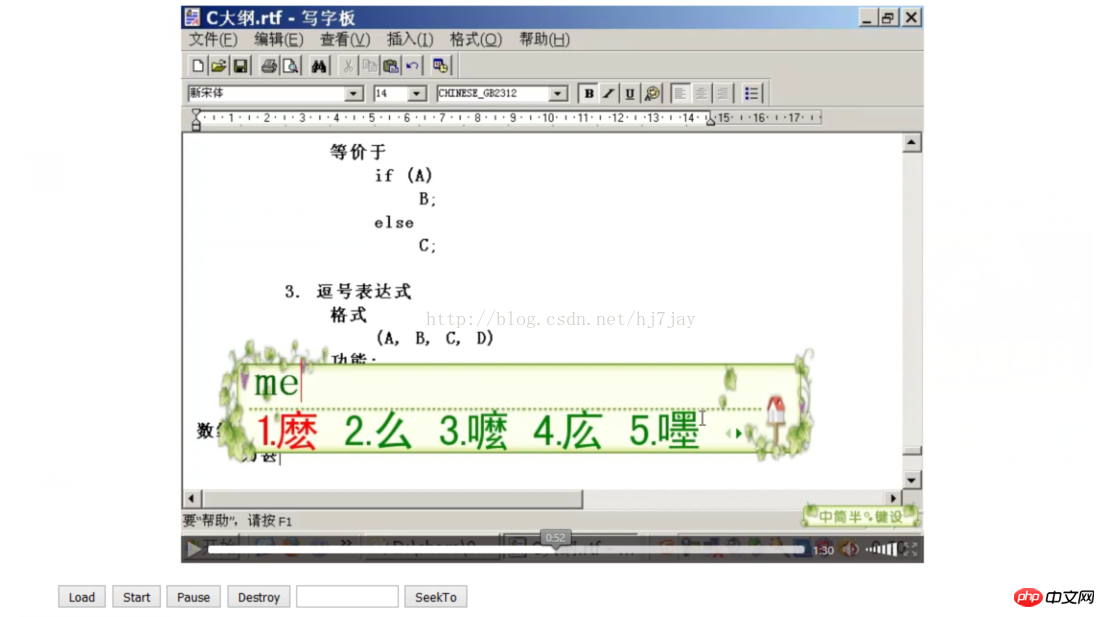
2. Code herunterladen Studenten, die den neuesten Code synchronisieren müssen, sollten Git verwenden. Wer kein Git hat, kann auch die Zip-Datei herunterladen Nach dem Herunterladen des Codes Ich habe ihn in D:codeflv.js-master 3. Code erstellen Da der Code nicht direkt verwendet werden kann, müssen wir zum Erstellen das npm-Modul von nodejs verwenden 1) Öffnen Sie zunächst das cmd-Befehlszeilenfenster (Denken Sie daran, hier mit der rechten Maustaste zu klicken, um es zu öffnen und als Administrator auszuführen ), andernfalls kann ein Fehler auftreten cd-Befehl an die Stelle, an der der Code platziert wird , ich habe es in D:codeflv.js-master auf 2) Führen Sie den NPM-Build aus. Hier ist der zu installierende Vorgang die Entwicklungsumgebung Nachdem Sie auf den Abschluss der Ausführung gewartet haben, Es erscheint folgendes Bild D:codeflv.js-master wird einen zusätzlichen Ordner node_modules haben 3) Installieren Sie das Generierungstool 4) JS im dist-Ordner verpacken und minimieren Dann bekommen wir in D:codeflv.js-masterdist endlich die flv.js- und flv.min.js-Codes, die wir brauchen flv.jsVorkomprimierungscode flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置。


npm install


npm install -g gulp

gulp release


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWas ist flv.js? Wie verwende ich flv.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Was ist ein Index?
Was ist ein Index?
 Was ist der Unterschied zwischen PHP und Java?
Was ist der Unterschied zwischen PHP und Java?
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM




