
Wie erreicht man eine Interlaced-Farbänderung in CSS3? Verwenden Sie die CSS3-Selektoren p:nth-of-type(odd) odd und p:nth-of-type(even) even
Im Folgenden finden Sie einige Beispiele:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
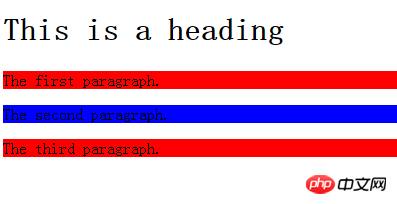
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie mit CSS3 die Farben zwischen Zeilen ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So installieren Sie ein SSL-Zertifikat
So installieren Sie ein SSL-Zertifikat
 window.setinterval
window.setinterval
 Lösung zum Neustarten und Auswählen des richtigen Startgeräts
Lösung zum Neustarten und Auswählen des richtigen Startgeräts
 Float-Verwendung in CSS
Float-Verwendung in CSS
 So passen Sie die Textgröße in Textnachrichten an
So passen Sie die Textgröße in Textnachrichten an
 So öffnen Sie das Computernetzwerk- und Freigabecenter
So öffnen Sie das Computernetzwerk- und Freigabecenter




