
Einführung
XML-Dokumente über CSS konvertieren Das Syntaxformat zum Verknüpfen von CSS-Stildateien lautet wie folgt:
Syntax:
<?xml-stylesheet type="text/css" href="CSS样式表文件路径"?>
Verwenden Sie diese Anweisung, um auf eine externe CSS-Datei zu verweisen, um eine formatierte Ausgabe von XML-Dokumenten zu erreichen.
2 Wenden Sie CSS an, um XML-Dokumente zu konvertieren.
Wenden Sie CSS-Stile in Beispielen an, um eine formatierte Ausgabe von XML-Dokumenten zu erzielen.
Drei Codes
1. CSS-Code:
CATALOG
{
background-color: #ffffff;
width: 100%;
}
CD
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
TITLE
{
color: #FF0000;
font-size: 20pt;
}
ARTIST
{
color: #0000FF;
font-size: 20pt;
}
COUNTRY,PRICE,YEAR,COMPANY
{
display: block;
color: #000000;
margin-left: 20pt;
}2. XML-Code:
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="css.css"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE> <YEAR>1988</YEAR> </CD> </CATALOG>
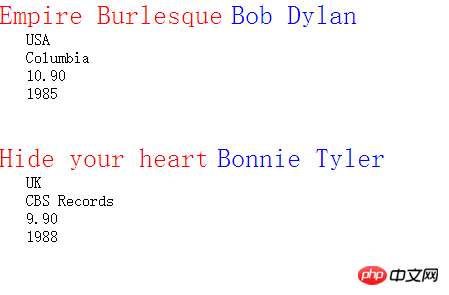
Vier Laufergebnisse

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Codes zum Konvertieren von XML-Dokumenten mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




