Zusammenfassung der Listen-Tags in HTML

Freigeben: 2017-03-30 11:40:24
Original
1777 Leute haben es durchsucht
1.
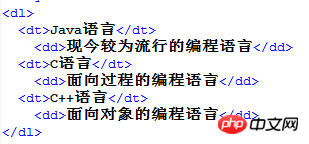
definieren Sie die Liste, - definieren Sie die Elemente in der Liste,
- beschreiben Sie das Element
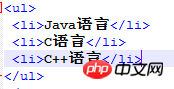
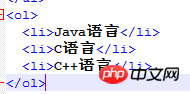
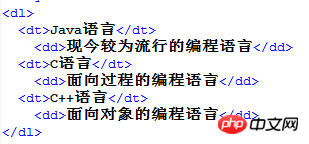
Beispiel:

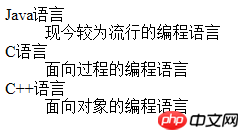
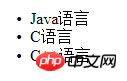
Effekt:

2.
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Neueste Artikel des Autors
-
2023-03-14 15:58:02
-
1970-01-01 08:00:00
-
2023-03-15 07:38:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00