
Ich bin heute gut gelaunt und werde daher einen weiteren Artikel über die fortschrittlichste Front-End-Implementierung der Fotoalbum-Imitationsfunktion veröffentlichen.
Dieses Fotoalbum wurde nicht separat ausgeschrieben und ich werde es später separat extrahieren 🎜>
Schreiben Vor dieser Sache habe ich einige Fälle im Internet gefunden, aber ich war sprachlos, als ich den Code sah, den ich nicht studieren wollte, also habe ich ihn selbst geschrieben ...
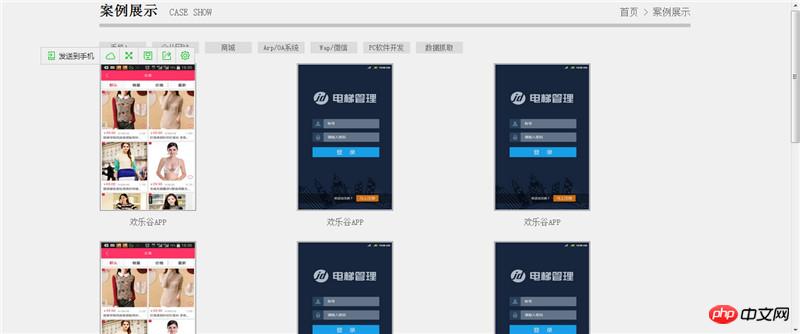
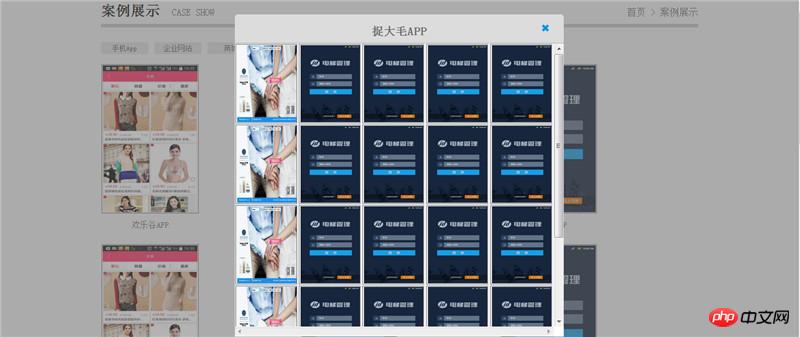
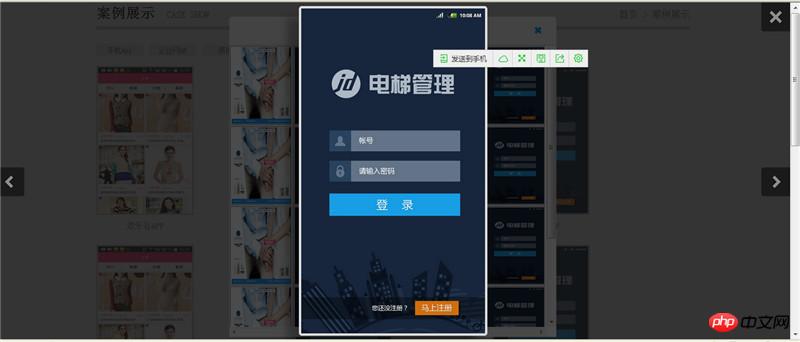
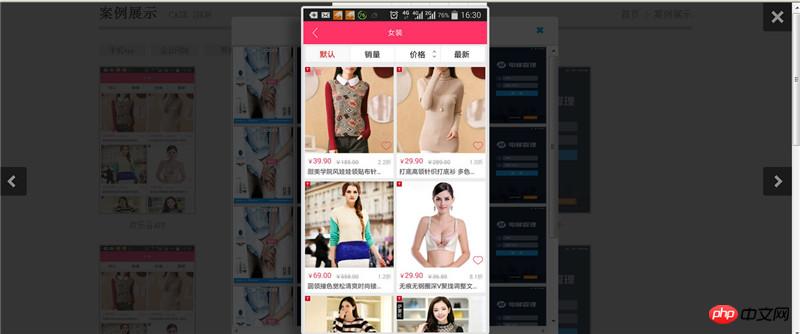
Nachfolgend finden Sie einen Screenshot zur Implementierung dieser Funktion




Wenn Sie ein Front-End sind, ist diese Funktion genau das Richtige für Sie. Abgesehen von der komplizierten Logik ist alles andere möglicherweise relativ einfach zu implementieren. Ich bin kein Front-End-Mensch und bin daher auf einige Probleme mit dem Front-End gestoßen HTML. Im Folgenden werde ich die Lösungen für diese Probleme vorstellen, auf die ich gestoßen bin.
Zuerst: Lassen Sie uns über das
Attribut der Position sprechen. Früher habe ich diesen Attributwert im Allgemeinen verwendet, die absolute und relative relative Positionierung und die Absolute Positionierung, aber relativ wird verwendet. Wenn Sie ein Front-End-Benutzer sind, sollten Sie wissen, dass die meisten von ihnen Margin-...Padding-. ., dieses Mal habe ich die Position „Fixed“ verwendet: Sie wird in der Hintergrundebene meiner Popup-Ebene verwendet. Natürlich können auch „Absolute“ und „Relative“ verwendet werden, aber die Praxis hat gezeigt, dass die Verwendung in der Popup-Ebene „Fixed“ genauer und sinnvoller ist. Ebenenmaske nach oben. Warum weiß ich das? Dies wurde von mir aufgrund eines Fehlers entdeckt, der in der Mitte auftrat. Ich werde hier jedoch nicht auf den Fehler eingehen. Denken Sie jedoch daran, beim Positionieren des Hintergrunds der Popup-Ebene die festen Positionen zu verwenden. (Das Folgende ist der CSS-Stylesheet-Code:)
/*Album-Hintergrundebene PhoneTeamrTransperantp Dies ist p und sein übergeordneter Knoten ist BODY. Wenn er nicht verwendet wird, müssen Sie seine Anzeige festlegen:none*/
.PhoneTeamrTransperantp{position: behoben; links: 0; Breite: 100%; Z-Index: 2147000002;
Als nächstes: Tabellenformen zusammenfügen, haha, in Bezug auf diese Spielweise gibt es mehr Leute, die PHP machen, aber weniger Leute machen
ASP.NET
, weil ASP.NET entsprechende SteuerelementeObwohl ich derzeit eine Website unter der ASP.NET-Entwicklungstoolplattform entwickle, Ich habe Drag-Controls schon lange nicht mehr verwendet. . . Im Allgemeinen werden ASP.NET-Seiten + HTML + AJAX zum Erstellen von Websites verwendet. Was das Problem betrifft, auf das ich in der Spleißtabelle gestoßen bin, konnte ich es vor 1-2 Jahren nicht lösen. Dieses Problem besteht darin, jquery
zu verwenden Betreiben Sie die Spleißtabelle. Tag, es hat beim letzten Mal nicht geklappt, also habe ich stattdessen die
Javascript-Methode verwendet. Dieses Mal gab es mehr MD-Tags und ich war entschlossen, jquery zu verwenden. Unerwarteterweise zahlte sich die harte Arbeit aus und dieses Problem wurde von mir gelöst. Lösung: Schreiben Sie die Juqery-Methode zum Splicing-Table-Tags in die Splicing-Table-Tag-Methode (ich werde den Code unten veröffentlichen):
/*------------------------点击后将相册需要加载的这个项目的所有图片展示到一个弹出层中(小图片)---------------------------------*/
$(function () {
$(".transparentp").click(function (e) {
var el = e.srcElement || e.target;
var transparentBackViewArray = $(".transparentp");
var AppTitleArray = $(".appDetialTitleClass");
for (var i = 0; i < transparentBackViewArray.length; i++) {
var focusTransparentBackView = transparentBackViewArray[i];
if (el == focusTransparentBackView) {
var pointTitle = AppTitleArray[i];//根据title去查询需要加载的说明图片
//transParentLawyer全屏幕遮蔽层
$("#masterp").after('<p class="transParentLawyer" onclick=' + "closeAllCorver()" + ' style="display:block"> </p>')
/* .transParentLawyer{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #666666; opacity: 0.5; z-index: 2147000000;}*/
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 555;
var alertBackpHeight = 525;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
var ProjectName = "捉大毛APP";
var combindTable = "<p id='contentShowAppProjectImagep' style=' width:100%;height:30px;background:#dcdcdc; margin-top:5px;border-bottom:1px solid #b3b3b3;'><h3 style='text-align:center;color:#666666'>" + ProjectName + "</h3><a class='clsBtn' onclick=" + "closeAllCorver()" + "></a> </p>"
combindTable += "<p id='showAppImageContainerView' style='overFlow-y:scroll;overFlow-x:scroll;margin-top:0px; width:100%;height:495px;background:#dcdcdc;'><table id='showProjectDetailTable' cellspacing='0'>";
for (var i = 0; i < 5; i++) {
combindTable += "<tr><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/webSite.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td></tr>";
}
//overFlow-y:scroll;overFlow-x:scroll;
combindTable += '<table/></p>'
$(".transParentLawyer").after('<p class="imageContentLawyer" style=" position: fixed; width: 555px; height:525px; background-color: white; z-index: 2147000001; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;">' + combindTable + ' </p>')
break;
}
}//将jquery方法写在拼接table标签的jquery方法体内,而且要放在拼接操作的后面
/*-----------弹出相册加载图片监听(为什么写在这里勒应为,我们上面的方法执行了完毕了(将我们需要加载的标签拼接好,才有我们需要操作的标签,-------------------* /
$(".showPorjectAppImg").click(function(e)
{
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
//相册遮罩层
var imagePath;
for (var i = 0; i < imageArray.length; i++)
{
var obj = imageArray[i];
if(el==obj)
{
currentAlbumIndex = i;
imagePath = obj.src;
break;
}
}
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 320;
var alertBackpHeight = 560;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
$("#masterp").after('<p class="PhoneTeamrTransperantp" style="display:block"> </p>')
//src="+'"'+ imagePath +'"'+"/> 呵呵拼接的弹出图片
$(".PhoneTeamrTransperantp").after('<p class="albumShowImagep" style="box-shadow: -20px 20px 20px rgba(0, 0, 0, 0.3); position: fixed; width: 320px; height:560px; background-color: white;display:block; z-index: 2147000003; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;"> ' + "<img id='rollAblumImage' align='absmiddle' width='312' height='552' style='padding-left:4px;padding-top:4px;' src="+'"'+ imagePath +'"'+"/>" + '<a class="appProjectPrevious"></a><a class="appProjectNext"></a><a class="appProjectCloseAlbum" onclick=' + "closeAlbumAllCorver()" + '></a> </p>')
$(".appProjectPrevious").click(function (e) {//上一页
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex > 0)
{
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = imageArray.length - 1;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";//obj.src;
// $("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
//var image = $("#rollAblumImage");
// resizeimg(image, 320, 560);
});
})
$(".appProjectNext").click(function (e)
{
// alert("adad");
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex < imageArray.length-1) {
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = 0;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
});
// $("#rollAblumImage").attr("src", imagePath);
})
})
});
});Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung der Funktion zum Umblättern von Alben mit jquery+html (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




