
Web Storage ist eine neue wichtige Funktion der HTML5 API;
, die im neuesten Web Storage-Entwurf erwähnt wird , die HTML5-API kann auf dem Web-Client verwendet werden, um Daten dauerhaft in Form von Schlüsselwerten zu speichern.
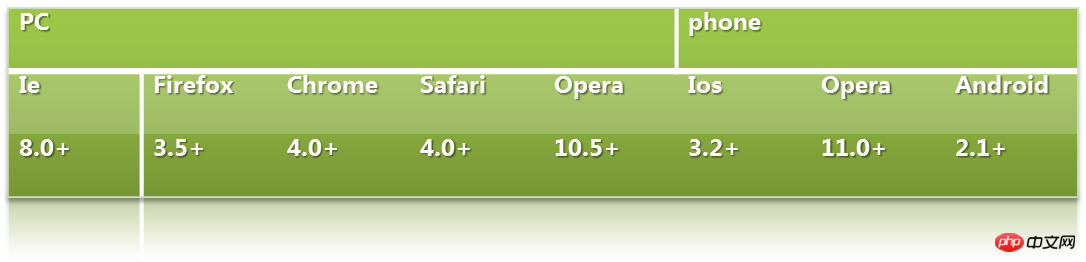
Derzeit unterstützen die wichtigsten Browser diese Funktion bereits 🎜>
 Gemeinsamer Web-Client-Datenspeicher-Vergleich:
Gemeinsamer Web-Client-Datenspeicher-Vergleich:
 Html5 Web Storage ist sehr webfreundlich Es wird von Entwicklern verwendet und bietet eine sehr einfache API zum Abrufen oder Festlegen von Schlüssel-Wert-Paaren.
Html5 Web Storage ist sehr webfreundlich Es wird von Entwicklern verwendet und bietet eine sehr einfache API zum Abrufen oder Festlegen von Schlüssel-Wert-Paaren.
Die unterstützte Datengröße wird vom Hersteller des Webbrowsers festgelegt und die meisten unterstützen 5 Millionen oder mehr 10M;
Das bedeutet, dass wir mehr Informationen über Benutzer und Sitzungen auf dem Client speichern können, wie z. B. persönliche Benutzereinstellungen, lokalisierte Daten, Offline-Daten usw.; >
Auf die im Web Storage gespeicherten Daten kann mit Javascript zugegriffen werden.
Web StorageObjekt Hauptsächlich in zwei Typen unterteilt : sessionStorage und localStorage; ist nur innerhalb eines Sitzungsbereichs einer einzelnen Seite (Registerkarte oder Fenster) gültig. Wenn die Seitensitzung abläuft, werden die Daten daher auch
Storage kann nur Schlüssel/Wert-Paare speichern und  unterstützt nur den Typ
unterstützt nur den Typ
Daten
;Wenn Sie Daten vom Typ speichern möchten, müssen Sie diese beim Speichern in eine Zeichenfolge umwandeln und beim Lesen wieder zurückkonvertieren >Die gespeicherten Daten sind nicht verschlüsselt, daher ist Web Storage zwar sehr leistungsfähig, aber nicht zum Speichern sensibler Daten geeignet
Web Storage unterstützt
Attributeund Methoden:
Web Storage unterstützt Speicher Ereignis : Wenn die Daten im Webspeicher gespeichert, geändert oder gelöscht werden, wird das Speicherereignis ausgelöst.
Lösen Sie das Ereignisobjekt aus, einschließlich des Triggerobjekts, der URL und der Schlüsselwerte vor und nach Schlüssel-/Wertänderungen.
Obwohl die Spezifikation erfordert, dass das Speicherereignis von allen Fenstern oder Registerkarten im selben Browser ausgelöst werden kann, wird diese Funktion derzeit nur von wenigen Browsern unterstützt. .
 Storage Event unterstützt die folgenden Attribute:
Storage Event unterstützt die folgenden Attribute:
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung von HTML5 Web Storage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




