
Der Unterschied zwischen ng-bind-html und ng-bind besteht darin, dass ng-bind den Wert als Die Zeichenfolge ist an den Inhalt des Elements gebunden, aber ng-bind-html nimmt den Wert als HTML und bindet ihn an den HTML-Code des Elements. Es entspricht .text() und .html() in jq. Dieser Artikel gibt Ihnen hauptsächlich eine ausführliche Einführung in die relevanten Informationen der ng-bind-html-Direktive in AngularJS. Freunde, die sie benötigen, können sich auf
beziehen Vorwort
Beim Binden von Daten an das html-Tag können Sie {{}} oder ng-bind verwenden, wenn der gebundene Inhalt reiner Text ist . Beim Binden des HTML-Tags rendert AngularJS ihn jedoch aus Sicherheitsgründen nicht in HTML, sondern zeigt ihn direkt auf der Seite als Text an
. Schauen wir uns zunächst ein Beispiel an
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/angular.min.js"></script>
<script>
angular.module("myapp", []).controller("MyController", function ($scope) {
$scope.content = "<h1>Hello world.</h1>";
$scope.txt = "Hello txt world";
});
</script>
</head>
<body ng-app="myapp">
<p ng-controller="MyController">
{{content}}
<p ng-bind="content"></p>
</p>
</body>
</html>Ausgabe

ng-bind-html Befehl
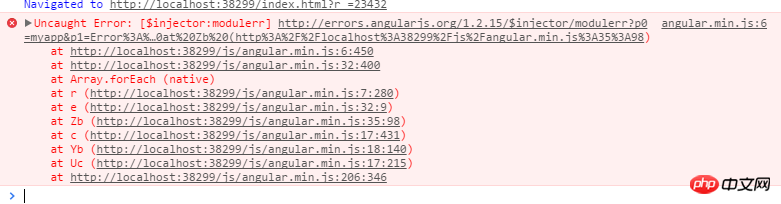
<p ng-bind-html="content"></p>
Zu diesem Zeitpunkt tritt ein Sicherheitsfehler auf, wie in der Abbildung dargestellt:

Aber Sie können den automatisch erkennen Inhalt von HTML durch Einführung des folgenden Moduls Ist es sicher?
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular-sanitize.min.js"></script>
<script>
angular.module("myapp", ["ngSanitize"]).controller("MyController", function ($scope) {
$scope.content = "<h1>Hello world.</h1>";
$scope.txt = "Hello txt world";
});
</script>Aktualisieren Sie die Vorschau zu diesem Zeitpunkt

Also das
Der Befehl „ng-bind-html“ ist das sichere Binden von Inhalten an HTML-Elemente.
Wenn Sie möchten, dass AngularJS HTML in Ihre Anwendung schreibt, müssen Sie gefährlichen Code erkennen, indem Sie „. Angular" in Ihre Anwendung integrieren. -santize.js"-Modul verwenden Sie die ngSanitize-Funktion, um die Sicherheit des Codes in Ihrer Anwendung zu erkennen. Sie können dies tun, indem Sie den HTML-Code über die ngSanitize-Funktion ausführen.
Eine andere Art der Verarbeitung
besteht darin, Inhalte mit HTML-Tags als sicher zu behandeln, indem der -Filter <🎜 angepasst wird >
Zusammenfassung<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/angular.min.js"></script>
<!--<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular-sanitize.min.js"></script>-->
<script>
angular.module("myapp", []).controller("MyController", function ($scope) {
$scope.content = "<h1>Hello world.</h1>";
$scope.txt = "Hello txt world";
}).filter("safeHtml", function ($sce) {
return function (input) {
//在这里可以对加载html渲染后进行特别处理。
return $sce.trustAsHtml(input);
};
});
</script>
</head>
<body ng-app="myapp">
<p ng-controller="MyController">
{{content}}
<p ng-bind="content"></p>
<!--<p ng-bind-html="content"></p>-->
<p ng-bind-html="content|safeHtml"></p>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis des grafischen Codes der ng-bind-html-Direktive in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Hauptunterschied zwischen C-Sprache und Python?
Was ist der Hauptunterschied zwischen C-Sprache und Python?
 Freelaunchbar
Freelaunchbar
 Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Was ist eine NFC-Zugangskontrollkarte?
Was ist eine NFC-Zugangskontrollkarte?
 Konfiguration der Python-Umgebungsvariablen
Konfiguration der Python-Umgebungsvariablen
 Fehlerberichtslösung für den MySQL-Import einer SQL-Datei
Fehlerberichtslösung für den MySQL-Import einer SQL-Datei




