
一:字体
一.字体:font。设置对象的文本特性。
1.font-style:文字样式。
取值:normal 正常的字体, italic 斜体字, oblique 倾斜的字体。

2.font-weight:设置文本字体的粗细。取值范围为100-900.
取值:mormal:正常大小相当于400。bold :粗体,相当于700。bolder, lighter。

3.font-size:设置字体尺寸大小。

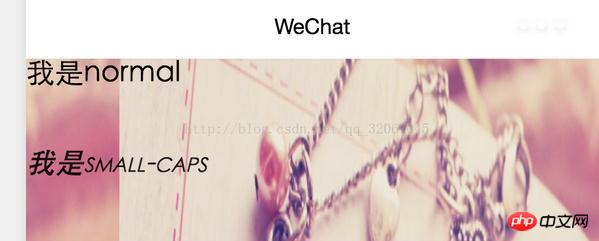
4.font-variant:设置对象中的文本是否为小型的大写字母。
取值:mormal 正常的字体。small-caps 小型的大写字母字体。设置了以后会不论原来是否为大小字母 全部改为大写。

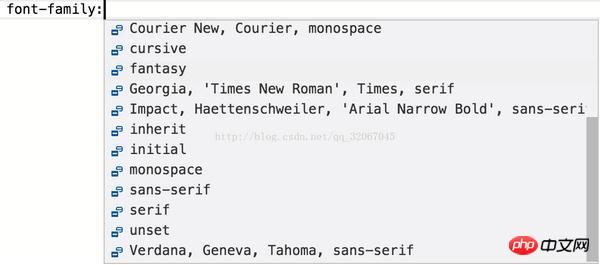
5.font-family:设置字体名称。


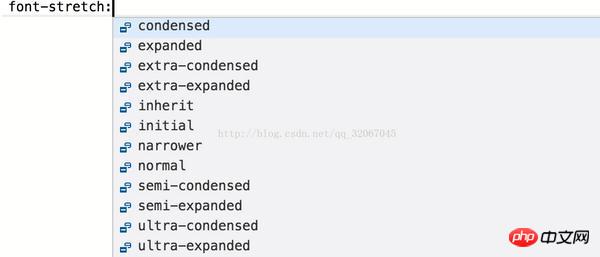
6.font-stretch:设置对象中的文字是否横向拉伸变形。

取值:normal:正常文字宽度。
ultra-condensed:比正常文字宽度窄4个基数。
extra-condensed:比正常文字宽度窄3个基数。
condensed:比正常文字宽度窄2个基数。
semi-condensed:比正常文字宽度窄1个基数。
semi-expanded:比正常文字宽度宽1个基数。
expanded:比正常文字宽度宽2个基数.
extra-expanded:比正常文字宽度宽3个基数。
ultra-expanded:比正常文字宽度宽4个基数。
7.font-size-adjust:设置对象的 aspect 值,用以保持首选字体的 x-height。
如果 14px 的 Verdana(aspect 值是 0.58)不可用,但是某个可用的字体的 aspect 值是 0.46,那么替代字体的尺寸将是 14 * (0.58/0.46) = 17.65px。
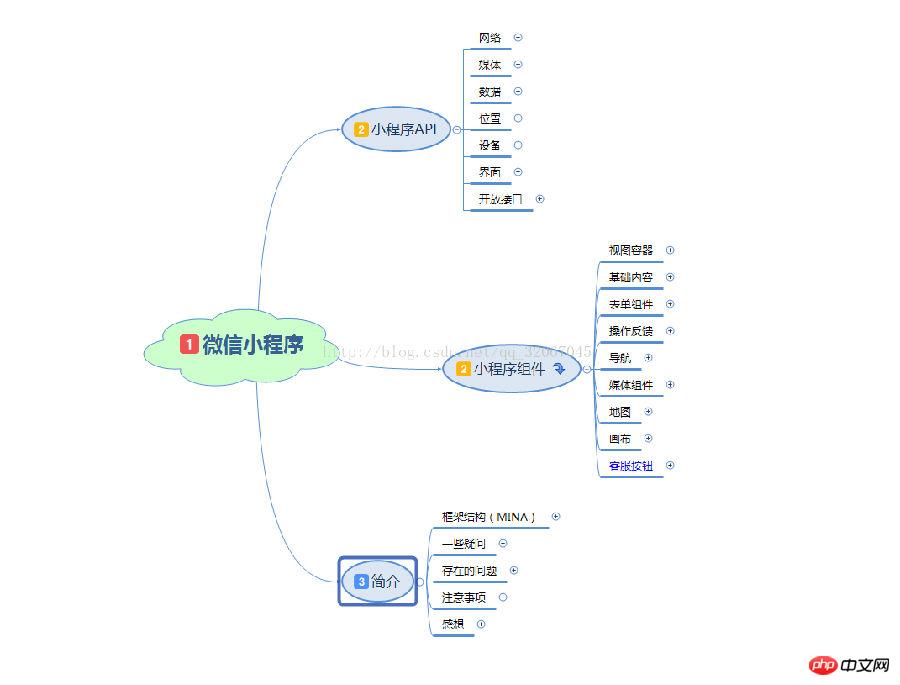
二:组件及API思维导图

Das obige ist der detaillierte Inhalt vonwxss字体组件及API的思维导图详细介绍 . Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet c#?
Was bedeutet c#? So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden Einführung in die Verwendung von Messageboxen
Einführung in die Verwendung von Messageboxen Was ist die Programmiersoftware für die Go-Sprache?
Was ist die Programmiersoftware für die Go-Sprache? So öffnen Sie eine URL-Datei
So öffnen Sie eine URL-Datei Douyin kann keine Videos herunterladen und speichern
Douyin kann keine Videos herunterladen und speichern So vergleichen Sie den Dateiinhalt zweier Versionen in Git
So vergleichen Sie den Dateiinhalt zweier Versionen in Git So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code



